大家在使用vue的时候,肯定有想过为什么 data 要写成函数,而不允许写成对象?
首先我们要想到:
- data是 Vue 实例上的一个属性。
- 对象是对于内存地址的引用。
- 函数有自己的作用域空间。
vue 实例中的data是对象的写法,但是在组件中data是函数的写法,是因为写成函数,会有函数作用域的概念 ,是私有函数,只作用到当前组件中,不会影响到其它各个不同的组件。
第一点无可厚非,data属性附着于 Vue 实例上。
第二点,JS 的数据类型分为基本类型和引用类型,基本类型存储在栈内存中,引用类型存储在堆内存中,并且引用类型指向的是栈内存中的堆区地址。下面两个例子可以帮助你清晰地理解这句话。
基本数据类型赋值:
var a = 10;
var b = 10;
var c = a;
console.log(a === b); // true
a ++ ;
console.log(a); // 11
console.log(c); // 10
a变化了 c没有变化
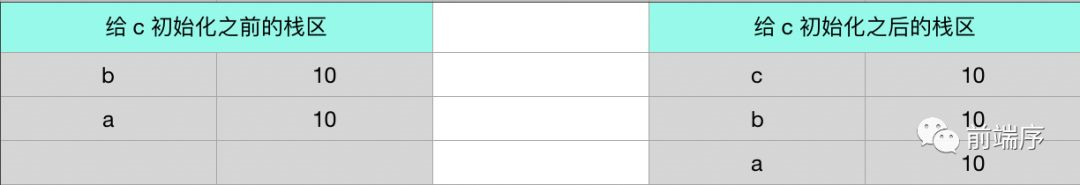
这段代码分别给 a、b 赋值 10,a 和 b 是全等的。然后用 a 来初始化 c,那么 c 的值也是 10。但 c 中的 10 与 a 中的是完全独立的,该值只是 a 中的值的一个副本,此后, 这两个变量可以参加任何操作而相互不受影响。具体位置如下示意图。

引用类型赋值








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








