<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0;}
body{width: 100%;height: auto;}
/*.companyName添加min-height为了设置如果内容为单行时候的高度 */
.placeholder:after{content: '';display: block;margin-top: 1%;}
/*利用伪元素将盒子内容撑起来,此时才能获取其盒子高度,父元素.companyName添加样式position: relative;overflow: hidden;伪元素添加样式content: '';display: block; */
.companyImg{float: left;width: 10%;height: auto; }.companyImg img{width: 60%;margin-left: 30%; }
.companyName label{display: block;float: left;height:6vw;width: 20%; font-size: 4.5vw;margin-left: 5%;}
.companyP{display: table-cell;vertical-align: middle;width: 58%; float: right;height: 100%; margin-right: 3%;}
#companyName{min-height: 6vw;text-align: justify;height:100%;width:auto;float: right; font-size:4.5vw; display:inline-block;vertical-align: middle;}
</style>
<script type="application/javascript" src="js/jquery-2.1.0.js"></script>
<script>
window.οnlοad=window.οnresize=function(){verticalAlign();
// 当没有加window.onresize时候, 自动获取高度,设置了一个定时器 ,发现太过消耗内存,每隔30ms在跑函数
//setInterval(verticalAlign,30);
}
verticalImg(".companyName",".companyImg img");
vertical(".companyName",".companyName label");
vertical(".companyName","#companyName");
};
//文字居中的函数封装,objdiv为最外层div,当获取其高度再减去objp自身高度,除以二就为其margin-top,此时需要注意对margin-top值得取整,因为避免出现小
//数如0.5px,导致标签抖动
function vertical(objdiv,objp){var footH= $(objdiv).css("height");
var comH = $(objp).css("height");
var topCom = parseInt((parseFloat(footH)-parseFloat(comH))/2) +'px';
$(objp).css("margin-top",topCom);
}
//获取图片居中的函数封装
var footH= $(objdiv).css("height");
//图片height获取不到 由于没设置其高度 改用width ,响应式设计时 设置一个width 其height自动为auto
var comH = $(objimg).css("width");
var topCom = parseInt((parseFloat(footH)-parseFloat(comH))/2) +'px';
$(objimg).css("margin-top",topCom);
}
</script>
</head>
<body>
<div class="companyName placeholder" >
<div class="companyImg">
<img src="img/submitSucc.png"/>
</div>
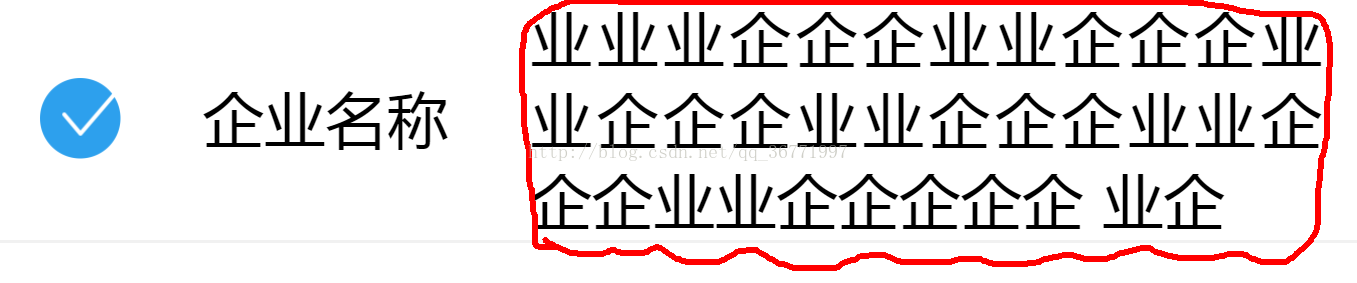
<label>企业名称</label>
<!-- 此下内容如果是经过后台调用数据库得到的企业名称,其内容大小不一,因此盒子高度不确定,此时采用js来控制垂直居中,将有较好效果-->
<p class="companyP"><span id="companyName"> 业业业企企企业业企企企业业企企企业业企企企业业企企企业业企企企企企 业企</span></p></div>
</body>
</html>























 2398
2398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








