1. 背景
大家在生活中经常会自己写一点小代码。然后部署在公有云的服务器上。但是一般像阿里,腾讯等服务商,提供的机器内存并不是很大。如果想装入一个jenkins之类的服务,会比较占用CPU和内存的资源。但是人手的部署又是比较麻烦的。所以我这里提供了一个思路,使用shell脚本来简单实现自动化构建。
2.基本原理
这个很简单的,我以比较常规的 vue.js + spring的方式来介绍一下。我们需要在服务器上安装git和配置好ssh key,这个不做过多介绍。具体的流程图如下。

3. 具体实现
这里我将它拆分为以下几个步骤。
3.1 拉取代码 && 将后台代码打包成jar
# 拉代码 打包后台jar start
cd /usr/local/cicd/blog-backend/
git pull origin master
cd /usr/local/cicd/blog-client/
git pull origin master &
echo "-----pull code completed------"
# page jar
cd /usr/local/cicd/blog-backend/
mvn clean compile
mvn clean package
echo "-----mvn package completed------"
rm -rf /usr/local/cicd/blog-api-0.0.1-SNAPSHOT.jar
cp /usr/local/cicd/blog-backend/target/blog-api-0.0.1-SNAPSHOT.jar /usr/local/cicd
echo "-----copy file success------"
#拉代码 打包后台jar end3.2 移除旧的container及image运行最新代码打包成的container
这里使用了一点bash脚本的变量,通过shell命令拿到旧的containerId,并将其移除掉。
删除image相对复杂一点,通过grep命令拿到指定的image的id, 再移除掉。具体的可以参考下方的link.
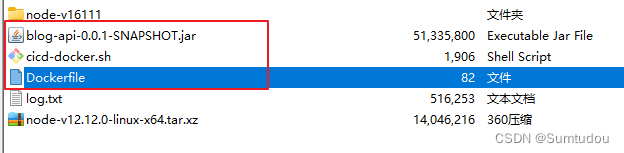
最后是启动新的container,通过dockerfile将jar打包进container,再docker run即可。这里贴上我的简单的Dockerfile.可以看到我的shell脚本以及jar,Dockerfile在同一目录下,所以COPY *.jar就能轻易找到对应的文件。

FROM openjdk:8-jdk-alpine
COPY *.jar app.jar
ENTRYPOINT ["java","-jar","/app.jar"]# docker 运行 jar start
cd /usr/local/cicd
container_id=$(sudo docker ps -aqf "name=blob")
docker stop $container_id
docker rm $container_id
echo "----rm old container success------"
echo "----container id: { $container_id }----"
#https://www.cnblogs.com/sjptech/p/10865490.html
# 通过repository name 过滤并删除 image
docker images | grep -E "blob" | awk '{print $3}' | uniq | xargs -I {} docker rmi --force {}
echo "----rm old image success------"
docker build -t blob:v1 .
echo "-----build success------"
docker run -d -p 8888:8888 --name blob blob:v1
echo "-----docker run success------"
# docker 运行 jar end3.3. 打包前端代码
这似乎是最简单的部分了,仅需在服务器端提前安装好node,执行命令打包即可。最后将build好的文件放置回nginx的目录即可。
# copy 前端资源到nginx 的html目录 start
cd /usr/local/cicd/blog-client
npm install
npm run build
echo "-----npm over------"
rm -rf /usr/share/nginx/html/*
cp -r ./dist/* /usr/share/nginx/html
echo "----nginx file copy over------"
# copy 前端资源到nginx 的html目录 end
echo "全部结束啊啊啊"4. 效果展示及附件
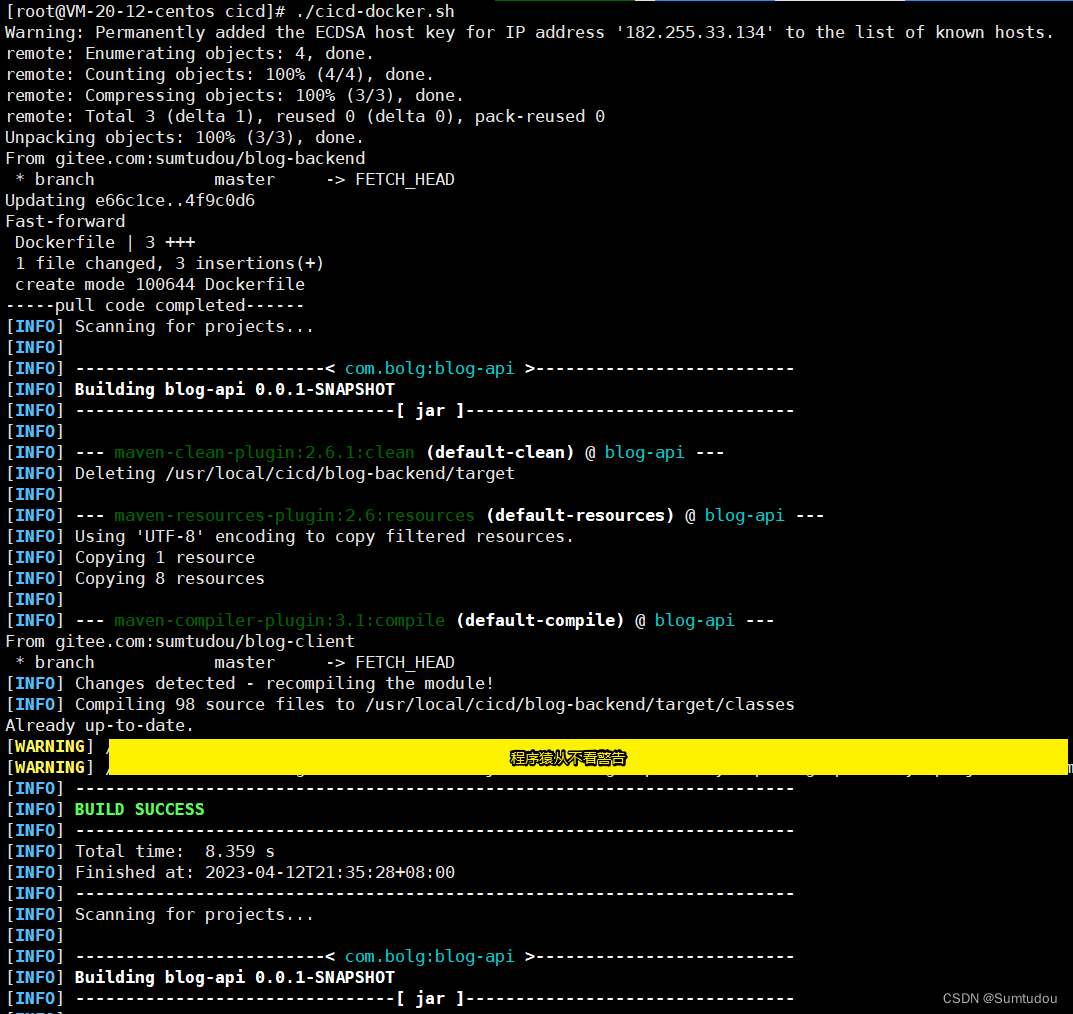
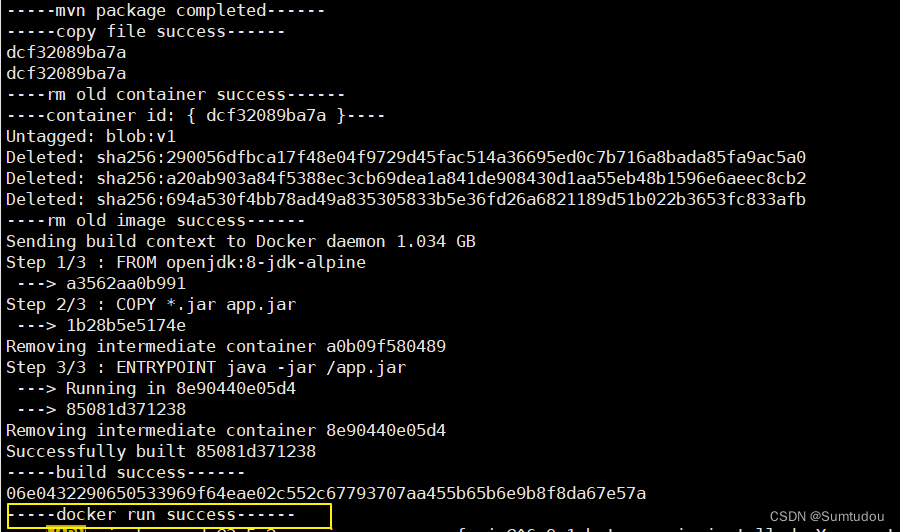
4.1 效果展示


4.2 完整文件下载
见此link, Download

5. 其他优化
相信比较懒的小伙伴看出来了,这样做似乎也不够自动化。还需要链接到服务器去执行脚本,能不能更加自动化呢。这个确实可以,参考jenkins的实现方式,可以使用github等平台的webhook,只要简单的配置好url. 当有push操作时,github会触发一个call到配置好的url上。这样当接收到请求之后,只要简单触发上面的脚本执行即可。
由于篇幅有限,将在下篇文章中介绍具体的实现。码字不易,希望大家能点个赞哈。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








