关于支付介绍不做解释了,直接上代码。
<template>
<div class="isWenxin-mask">
<div class="in-weixin" v-if="isWeixin">
<div class="not-pay" v-if="!payStatus">
<div class="weixin-tip">
//引导到外部浏览器打开的安卓/ios背景图片
</div>
</div>
<div class="have-pay" v-else>
<van-button plain type="danger" size="small" @click="CheckOrder()">检查支付结果</van-button>
</div>
</div>
<div class="in-browser" v-if="!isWeixin">
<p>支付跳转中...</p>
</div>
<div class="payment-form" v-html="paymentForm"></div>
</div>
</template>
<script>
export default {
name: "payMask",
data() {
return {
isWeixin: this.commonUtils.isWeixin(),
isIos: false,
isAndroid: false,
payStatus: false,
timer: undefined,
retry: 210,
paymentForm: ""
};
},
created() {
var url = window.location.protocol + "//" + window.location.host + "/?time=" + new Date() + "#/wenxinTip?orderId=" + this.$route.query.orderId
window.location.href = url //由于微信截断#之后内容,可能是浏览器缓存的问题,加上随机数来解决,防止浏览器缓存;
// 根据终端判断分别显示安卓和ios的提示图片
var u = navigator.userAgent,
app = navigator.appVersion;
var isAndroid = u.indexOf("Android") > -1 || u.indexOf("Linux") > -1;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if (isAndroid) {
this.isAndroid = true;
}
if (isIOS) {
this.isIos = true;
}
},
mounted() {
// 浏览器中执行支付宝支付
if (!this.isWeixin) {
this.SubmitPay();
}
// 切出微信到浏览器或者切出浏览器到支付宝,切换回来检查支付结果
let oldTime = new Date();
let count = this.retry;
// 刷新当前页面时,检查支付结果
this.CheckOrder(count);
this.timer = setInterval(() => {
let newTime = new Date();
if (newTime.getTime() - oldTime.getTime() > 3000) {
this.CheckOrder(count);
this.payStatus = true;
clearInterval(this.timer);
}
oldTime = newTime;
}, 1000);
},
destroyed() {
// 页面销毁取消计时事件
clearInterval(this.timer);
},
methods: {
SubmitPay() {
let param = {
orderId: this.$route.query.orderId,
returnUrl:window.location.protocol + "//" + window.location.host + "/#/orderPage"
};
this.$api.orderpage.videoAliPay(param).then(res => {
this.paymentForm = res.data;
setTimeout(() => {
let fm = document.getElementsByTagName("form")[0];
fm && fm.submit();
}, 50);
});
},
CheckOrder(count) {
let id = this.$route.query.orderId;
this.$api.orderpage.OrderStatus(id).then(res => {
console.log(res.data.data.status, "查询订单状态");
if (res.data.data.status == 2) {
// 支付成功,微信内操作
if (this.commonUtils.isWeixin()) {
this.$router.replace({
path: "/orderPage"
});
}
} else {
//后台判断支付成功的状态未更新时,需要进行轮询
if (count > 0) {
//支付成功时轮询查询接口更新status
this.retry = count;
setTimeout(() => {
this.CheckOrder(--count);
}, 3000);
} else if (count <= 0) {
//轮询结束,销毁取消计时事件,支付失败
clearInterval(this.timer);
this.$router.replace({
path: "/orderPage"
});
}
}
});
}
}
};
</script>
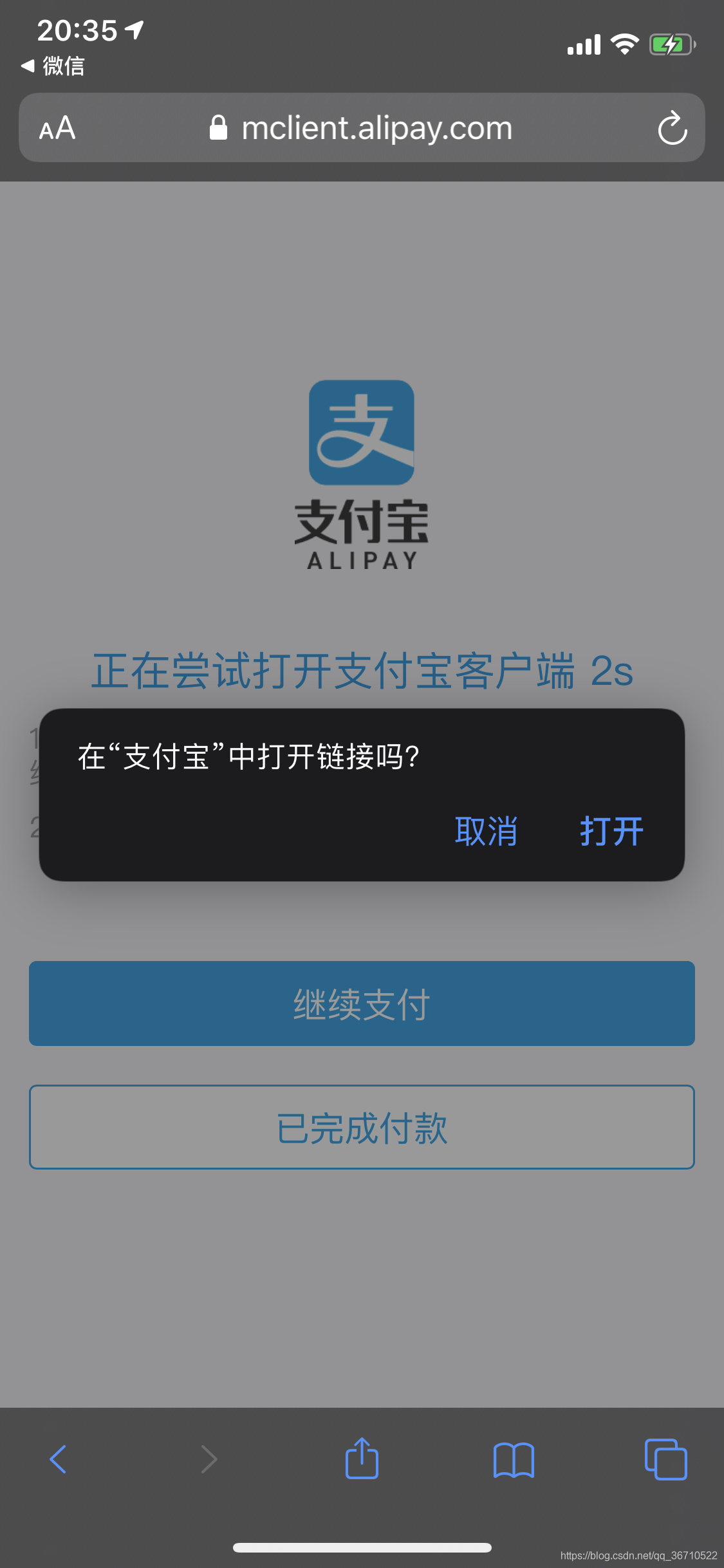
完成效果图



























 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










