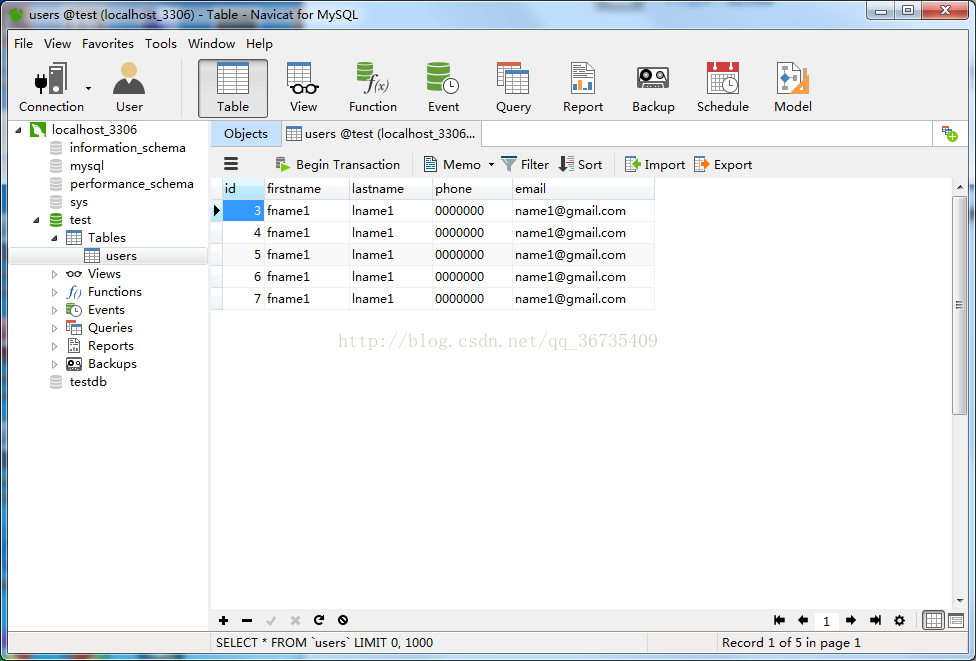
1.首先我们需要在mysql数据库中建立一个表,如图:
我通过navicat 访问本地的mysql数据库,并且新建了一个数据库,名字叫做test。
在test数据库中新建了一个名为users的表,表中插入了五行数据。
2.然后我们编写php代码,获取这个表中的所有数据,并将数据以json格式显示在页面中。直接上代码:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: now 0020
* Time: 13:51
*/
$mysql_conf = array(
'host' =>'127.0.0.1:3306',
'db' =>'test',
'db_user'=>'root',
'db_pwd' =>'123456',
);
$mysqli=new mysqli($mysql_conf['host'],$mysql_conf['db_user'],$mysql_conf['db_pwd']);
if($mysqli->connect_errno){
die("coul








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








