交流群号:611979698 【目前还没啥人,欢迎加入一起探讨学习~~】
【微信小程序】
可通过伪元素来实现:
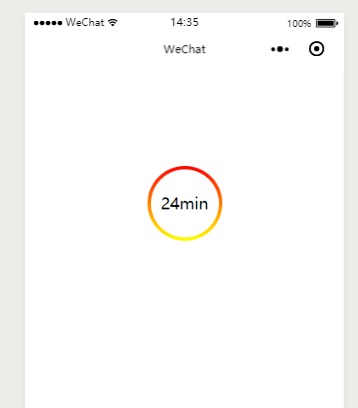
效果图如下:
index.wxml代码:
<view class='son-box'>24min</view>index.wxss代码:
.son-box {
position: relative; //父元素定位属性
width: 80px;
height: 80px; //定义元素的大小
border-radius: 50%; //使之保持圆形状态
text-align: center; //文字水平居中
line-height: 80px; //与height同时使用,使单行文本保持垂直居中
margin: 0 auto; // 块元素居中
margin-top: 120px;
background: white; //定义背景颜色
}
.son-box::after { //插入伪元素
position: absolute; //伪元素定位属性
content: '';
background: linear-gradient(red, yellow); //伪元素背景颜色渐变
bottom: 0;
right: 0;
left: 0;
top: 0; //定义伪元素出现的位置
z-index: -1;
transform: scale(1.1); //伪元素放大1.1倍
border-radius: 50%; //伪元素也是个圆
}以上是微信小程序的实现方式,浏览器的实现也一样:
<!DOCTYPE html>
<html>
<head>
<title>圆边框渐变</title>
<style type="text/css">
.son-box{
position: relative;
width: 80px;
height: 80px;
line-height: 80px;
border-radius: 50%;
background: white;
text-align: center;
margin: 0 auto;
margin-top: 120px;
}
.son-box::after{
position: absolute;
content: '';
background: linear-gradient(red, yellow);
bottom: 0;
right: 0;
left: 0;
top: 0;
z-index: -1;
transform: scale(1.1);
border-radius: 50%;
}
</style>
</head>
<body>
<div class="son-box">24min</div>
</body>
</html>
























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








