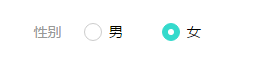
大多数情况下我们需要重新定义单选框的样式,比如下图:
html代码如下:
<div class="user-info-detail"> <p> <span class="item-name">性别</span> <label class="choice-item radio-sex" for="radio1"> <input id="radio1" name="sex" type="radio" value="MAN"/><span></span>男 </label> <label class="radio-sex" for="radio2"> <input id="radio2" name="sex" type="radio" value="MALE"/><span></span>女 </label> </p> <div>
css代码如下:
.user-info-detail{
margin: 0 30px;
p{
position: relative;
height: 40px;
line-height: 40px;
margin-bottom: 18px;
font-size: 14px;
.item-name{
display: inline-block;
width: 72px;
margin-right: 18px;
color: #999;
text-align: right;
}
label{
position: relative;
padding:0 10px 0 25px;
span{
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 16px;
height: 16px;
margin: auto;
border: 1px solid #ccc;
border-radius: 100%;
&:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 6px;
height: 6px;
margin: auto;
border-radius: 100%;
background: #fff;
//-webkit-transform: scale(0);
//transform: scale(0);
//-webkit-transition: all .3s;
//transition: all .3s;
}
}
}
.choice-item{
margin-right: 25px;
}
input[type="radio"]{
display: none;
}
input[type="radio"]:checked + span{
border-color: #34dacc;
background: #34dacc;
}
}
}
如果给该单选框赋初始值,可以这样:
$(".radio-sex input[value="+ data.sex +"]").attr("checked",true);
版权声明:本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/qq_36584352/article/details/80225158























 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








