$on
使用:vm.$on('事件名称',callback)
说明:监听当前实例(vm)中的自定义事件,事件可以由$emit定义
$once
使用:vm.$once('事件名称',callback)
说明:监听当前实例(vm)中的自定义事件,事件可以由$emit定义,但是只会触发一次,触发后即解除
$off
使用:vm.$off('事件名称')
说明:关闭当前实例中的自定义事件
$emit
使用:vm.$emit('事件名称',args)
说明:自定义事件
代码示例:
子组件:
<template>
<div>
<button @click="clickFn">我是子组件</button>
<button @click="removeListener">解除监听</button>
</div>
</template>
<script>
export default {
created() {
this.$on('ChildClickFn', arg => {
console.log('我是用$on监听事件并触发的,子组件的clickFn被执行了,参数是:', arg);
});
this.$once('ChildClickFn', arg => {
console.log('我是用$once监听事件并触发的,参数是:', arg);
});
},
methods: {
clickFn() {
this.$emit('ChildClickFn', 'is Child Data');
},
removeListener() {
this.$off('ChildClickFn');
console.log('解除监听');
}
}
};
</script>
父组件:
<template>
<div>
<Test @ChildClickFn="parentClickFn" />
</div>
</template>
<script>
import Test from './views/test3/index';
export default {
name: 'App',
components: { Test },
methods: {
parentClickFn(arg) {
console.log('我是父组件,子组件传过来的参数是:', arg);
}
}
};
</script>
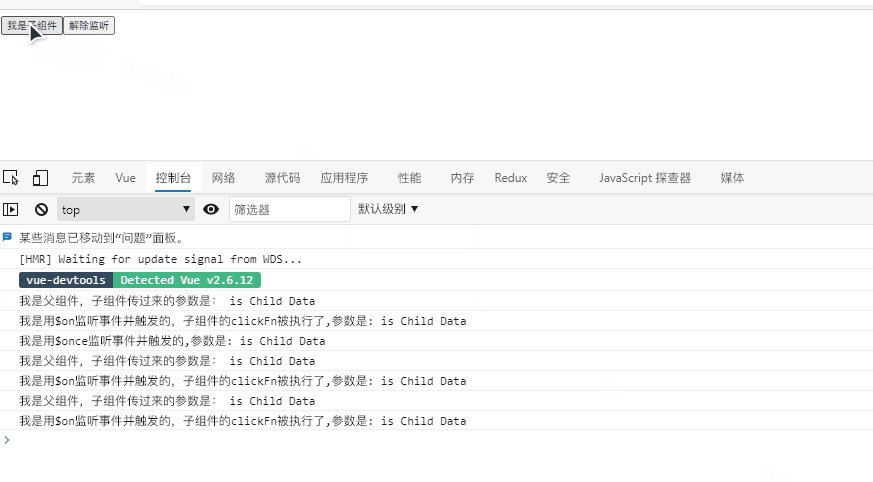
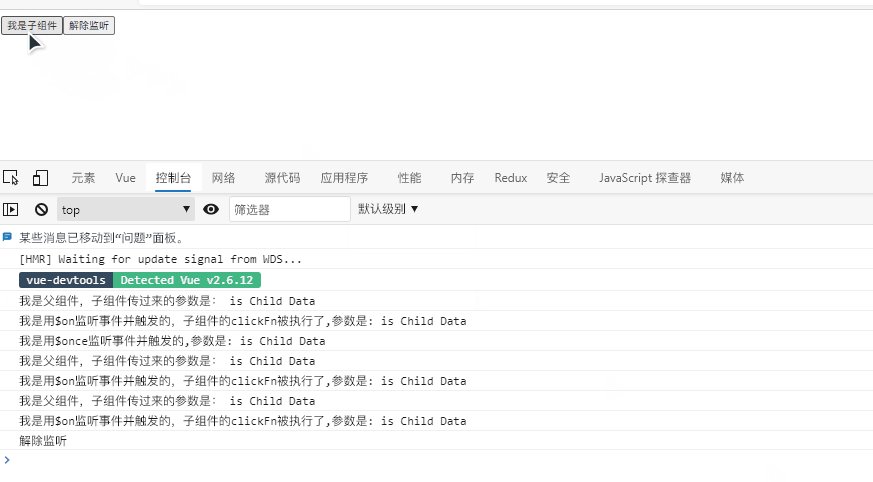
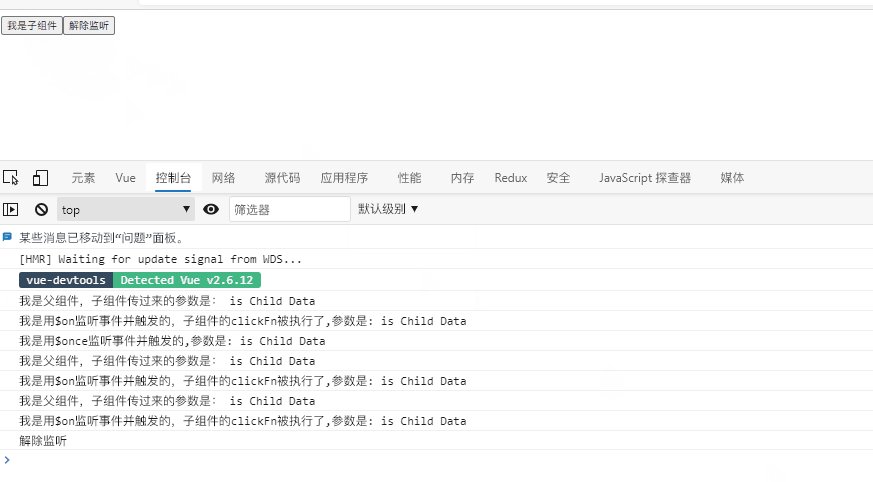
效果:






















 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








