一、入门
1、导入依赖
防止报错:

需要导入这个依赖
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.5.21</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.21</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-configuration-processor</artifactId>
<optional>true</optional>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui -->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>2、添加配置
@Configuration
@EnableSwagger2//开启Swagger2
public class SwaggerConfig {
@Bean
public Docket ProductApi() {
return new Docket(DocumentationType.SWAGGER_2)
.enable(true)
.apiInfo(productApiInfo())
.select()
/**
* RequestHandlerSelectors 配置扫描接口方式
* basePackage 配置扫描的包
* any 扫描全部
* none 不扫描
* withClassAnnotation 扫描类上面的注解
* withMethodAnnotation 扫描方法上面的注解
*/
.apis(RequestHandlerSelectors.basePackage("com.sinux.health.system.controller"))
/**
* 扫描过滤方式
* any 过滤全部
* none 不过滤
* regex 正则过滤
* ant 过滤指定路径
*/
.paths(PathSelectors.any())
.build();
}
private ApiInfo productApiInfo() {
ApiInfo apiInfo = new ApiInfo("XXX系统数据接口文档",
"接口文档",
"1.0",
"192.168.3.181",
"孙婷婷 联系人邮箱:suntt@sinux.com.cn",
"",
"");
return apiInfo;
}
}3、添加controller
/**
* @Author:suntingting
* @Date:2023/7/28 17:01
* @Filename:UserController
*/
@RestController
@RequestMapping("user")
@Api(value = "用户", description = "用户管理")
public class UserController {
@RequestMapping("/hello")
public String hello() {
return "hello word";
}
}访问:http://localhost:8888/swagger-ui.html#/
注意:可能会报404错误,需要添加配置,
No mapping for GET /swagger-ui.html
解决方案:
/**
* @Author:suntingting
* @Date:2023/7/31 11:17
* @Filename:WebConfig
*/
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations(
"classpath:/static/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations(
"classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations(
"classpath:/META-INF/resources/webjars/");
WebMvcConfigurer.super.addResourceHandlers(registry);
}
}这样就可以访问到了。
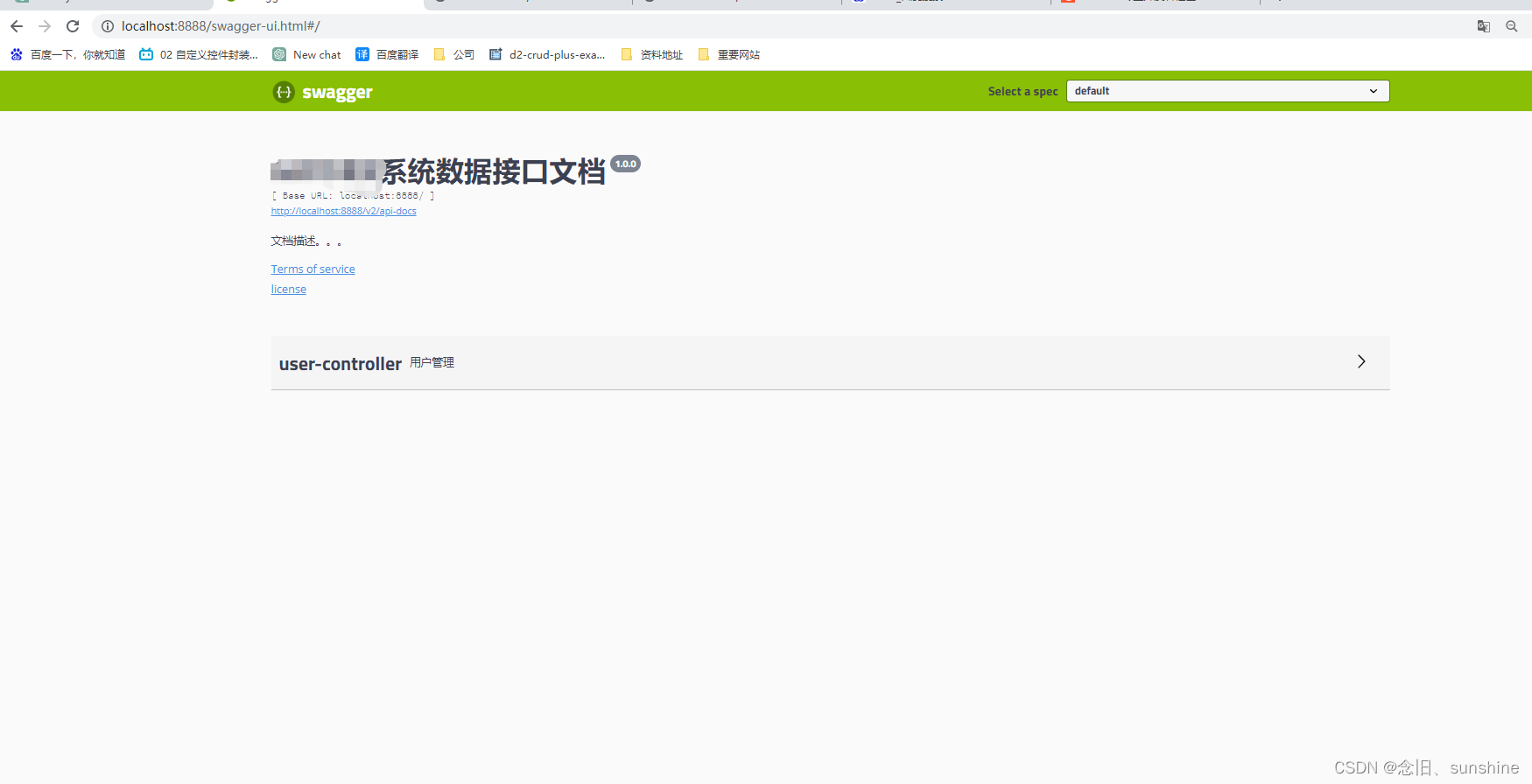
swagger-ui的访问窗口:

二、换肤
1、swagger-ui-layer
<!-- 引入swagger-ui-layer包 /docs.html-->
<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>1.1.3</version>
</dependency> 皮肤:
2、swagger-bootstrap-ui
<!-- 引入swagger-bootstrap-ui包 /doc.html -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.1</version>
</dependency>3、knife4j-spring-ui
<!-- 引入knife4j-spring-ui包 /doc.html -->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-ui</artifactId>
<version>2.0.8</version>
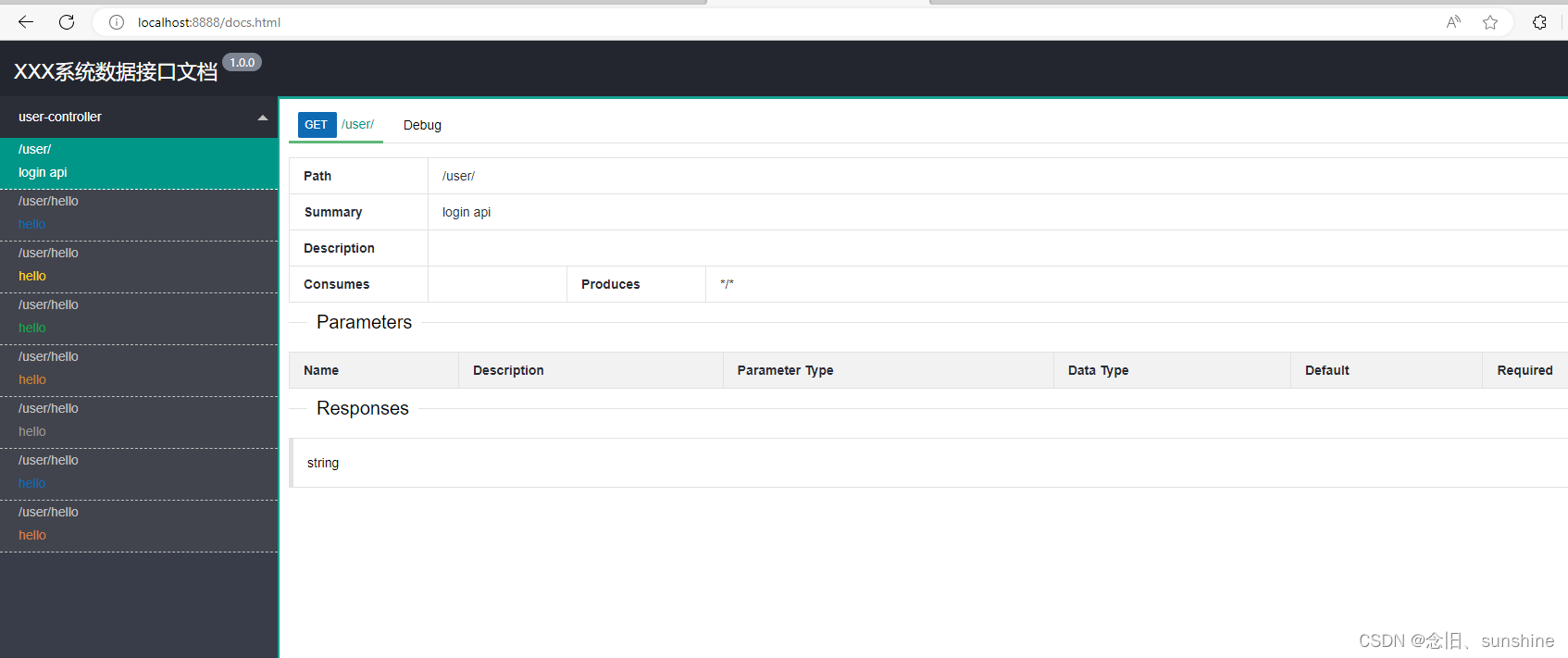
</dependency>皮肤:

个人比较喜欢knife4j-spring-ui。使用方便
注意:
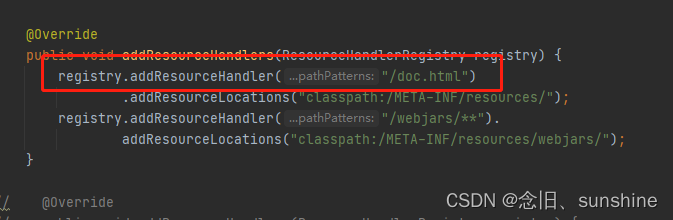
1、换肤如果访问页面报404错误,说明没有找到对应的路径,需要修改WebConfig
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/doc.html")
.addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").
addResourceLocations("classpath:/META-INF/resources/webjars/");
}中的registry.addResourceHandler("/doc.html")

配置对应的路径。





















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








