通过在51自学网上观看视频1-10进行JS的初步学习,了解了函数的属性,变量和作用域。
浏览CSDN博客文章——在2016年如何学习JavaScript? - 博客频道
通过在线的交互式课程学习代码
https://www.codecademy.com/en/courses/getting-started-v2/2/6?curriculum_id=506324b3a7dffd00020bf661
博客文章——WEB前端到底怎么学? 干货资料
如何学习web前端
http://www.qdfuns.com/notes/31064/8265d348f3555eb5bf55b4a44dc04128.html
一:变量
1:普通变量
function myfun(m,n){
alert(m+n)
}
myfun(3,2);2 : 使用变量声明函数
var fun=function(m,n){
alert(m+n)
}
fun(3,4)3: 使用构造函数来声明
var nfun=new Function('m','n','alert(m+n)')
nfun(3,5);4: 将函数作为另一个函数的参数
function test2(f){
f();
}
test2(test1);5:将函数作为参数
function text(x,fu){
return x+fu()
}
function fu(){
return 100;
}
alert(test(10,fu()));6: 将有参函数作为另一个函数的参数
function test2 (x,u){
return x + u(x); ???
}
function fu(x){
return x*x;
}
alert(test2(10,fu())); 7:使用函数的返回值作为另一个函数的参数
function test(x,u){
return x+ u;
}
alert(test(10,fu(10)));
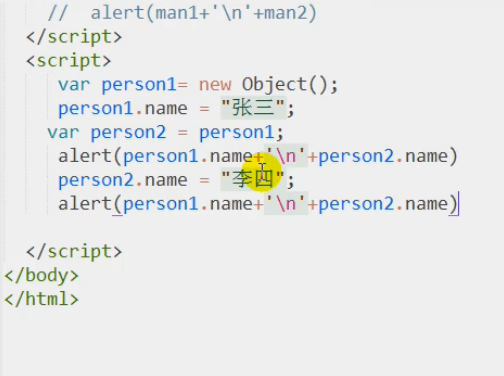
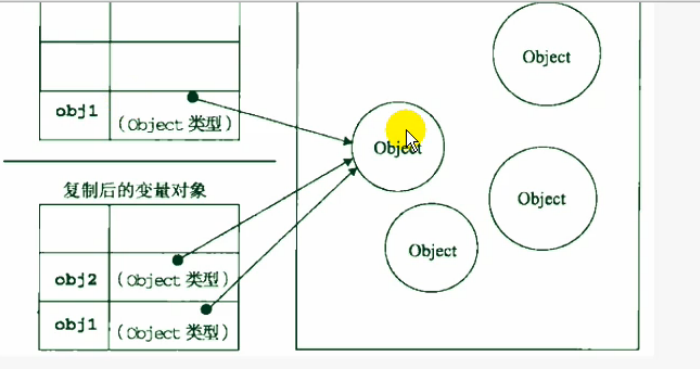
alert(fu(10));8:复制变量
注意:在变量复制的时候,基本类型复制的是值本身,而引用类型复制的是地址



二:This属性
this 是JS语言的一个关键字,它代表函数运行时自动生成的一个内部对象。随着函数使用场合的不同,this的值会发生变化,但是有一个总的原则,那就是 this指的是:调用函数的那个对象!
注意:this跟函数在哪里定义没有半毛线关系,函数在哪里调用才决定了this到底引用的是啥 。也就是说 this跟函数的定义没有关系,跟函数的执行有大大关系。
记住:函数在哪里调用才决定了this到底引用的是啥!
this的五种使用环境
- 在函数外部使用
var x=1; //全局变量可以看做window对象的属性
alert(window.x);
alert(this.x);- 函数内部调用
var x= 1;
function test(){
var x=0;
alert(x); //这里 x = 0
alert(this.x); // 这里 x=1
alert(window.x); //这里 x 为 object window
}- 用new来调用
var x=1;
function test2(){
this.x=100;
}
var obj = new test2();
alert(x);//x=1
alert(obj.x);//x=100- 作为某个对象的方法调用,这时this就指这个上级对象
var x=1;
function test3(){
alert(this.x);
}
var obj0={};
obj0=1000;
obj0.m=test3;
alert(x); //1
obj0.m(); //1000- 事件中监听的this
var x=1;
var obj=new test3();
var obj0={};
obj0.x=1000;
obj0.m=test3;
var div1 = document.getElementById('div1');
div1.onclick()=function(){
alert(this.inner Html); //this 指向的是div 元素
}三:变量和作用域
- 函数的参数都是按照值传递的
<script>
var num = 100;
function box(num){
num+=100;
return num;
}
var result = box(num);
alert(result);
alert(num); //这里输出的是100 不是200
</script><script>
var name="张三"; //定义全局变量
alert(name);
alert(window.name); //全局变量 最外围 属于Window 属性
function setName(){
return "李四";
}
alert(setName());
alert(window.setName()); //全局函数 最外围 属于Window 方法
</script><script>
var name="zhangsan";
function setName(){
var name = "李四"; //定义局部变量
//name = "李四"; //去掉var 变成全局变量
alert(name);
}
setName();
alert(name);
</script>在内部环境可以访问全局变量 外部环境不能访问内部变量和函数
<script>
var name = "张三";
function setYear(){
var age = 20;
var str = name + age+'岁了';
return str;
}
alert(setYear());
// alert(age); 什么也不会返回 ,因为age 为内部变量
</script>四:全局变量和函数
全局函数和属性可用于所有内建的Javascript对象。又叫顶层函数或者系统函数
<script>
function sum(m,n){
return(m+n);
}
var str="x=10,y=10,alert(x*y)"
alert(str);
eval(str); //eval()可计算字符串 并且执行其中的Javascript 代码
</script>escape() 对字符串进行编码 unescape() 对编码的字符串进行解码
<script>
// var str="Javascript 进阶教程"
// var str1=escape(str);
// var str2=unescape(str1);
// alert(str)
// alert(str1)
// alert(str2)
function test2 (x,u){
return x + fu(x);
}
function fu(x){
return x*x;
}
alert(test2(10,fu));
</script>好吧 本周的总结就先到这里<( ̄︶ ̄)>
第一次写博客真的是超low的 ,知识点总结的比较零碎,语言叙述也存在很大的不足。
不过凡事都有第一次 ,当我跨出这第一步的时候已经就是很大的成功!O(∩_∩)O嗯!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








