1.创建一个组件

图中的singerList就是一个组件,组件为了规范通常放在conponents里。
2.在页面的json文件里引用组件

标签名字记得对应json文件里的对应的组件的key值
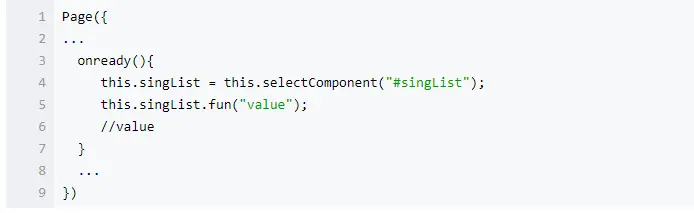
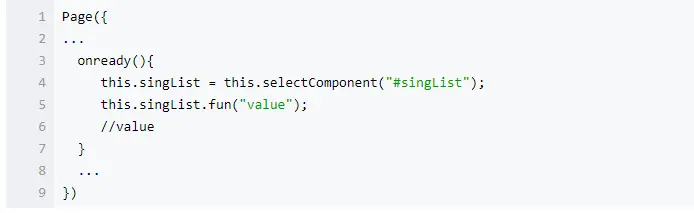
3.使用组件的方法和属性(父级别调用)
组件内定义了一个fun的方法


4.页面传值/方法到组件
页面里这样配置

当调用fun()时,则会执行index.js里的exFun

图中的singerList就是一个组件,组件为了规范通常放在conponents里。

标签名字记得对应json文件里的对应的组件的key值
组件内定义了一个fun的方法


页面里这样配置

当调用fun()时,则会执行index.js里的exFun
 384
384
 761
761
 1319
1319
 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


