背景
dege浏览器早就出现了大声朗读网页的功能,字正腔圆,形似真人,一度成为网友们上班听小说摸鱼的神器。
这几天我需要做一个项目,把作者文案转成语音包,再将语音包与其无声视频结合,就是用缝合怪的手法做出一个毫无违和感的音视频!【主要服务于喜欢写骚话但是自己又拉不下脸配音的Up主】
方案
自定义网页,把文案显示在网页中,使用edge浏览器自带大声朗读功能进行播放,再利用TotalRecorder软件将电脑内置语音保存下来,最后和无声视频缝合,整个过程简单,但是步骤多,后期可以写个脚本代替人工。
案例
1.编写一个网页,命名为index.html,内容如下,保存到电脑桌面上
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
你好,我是冰凌!
</body>
</html>

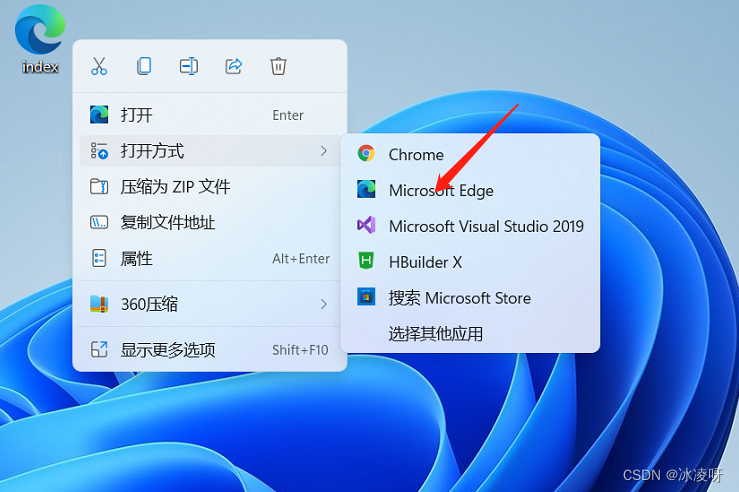
2.右键单击index.html文件,选择使用edge浏览器打开

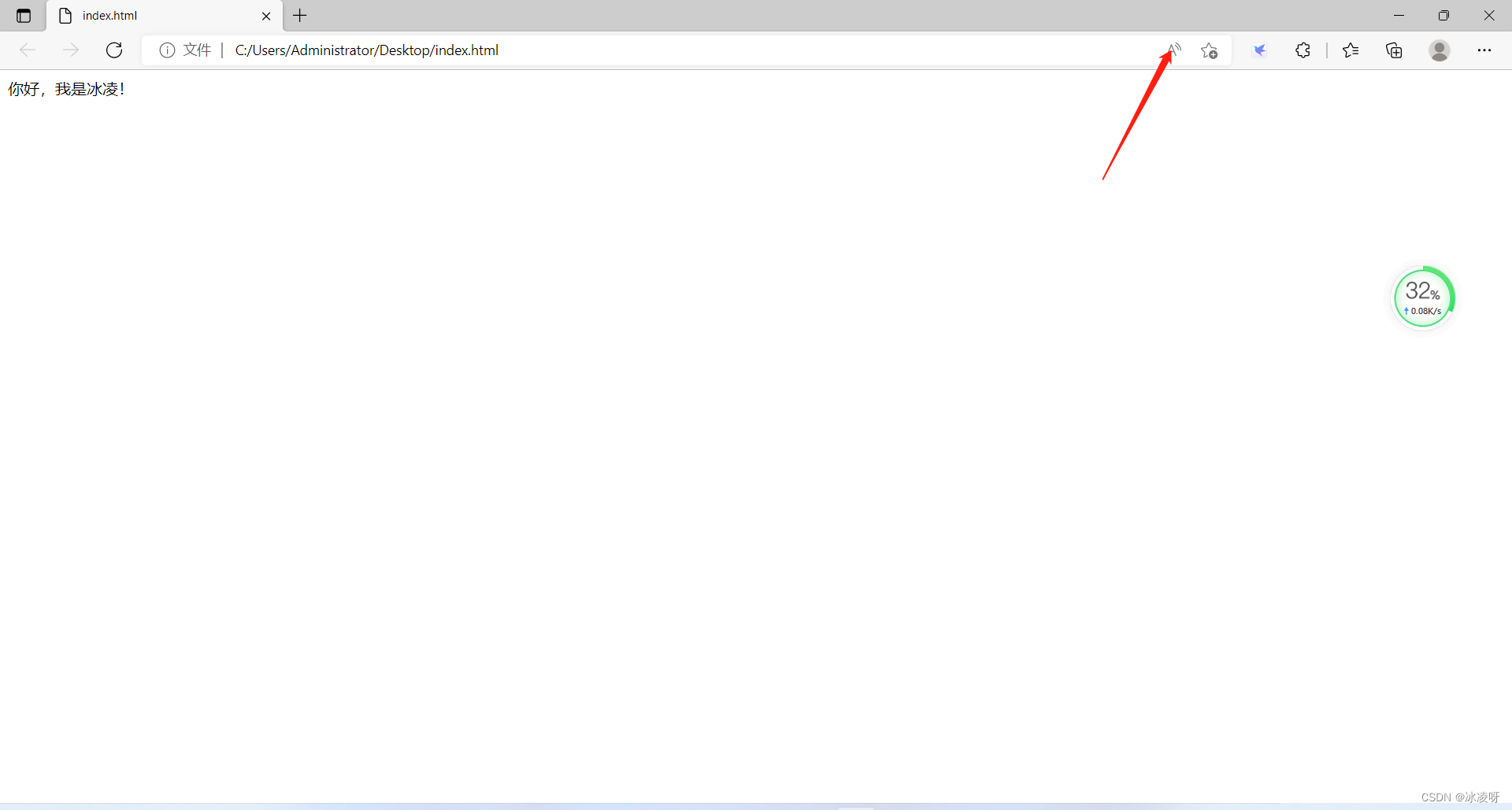
3.edge浏览器上有个大写A按钮,表示大声朗读的快捷键,点击它,就可以体验到文字转语音服务

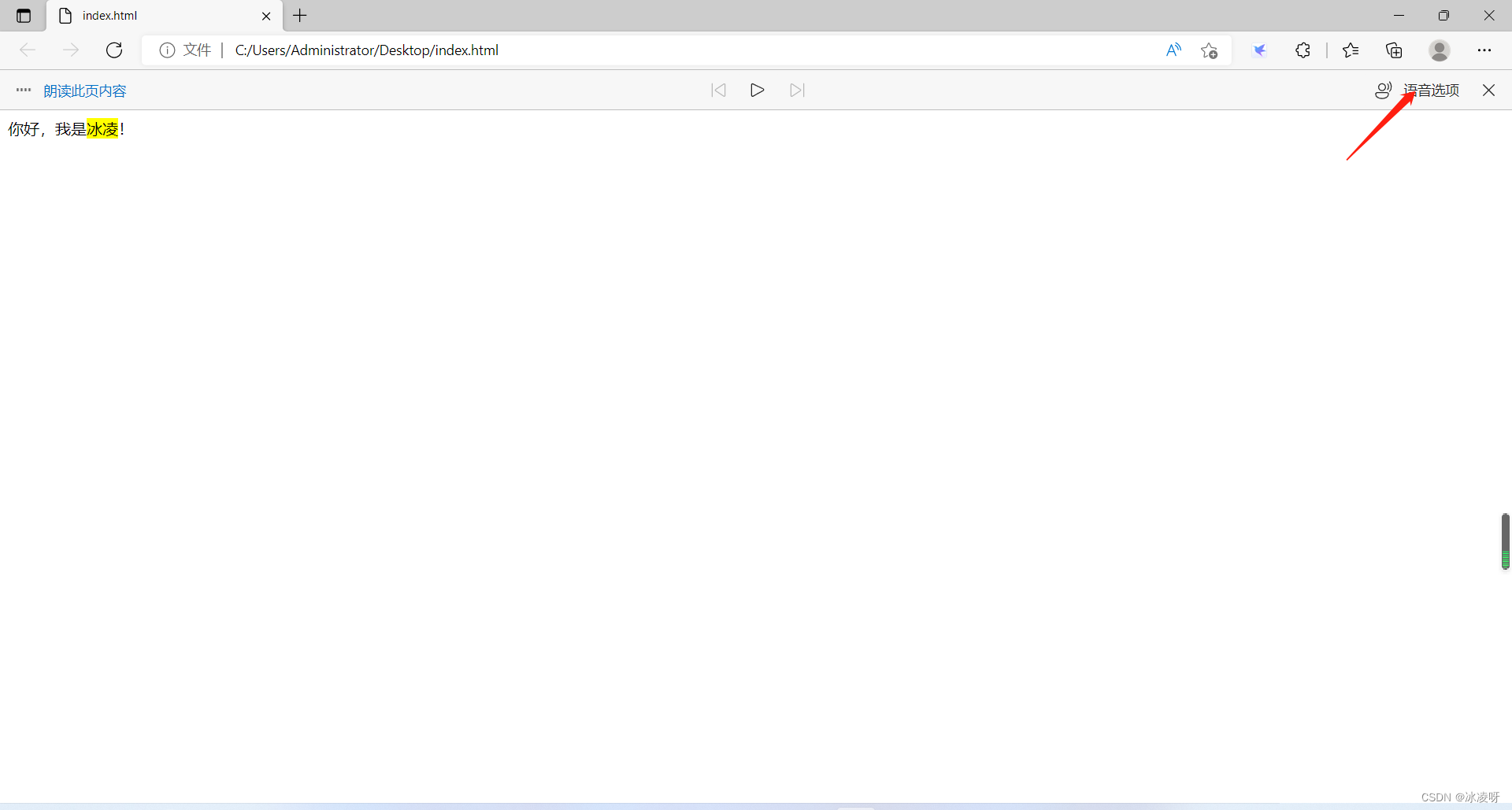
4.语音服务开启时,会出现一些选项,你可以切换不同声优或者语速等

细节
1.网页代码中,html标签里的lang="zh-cn"不可省略,这是在告诉浏览器以中文来朗读,如果你不写这个,那就只能读英文啦【你的中文会被edge视为语法错误而不读】,但是你写了这个,无论中英文都会读。
2.别想这省工夫把要读的内容放在文本框,edge压根不读文本框内容【要想省事,就写在富文本框里,edge会识别这个,对应标签为textarea】还是写一下吧,怕同学们搞错了。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--不识别 <input type="text" value="hello I'm bingling."/> -->
<!--识别 <textarea>hello I'm bingling.</textarea> -->
<textarea>hello I'm bingling.</textarea>
</body>
</html>
3.这些写着chinese标识的就是我们的中文声优,同学们可以自行切换体验,都是免费的,以后会不会收费就不清楚了。

应用
不建议用于自动文字转语音项目,推荐用于缝合怪项目。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








