通过实验掌握HTML5的一些常用标签使用。
要求:
1.掌握HTML5的文档结构。
2.熟练掌握HTML5中常用的标签的用法。
3.熟练使用IDEA开发工具。
三、实验步骤(及实验数据)
(1) 练习使用文本样式标签
<b></b>,<i></i>,<s></s>,<u></u>,<sup></sup>,<sub></sub>
(2)练习使用标题元素和段落元素
<h1></h1>,<h2></h2>,<h3></h3>…<h6></h6>
<p></p>
(3)练习块级元素和行内元素的使用
块级元素:<div> ,<h1>…<h6>,<p></p>,</hr>
行内元素:<span></span>
(4)练习图像标签和链接标签的使用
</img>
<a href=” ”></a>
(5)练习表格标签和列表的使用
<table>
<tr><td></td></tr>
</table>
<ol><li></li></ol>
<ul><li></li></ul>
(6)练习表单元素的使用
<form>
</form>
四、实验结果分析与总结
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head lang="zh-cn">
<meta charset="utf-8"/>
<title></title>
</head>
<body>
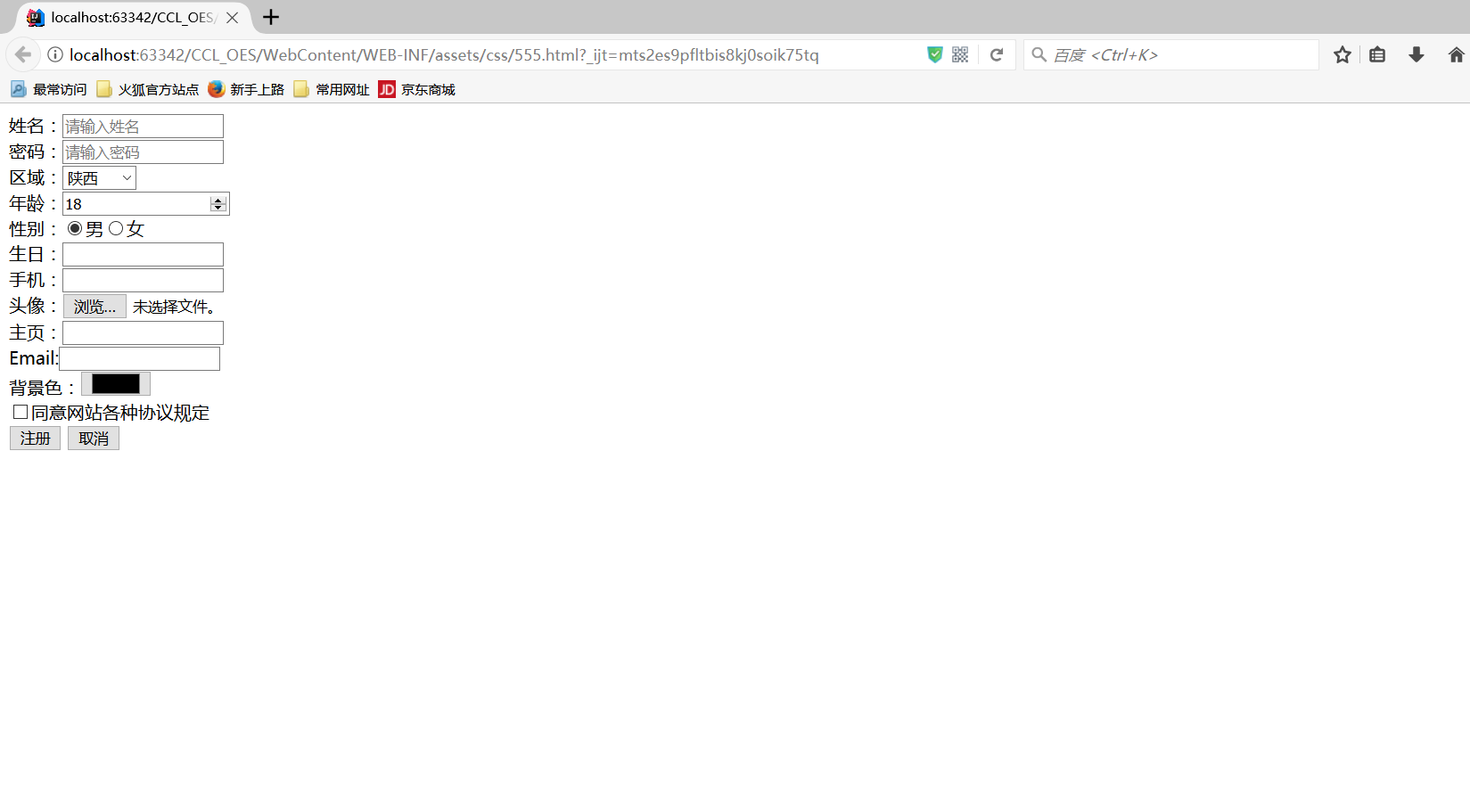
<form method="post" action="http://100.0.101.21/FormTest/deal.aspx">
姓名:<input type="text" name="userName" required placeholder="请输入姓名" /><br />
密码:<input type="password" name="userPass" required placeholder="请输入密码" /><br />
区域:<select name="area">
<option value="sichuan">四川</option>
<option value="shanxi" selected>陕西</option>
<option value="hebei" selected>河北</option>
<option value="heilongjiang " selected>黑龙江</option>
<option value="taiwan" selected>台湾</option>
<option value="yunnan" selected>云南</option>
<option value="jiangxi" selected>江西</option>
<option value="guangdong" selected>广东</option>
<option value="xinjiang" selected>新疆</option>
</select><br />
年龄:<input type="number" max="30" min="18" step="1" value="18" name="age"/><br />
性别:<input type="radio" name="gender" checked value="boy"/>男<input type="radio" name="gender" value="girl"/>女<br />
生日:<input type="date" name="birthday" /><br />
手机:<input type="tel" pattern="\d{11}" name="mobile" required /><br />
头像:<input type="file" name="photo" required /><br />
主页:<input type="url" name="url" required/><br />
Email:<input type="email" name="email" required/><br />
背景色:<input type="color" name="color" /><br />
<input type="checkbox" />同意网站各种协议规定<br />
<input type="submit" value="注册" />
<input type="reset" value="取消" />
</form>

</body>
</html>
要求:
1.掌握HTML5的文档结构。
2.熟练掌握HTML5中常用的标签的用法。
3.熟练使用IDEA开发工具。
三、实验步骤(及实验数据)
(1) 练习使用文本样式标签
<b></b>,<i></i>,<s></s>,<u></u>,<sup></sup>,<sub></sub>
(2)练习使用标题元素和段落元素
<h1></h1>,<h2></h2>,<h3></h3>…<h6></h6>
<p></p>
(3)练习块级元素和行内元素的使用
块级元素:<div> ,<h1>…<h6>,<p></p>,</hr>
行内元素:<span></span>
(4)练习图像标签和链接标签的使用
</img>
<a href=” ”></a>
(5)练习表格标签和列表的使用
<table>
<tr><td></td></tr>
</table>
<ol><li></li></ol>
<ul><li></li></ul>
(6)练习表单元素的使用
<form>
</form>
四、实验结果分析与总结
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head lang="zh-cn">
<meta charset="utf-8"/>
<title></title>
</head>
<body>
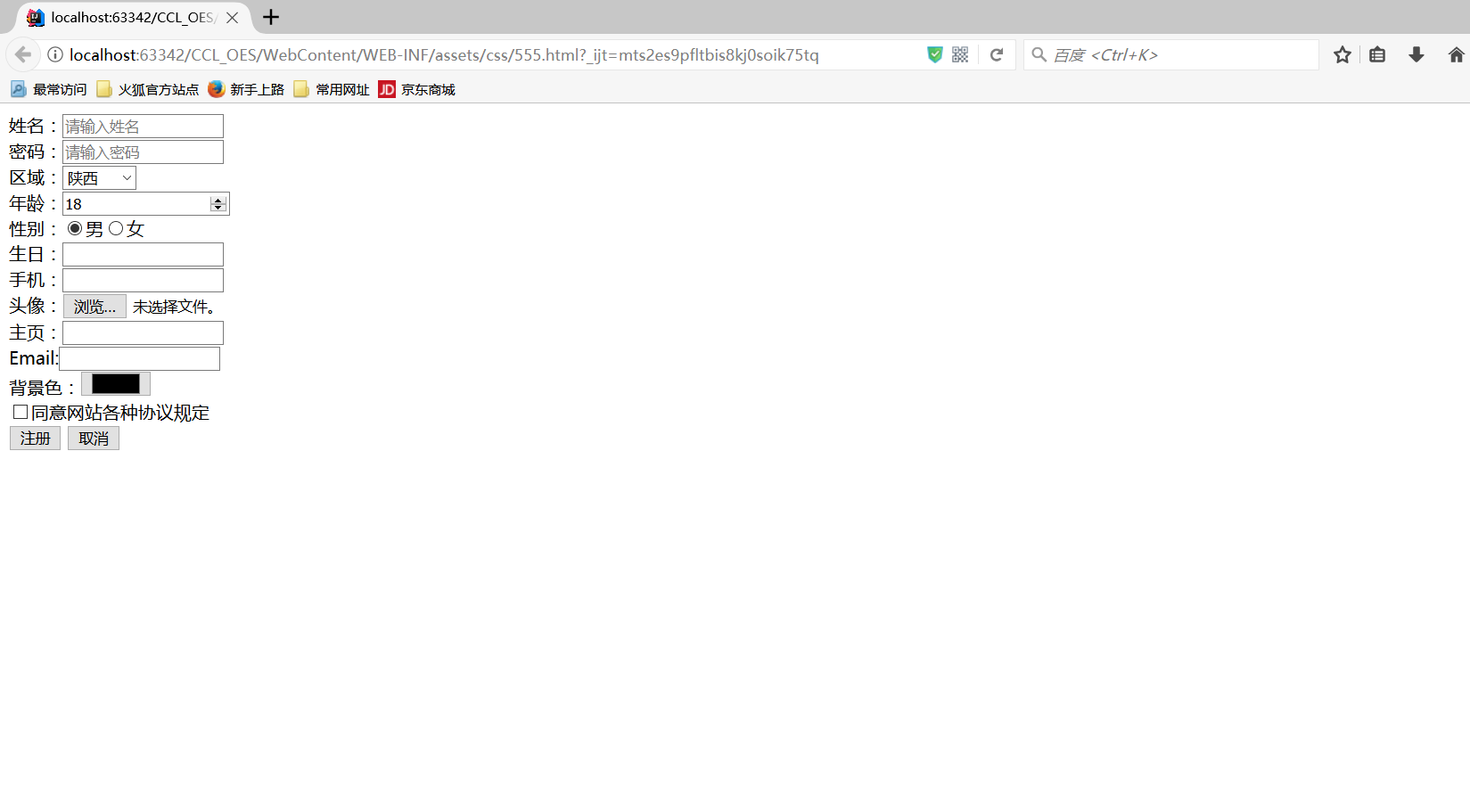
<form method="post" action="http://100.0.101.21/FormTest/deal.aspx">
姓名:<input type="text" name="userName" required placeholder="请输入姓名" /><br />
密码:<input type="password" name="userPass" required placeholder="请输入密码" /><br />
区域:<select name="area">
<option value="sichuan">四川</option>
<option value="shanxi" selected>陕西</option>
<option value="hebei" selected>河北</option>
<option value="heilongjiang " selected>黑龙江</option>
<option value="taiwan" selected>台湾</option>
<option value="yunnan" selected>云南</option>
<option value="jiangxi" selected>江西</option>
<option value="guangdong" selected>广东</option>
<option value="xinjiang" selected>新疆</option>
</select><br />
年龄:<input type="number" max="30" min="18" step="1" value="18" name="age"/><br />
性别:<input type="radio" name="gender" checked value="boy"/>男<input type="radio" name="gender" value="girl"/>女<br />
生日:<input type="date" name="birthday" /><br />
手机:<input type="tel" pattern="\d{11}" name="mobile" required /><br />
头像:<input type="file" name="photo" required /><br />
主页:<input type="url" name="url" required/><br />
Email:<input type="email" name="email" required/><br />
背景色:<input type="color" name="color" /><br />
<input type="checkbox" />同意网站各种协议规定<br />
<input type="submit" value="注册" />
<input type="reset" value="取消" />
</form>

</body>
</html>






















 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










