当我们在做一些类似于贴吧展示帖子这种项目的时候,由于帖子的数量比较多,就会用到分页的技术。这里我将介绍几种几种方式来实现分页的技术。
首先我们先来了解一下分页功能的核心技术点:
1. 首先先规定每一页显示多少张贴子数,这样才能计算总共有多少页。
2. 然后再从数据库中提取相关数量的记录,将这些提取出来的记录显示在页面上。
a. 从数据库中提取有限的记录时,我们用到的sql语句如下:
//在数据库中查询从指定位置开始,指定数量的根贴子。
"select * from article wherepid = 0 limit " +start + "," + pageSize);
b. 未知参数解释:
Pid: 帖子的父帖子(pid = 0的意思为:查询的是根贴子)
start: 在数据库中,从哪一条记录开始读取,从0开始。
pageSize:每一页帖子包含的帖子数,自定义
c. 根据数据库的查询语句,我们需要计算出start的值。
d. 计算start的值,我们需要知道当前是第几页,然后根据公式:
//计算在数据库中执行查询语句时的初始位置
int start = (pageNum - 1) * pageSize;
e. 根据上面的分析,可以得出分页的关键就是传递参数pageNum(当前是第几页),则就可以利用同一个页面,显示不同的帖子。则不同的方法也就可以理解为:不同的方式传递参数(pageNum)。
f. 当然,我们也应该在页面中接收传递过来的参数,代码如下:
String pageNumStr = request.getParameter("pageNum"); //获取当前是第几页 int pageNum = 1; //初始页面是第1页 //如果是第一次进入当前页面,则不更新pageNum的值 //否则更新为传送过来的值 if(pageNumStr != null && !pageNumStr.equals("")){ pageNum = Integer.parseInt(pageNumStr.trim()); } |
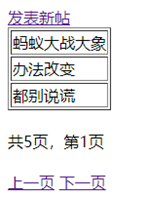
方法一: 利用上下页的方式展示
1. 效果如图所示:
2. 值得注意的地方:
考虑到程序的健壮型,当已经到达第一页的时候,不应该继续点击上一页啦,这就需要我们处理一下相关语句,加一个if语句判断,一旦pageNum的值小于等于1,就设置paeNum的值为1。
3. 详细代码如下:
<!-- 方法一:利用上下页实现分页功能 -->
<% //将跳转语句抽取出来 String str1 = ""; if(pageNum > 1){ str1 = "'ShowArticleFlat.jsp?pageNum=" + (pageNum-1) + "'"; }else{//当前页为第一页的时候,已经没有上一页啦,所以不用进行跳转 str1 =""; } //这是跳转到下一页的链接地址 String str2 = "'ShowArticleFlat.jsp?pageNum=" + (pageNum+1) + "'"; %> <!--也可这样写: <a href= "ShowArticleFlat.jsp?pageNum=<%= pageNum+1%>">下一页</a> --> <a href= <%= str1 %>>上一页</a> <a href= <%= str2 %>>下一页</a> |
方法二: 利用下拉条的方式展示
1. 效果展示图如下:
2. 值得注意的地方:
1.对下拉条的选项有控制的是select标签中的onchange,当用户点击某一个选项时,我们需要让表单自己提交,代码如下:
onchange = "document.form1.submit()">
form1:指的是form的名字,用form的name属性指定即可
同时select的name属性也应该是传递的参数: pageNum,option标签的value值为每一页的页码.
2. 如果,想要下拉条中的框中显示是当前页数,而不是默认的第一页,则需要在optio标签中加上一下参数:
<%= (pageNum == i) ? "selected" : "" %> 解释:如果当前的页码跟i值相同,则就为selected状态,否则就为空串 效果图如下:(以当前页为第4页为例)
|
3. 详细的代码如下:
<!-- 方法二:利用下拉条实现分页功能 --> <form name = "form1" action = "ShowArticleFlat.jsp"> <select name = "pageNum" onchange = "document.form1.submit()"> <% for(int i=1; i <= totalPages; i++){ %> <option value = <%= i %> <%= (pageNum == i) ? "selected" : "" %>>第<%= i %>页</option> <% } %> </select> </form> |
方法三: 利用输入框的方式展示
1. 效果图如下:
在输入框输入页码数,点击go就会跳转到相应的页上。(同样也是利用表单提交)
2.值得注意的地方:
Input标签中,name属性的属性值一定为:pageNum
若想要输入框中可以显示当前页码数,需要再加入value属性,它的属性值为:
"<%= pageNum %>"
3 . 详细代码如下:
<!-- 方法三:利用输入框实现分页功能 --> <form action = "ShowArticleFlat.jsp"> <input type = "text" size = 4 name = "pageNum" value = "<%= pageNum %>"/> <input type = "submit" size = 4 value = "go"/> </form> |

























 912
912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








