使用webpack打包css 使用到两个loader css-loader style-loader
css-loader: 解析js中引入的css
style-loader: 把CSS内容插入的<style>标签中
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "../dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
}
]
},
mode: "development",
plugins: [
// 自动生成html模板文件
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../assets/model.html"),
favicon: path.resolve("favicon.ico")
}),
// 每次打包清空存放文件夹
new CleanWebpackPlugin()
]
};
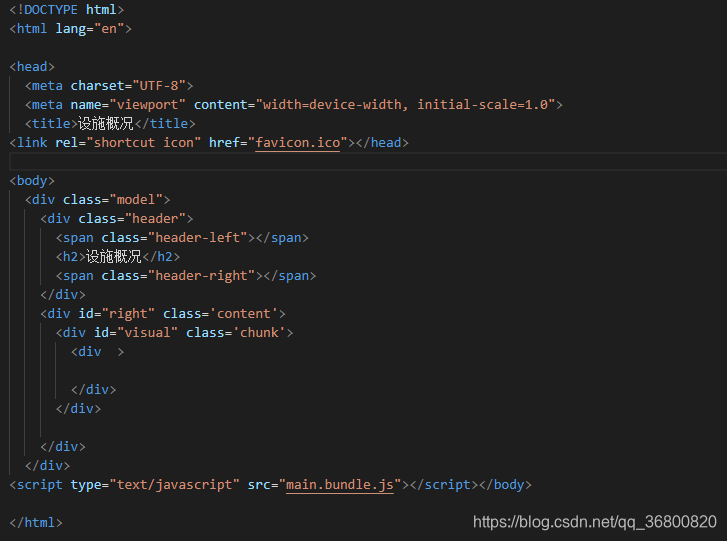
此时打包出来的html文件head中是没有style标签的

也就是说style标签是js动态插入的, 而script标签又在页面的底部引入, 所以最后才会加载
那么在进入页面时就会出现body已经加载完成内容已经出现,但是却没有样式,当页面背景是黑色的话就比较明显,页面会出现瞬间的白色,然后变黑
如果使用React之类的框编写页面倒是没什么影响,但是如果像传统这样开发就是一个问题了
解决方法
使用webpack的ExtractTextWebpackPlugin插件,这个插件的作用是提取文本到单独的文件中
把所有css文件合并为一个, 并插入到html页面的head中
- 安装插件
yarn add extract-text-webpack-plugin -D - 修改webpack配置
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const ExtractTextPlugin = require("extract-text-webpack-plugin"); // +
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "../dist"),
filename: '[name].bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: ExtractTextPlugin.extract({ // +
// fallback: "style-loader", 他的作用是在html页面中插入<style>, 这里可以不写
use: "css-loader"
})
}
]
},
mode: "development",
plugins: [
new ExtractTextPlugin("styles.css"), // +
// 自动生成html模板文件
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "../assets/model.html"),
favicon: path.resolve("favicon.ico"),
}),
// 每次打包清空存放文件夹
new CleanWebpackPlugin()
]
};
- 打包
如果打包报一个promise的错,尝试使用yarn add extract-text-webpack-plugin@next -D


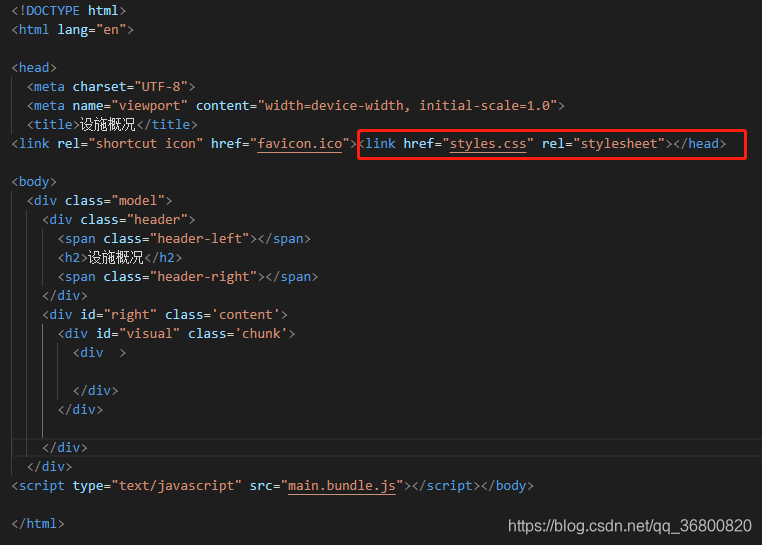
此时目录中出现了style.css, html中也已经成功引入





















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








