该文主要针对原生react项目进行 @ 别名的配置,以及使用,不需要安装任何的额外插件
如果对react项目的初始化过程不太了解,可移步<http://t.csdnimg.cn/Wb2us>参阅
恢复配置文件
该命令为react原生项目中默认提供<可从package.json当中进行查阅>
运行命令以后会询问是否执行该操作<询问内容:该操作为不可逆操作,是否继续>,输入y回车
需要注意:执行该操作需要将本地修改的内容全部提交,否则会恢复失败
命令执行完成之后会在根目录下生成/config的目录,如下图
npm run eject
配置别名
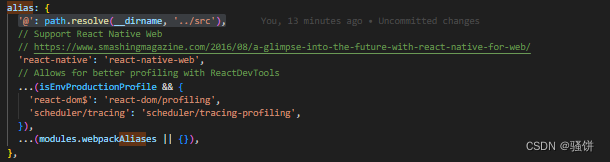
于上述生成的/config/webpack.config.js中找到alias的配置配置对象,插入如下代码
'@': path.resolve(__dirname, '../src'),(如下图所示)

重启项目
上述配置修改完成之后,重新启动项目,即可在项目中正常使用 @ 别名

























 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








