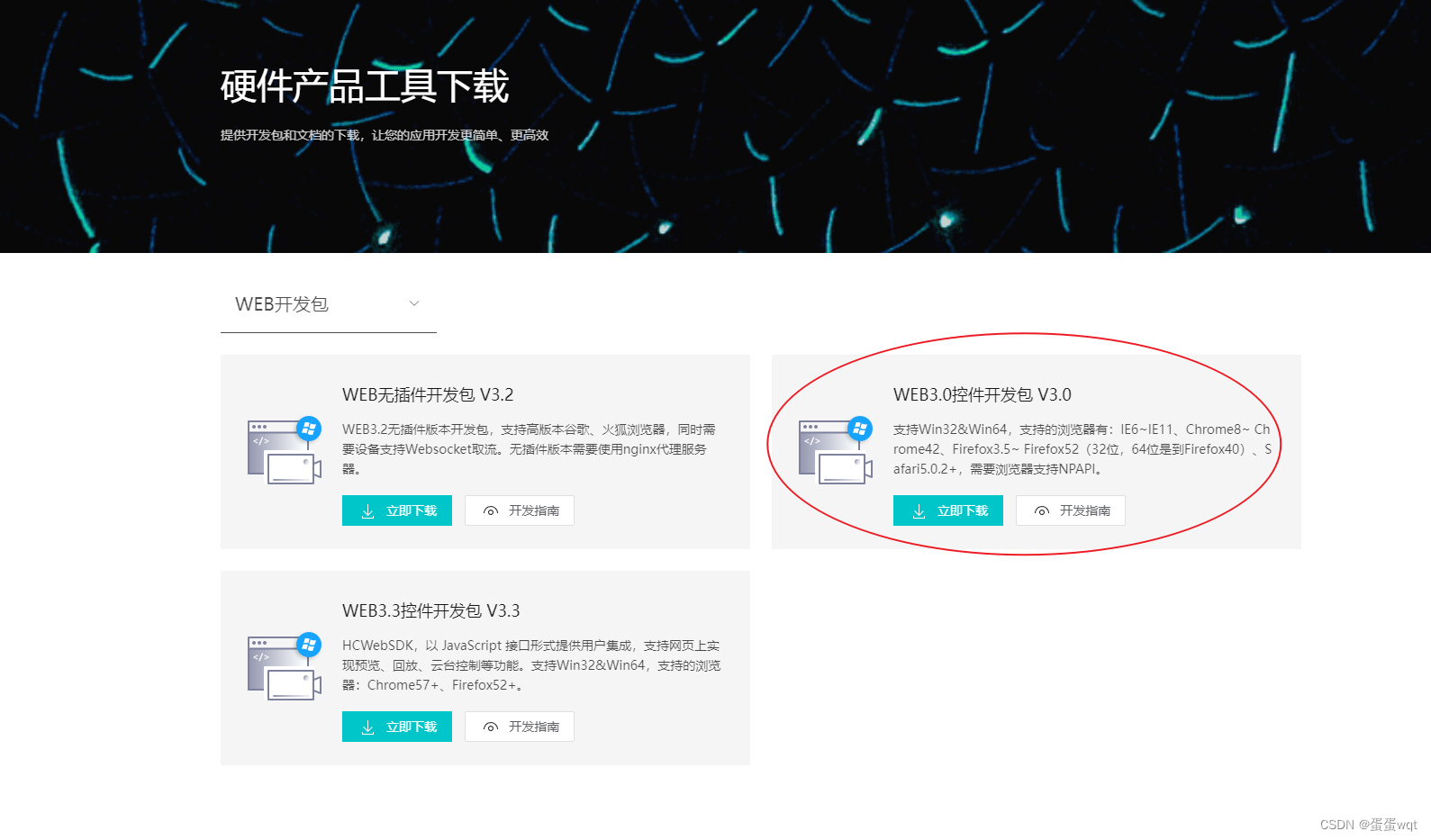
1、下载官方安装包:

2、安装官方插件

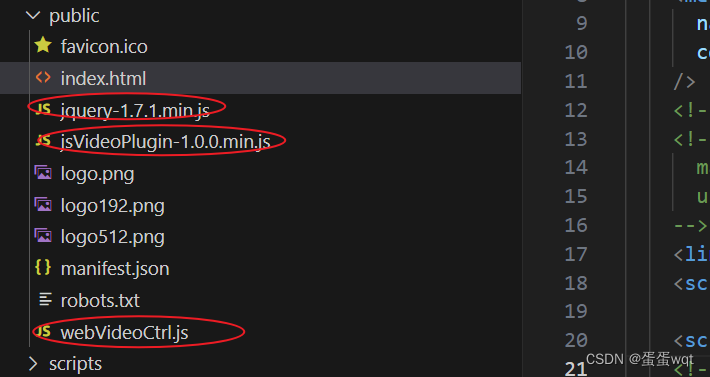
3、引入文件
在public/index 中引入监控依赖,这三个文件可以在下载的官方demo中找到
 4、react 中使用
4、react 中使用
useEffect(() => {
const ipInfo = :['192.168.xxxx'];
//初始化摄像头
const WebVideoCtrl = window.WebVideoCtrl;
const videoInitInfo = {
WebVideoCtrl,
iWndowType: 2,
divPlugin: "divPlugin", //这里要和放视频的div的id一样
ipInfo,
};
initVideoPlugin(videoInitInfo)
//在退出页面时要调用stop方法
return () => {
for (let i = 0; i < ipInfo?.length; i++) {
const loginInfo = ipInfo[i];
const szDeviceIdentify = loginInfo.szIP + "_" + loginInfo.szPort;
stopVideoPlay(WebVideoCtrl, szDeviceIdentify, i);
}
};
}, []);
<div id="divPlugin" style={{ width: "520px", height: "240px" }}></div>
5、下面是封装好的海康威视的方法
export function initVideoPlugin(videoInfo) {
const { WebVideoCtrl, iWndowType, divPlugin, ipInfo } = videoInfo;
WebVideoCtrl.I_InitPlugin({
bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持
iWndowType,
cbInitPluginComplete: async function () {
await WebVideoCtrl.I_InsertOBJECTPlugin(divPlugin);
for (let i = 0; i < ipInfo.length; i++) {
const loginInfo = ipInfo[i];
login(WebVideoCtrl, loginInfo, i)
}
}
});
}
function login(WebVideoCtrl, loginInfo, i) {
let { szIP, szPort, szUsername, szPassword } = loginInfo;
const szDeviceIdentify = szIP + "_" + szPort;
WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, {
timeout: 3000,
async: false,
success: function (xmlDoc) {
console.log(szDeviceIdentify + " 登录成功!", xmlDoc);
setTimeout(function () {
getChannelInfo(WebVideoCtrl, szDeviceIdentify);
}, 100);
setTimeout(function () {
clickStartRealPlay(WebVideoCtrl, szDeviceIdentify, i)
}, 300);
},
error: function (oError) {
console.log(szDeviceIdentify + " 登录失败!", oError.errorCode, oError.errorMsg);
}
});
}
// 获取通道
function getChannelInfo(WebVideoCtrl, szDeviceIdentify) {
if ("" == szDeviceIdentify) {
return;
}
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
console.log(szDeviceIdentify + " 获取模拟通道成功!");
},
error: function () {
console.log(szDeviceIdentify + " 获取模拟通道失败!");
}
});
}
// 开始预览
function clickStartRealPlay(WebVideoCtrl, szDeviceIdentify, g_iWndIndex) {
const oWndInfo = WebVideoCtrl.I_GetWindowStatus(g_iWndIndex)
if (oWndInfo != null) {// 已经在播放了,先停止
WebVideoCtrl.I_Stop();
}
if (null == szDeviceIdentify) {
return;
}
WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, {
iStreamType: 1,
iWndIndex: g_iWndIndex,
iChannelID: 1,
bZeroChannel: false,
success: function () {
console.log("开始预览成功");
},
error: function (status, xmlDoc) {
console.log("开始预览失败111 ", status, xmlDoc);
if (403 === status) {
console.log("浏览器不支持Websocket取流!请更换ie浏览器");
} else {
console.log("开始预览失败 ", status, xmlDoc);
}
}
});
}
export function stopVideoPlay(WebVideoCtrl, szDeviceIdentify, i) {
if (!WebVideoCtrl) {
return;
}
console.log('开始关闭摄像头');
WebVideoCtrl.I_StopAllPlay({
success: () => {
console.log('停止成功')
}
});
WebVideoCtrl.I_Logout(szDeviceIdentify);
setTimeout(function () {
WebVideoCtrl.I_DestroyPlugin()
}, 100)
}




















 315
315

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








