实例二:(表单提交)
Info.jsp
<body>
<form action="el2.jsp" method="post">
<input type="text" name="name" />
<input type="submit" value="提交到el2.jsp" />
</form>
</body>
el2.jsp
<body>
姓名:${param.name }
</body>


乱码:
原因分析:可以看出“姓名:”没有乱码,说明服务器响应到页面没有乱码问题。从页面获取的信息出现乱码。
解决方法:
在el2.jsp加入代码片
<%
request.setCharacterEncoding("utf-8");
%>
实例三:(get提交)
Info.jsp
<body>
<form action="el2.jsp" method="post">
<input type="text" name="name" />
<input type="submit" value="提交到el2.jsp" />
</form>
<a href="el2.jsp?age=12">提交到el2.jsp</a>
</body>
el2.jsp
<body>
<%
request.setCharacterEncoding("utf-8");
%>
姓名:${param.name }<br> //param接受传到本页面的值
年龄:${param.age }
</body>
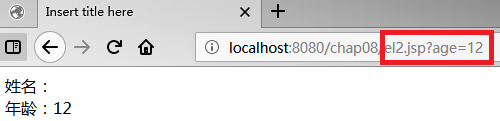
运行结果:

点击“提交到el2.jsp超链接“后的结果
实例四:paramValues
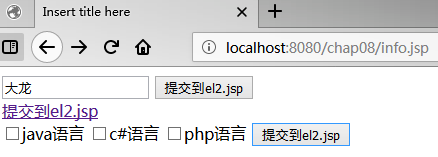
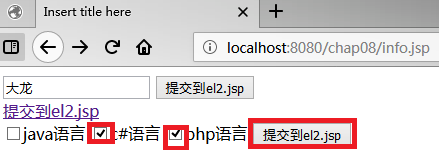
Info.jsp
<body>
<form action="el2.jsp" method="post">
<input type="text" name="name" />
<input type="submit" value="提交到el2.jsp" />
</form>
<a href="el2.jsp?age=12">提交到el2.jsp</a>
</body>
<form action="el2.jsp" method="post">
<input type="checkbox" name="hobby" value="java语言" />java语言
<input type="checkbox" name="hobby" value="c#语言" />c#语言
<input type="checkbox" name="hobby" value="php语言" />php语言
<input type="submit" value="提交到el2.jsp" />
</form>
el2.jsp
<%
request.setCharacterEncoding("utf-8");
%>
姓名:${param.name }<br>
年龄:${param.age }<br>
爱好一:${paramValues.hobby[0] }<br>
爱好二:${paramValues.hobby[1] }<br>
爱好三:${paramValues.hobby[2] }<br>
</body>
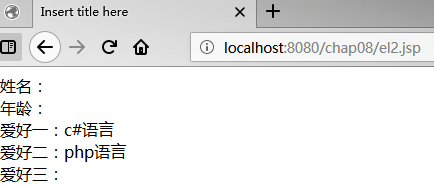
运行结果:
不选择:


有选择:









 本文通过实例分析了EL表达式中param和paramValues的用法,包括表单提交的GET与POST方式处理乱码问题以及paramValues在处理多值参数时的应用。在GET提交时,通过在el2.jsp加入特定代码片段解决了乱码问题;在paramValues示例中,展示了未选择和选择选项时的不同显示效果。
本文通过实例分析了EL表达式中param和paramValues的用法,包括表单提交的GET与POST方式处理乱码问题以及paramValues在处理多值参数时的应用。在GET提交时,通过在el2.jsp加入特定代码片段解决了乱码问题;在paramValues示例中,展示了未选择和选择选项时的不同显示效果。

















 1596
1596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








