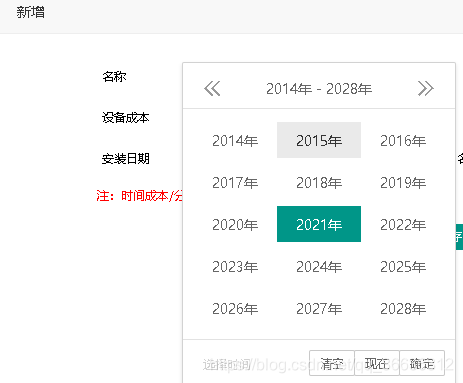
1,效果图

2,描述:
点击时间控件时,时间控件的选择器不显示,一闪而过,换到其他页面,重新返回时,时间选择器正常显示
3,解决:
添加 trigger:'click’
<label class="layui-form-label">安装日期</label>
<div class="layui-input-block marginleft10">
<input type="text" id="InstallTime" name="InstallTime" class="layui-input" placeholder="yyyy-MM-dd HH:mm:ss" value="${entity.installTime}"/>
</div>
<div class="layui-form-mid layui-word-aux colorred">*</div>
layui.use(['form','laydate'], function () {
var laydate = layui.laydate;
laydate.render({
elem: '#InstallTime',
type: 'datetime',
trigger:'click'
});
})





















 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








