[转载原博地址]https://blog.csdn.net/wq6ylg08/article/details/88889575
最近在学习Git过程中想了解git reflog命令的高级用法与命令详解,于是找到了这几篇特别优秀的文章:
[1]使用git reflog 命令来查看历史提交记录并使用提交记录恢复已经被删除掉的分支
[2]Git:git-reflog的用法总结
有收藏癖的我,很喜欢能保留他人的格式并收藏文章,这里就有一种方法可以快速转载别人的CSDN博客文章并附带格式与图片。
2.实现步骤
(1)打开我们想转载的文章,按F12按键 或者 右键点击网页选择“审查元素” 打开网页开发者调试页面

如博主我想转载使用git reflog 命令来查看历史提交记录并使用提交记录恢复已经被删除掉的分支,进入该博客的页面后,按F12按键 或者 右键点击网页选择“审查元素”,来打开网页开发者调试页面
(2)复制该博客的正文对应的HTML标签
在被选中的该博客的正文该博客的正文的id=“article_content” 代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成 
(3)将上面复制的代码粘贴到CSDN的MarkDown编辑器中

(4)根据实际情况删除格式不正确的部分
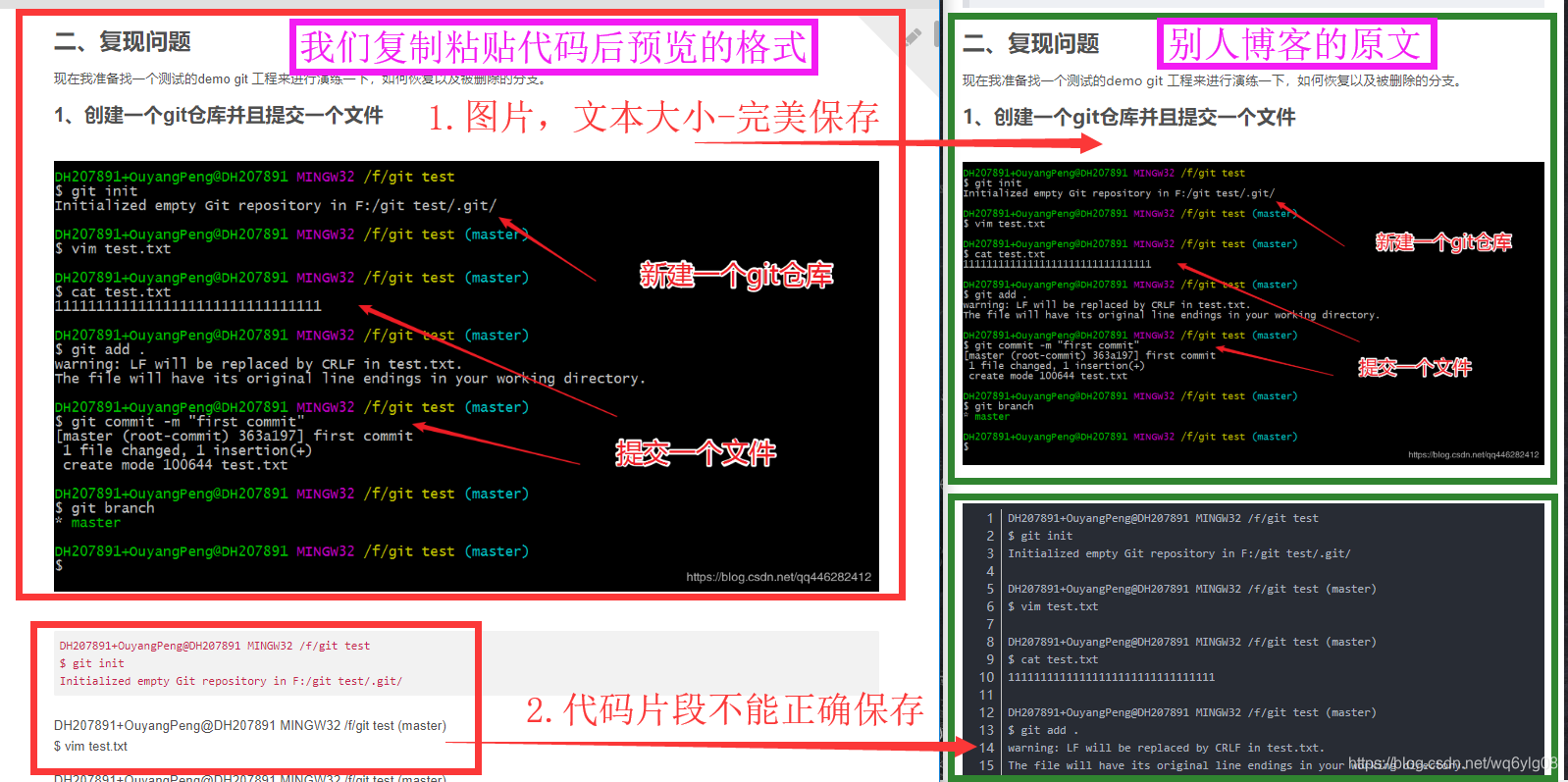
我们在将上面复制的代码粘贴到CSDN的MarkDown编辑器后,要根据实际情况删除格式不正确的部分。
因为根据实际测试,本次的快速转载文章会存在以下缺陷:
- 代码文本的复制贴贴会出现格式错误
 - 文章开头部分由于HTML标签过多的原因可能不适配或不能正常显示
 - 目前博主我只发现了上述1,2问题,可能还存在其他的格式不兼容的问题
4.功能实现的原理
我们可能会疑惑为什么可以把HTML一段标签里面的代码复制到CSDN的MarkDown编辑器后,会保留大部分的格式呢?
这个问题的关键是在于MarkDown编辑器,CSDN发布博客有两种编辑器:富文本编辑器和MarkDown编辑器。

根据MarkDown官方教程网站的描述,MarkDown兼容 HTML,所以我们把HTML标签复制粘贴到MarkDown编辑器里面仍然保留了原文章的格式,这就是实现的原理!
作为程序员或者写作人的你,必须要懂得使用MarkDown了!
不完全统计,MarkDown语法已经被以下平台支持了:Github全球最大开源代码托管平台,项目的说明性文件ReadMe.md-(后缀md就是MarkDown),Gitlab,Gitbook;CSDN程序员博客平台,Wordpress博客,Typecho博客;知乎,有道云笔记,印象笔记,简书;所有电子邮箱;Markdown在线编辑工具。
如果你是程序员,你总得上Github找代码和写文档吧?Github上读懂别人的代码和写文档得用MarkDown;你做一个项目,项目的说明性文件ReadMe.md你总得写吧?这个项目的说明性文件ReadMe.md-(后缀md就是MarkDown)就是用MarkDown语法规则编写的;你学习编程有所收获,也要上CSDN程序员博客平台写几篇博客吧?上CSDN写博客的其中一个编辑器就是MarkDown。
如果你同时还是写作人,我们总有一个需求:一篇文章在多个平台发表,但是在不同平台发表文章,复制粘贴文本可能会导致不同平台的排版出错!你弄懂MarkDown,在上面的平台发文章再也不用担心复制粘贴文本都会导致不同平台的排版出错了!你说好不好?一篇MarkDown的文章在上面所有平台全部统一排版!
我写的这篇文章完全介绍了MarkDown的前世今生,希望你可以了解一下:MarkDown标记语言最详细的背景介绍与使用意义与语法教程与编辑器推荐
本文参考来源:
[1]https://blog.csdn.net/zhongjianblackberry/article/details/79456338





















 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








