Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎。
在webstorm下创建一个bootstrap项目
点击左上角new一个project,选择bootstrap项目,版本最好选择3.3.7,然后点击创建

webstorm会自动下载所需要的css和js,创建好之后就是这样,只需要在html文件中引入相关的css和js就可以了

一、bootstrap按钮

<button class="btn btn-default">按钮</button>
<input type="button" class="btn btn-info" value="按钮">
<input type="button" class="btn btn-info btn-xs" value="按钮">
<input type="button" class="btn btn-info btn-lg" value="按钮">

二、bootstrap图片

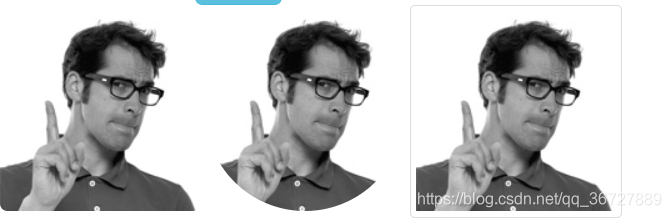
<img src="img/user2-160x160.jpg" class="img-rounded">
<img src="img/user2-160x160.jpg" class="img-circle">
<img src="img/user2-160x160.jpg" class="img-thumbnail img-responsive">

三、网格系统
什么是bootstrap网格系统?
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
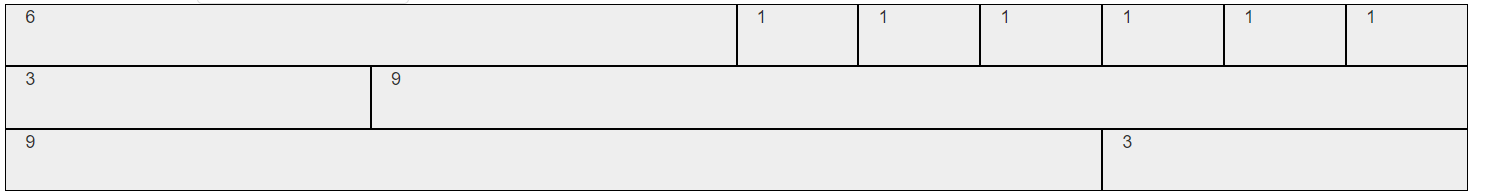
工作原理



<div class="container">
<div class="row">
<div class="col-md-6 a">6</div>
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">1</div>
</div>
<div class="row">
<div class="col-md-3 a">3</div>
<div class="col-md-9 a">9</div>
</div>
<div class="row">
<div class="col-md-3 a col-md-push-9">3</div>
<div class="col-md-9 a col-md-pull-3">9</div>
</div>
</div>
具体的学习可以参考菜鸟教程





















 9395
9395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








