第1章:React入门
React简介
官网
-
英文官网: https://reactjs.org/
-
中文官网: https://react.docschina.org/
介绍描述
-
用于动态构建用户界面的 JavaScript 库(只关注于视图)
-
由Facebook开源
React的特点
-
声明式编码
-
组件化编码
-
React Native 编写原生应用
-
高效(优秀的Diffing算法)
React高效的原因
-
使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
-
DOM Diffing算法, 最小化页面重绘。
React的基本使用
相关js库
-
react.js:React核心库。
-
react-dom.js:提供操作DOM的react扩展库。
-
babel.min.js:解析JSX语法代码转为JS代码的库。
创建虚拟DOM的两种方式
-
纯JS方式(一般不用)
-
JSX方式
虚拟DOM与真实DOM
- React提供了一些API来创建一种 “特别” 的一般js对象
l const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
l 上面创建的就是一个简单的虚拟DOM对象
-
虚拟DOM对象最终都会被React转换为真实的DOM
-
我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
Hello JSX!
-
全称: JavaScript XML
-
react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
-
作用: 用来简化创建虚拟DOM
-
写法:var ele =Hello JSX!
注意1:它不是字符串, 也不是HTML/XML标签
注意2:它最终产生的就是一个JS对象 -
标签名任意: HTML标签或其它标签
-
标签属性任意: HTML标签属性或其它
-
基本语法规则
1.遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
2.遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
- babel.js的作用
1.浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
2.只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
1.模块与组件、模块化与组件化的理解
模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
- 作用:复用js, 简化js的编写, 提高js运行效率
模块化
- 避免变量污染、命名冲突等
- 提高代码复用率
- 提高维护性
- 依赖关系的管理
组件
- 组件理解:
①用来实现局部功能效果的代码和资源的集合(包含html/css/js/image)
②组件就像是搭积木一样的东西,可以用来构建软件或者系统。每个组件都有自己独立的功能和任务,就像一个小小的部件。你可以把这些小部件组合在一起,形成一个完整的应用程序或者系统 - 函数式组件和类组件定义
①函数式组件:适用于简单组件的定义
②类式组件:适用于复杂组件的定义
- 函数式组件和类组件的区别:
①设计思想不同:函数式组件是函数式编程思想,而类组件是面向对象编程思想。面向对象编程将属性和方法封装起来,屏蔽很多细节,不利于测试
②类组件有状态管理,而函数式组件的状态需要使用useState自定义。
③创建组件时,函数式组件只需调用函数即可创建组件,而类组件必须先实例化一个对象,然后通过这个实例化对象调用render函数来创建组件
④类组件是用生命周期钩子函数来实现业务逻辑的,而函数式组件使用react Hooks来实现业务逻辑。
组件化
- 提高代码的可维护性和复用性
- 组件化开发可以提高开发效率,特别是当多人协作开发时,
- .使用组件可以更好地划分页面的逻辑结构,使得代码更易于理解和维护。
- 灵活组合:组件可以根据需要进行组合和嵌套,形成更复杂的页面结构。
总结:组件可以提高代码的可维护性、复用性和开发效率,使得页面结构更清晰,逻辑更合理。

2.1. 基本理解和使用
2.1.1. 使用React开发者工具调试

2.1.2. 注意
-
组件名必须首字母大写
-
虚拟DOM元素只能有一个根元素
-
虚拟DOM元素必须有结束标签
2.1.3. 渲染类组件标签的基本流程
-
React内部会创建组件实例对象
-
调用render()得到虚拟DOM, 并解析为真实DOM
-
插入到指定的页面元素内部
2.2. 组件三大核心属性1: state
2.2.1. 理解
-
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
-
组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
2.2.2. 强烈注意
-
组件中render方法中的this为组件实例对象
-
组件自定义的方法中this为undefined,如何解决?
a) 强制绑定this: 通过函数对象的bind()
b) 箭头函数 - 状态数据,不能直接修改或更新,必须用
setState,且更新是一种合并,不是替换
2.3. 组件三大核心属性2: props
2.3.1. 理解
-
每个组件对象都会有props(properties的简写)属性
-
组件标签的所有属性都保存在props中
2.3.2. 作用
-
通过标签属性从组件外向组件内传递变化的数据
-
注意: 组件内部不要修改props数据
2.3.4. 编码操作
- 内部读取某个属性值
this.props.name - 对
props中的属性值进行类型限制和必要性限制(声明数据类型) - 扩展属性: 将对象的所以属性通过
props传递<MyPerson {...per} /> - 默认属性值:
Person.defaultProps = {
sex: '男',
age: 15
} - 组件类的构造函数(其实这函数可写可不写,因为目前来说,没必要)
2.4. 组件三大核心属性3: refs与事件处理
2.4.1. 理解
组件内的标签可以定义ref属性来标识自己
2.4.3. 编码
- 字符串形式的
ref:<input ref="input1" />(最简单但不推荐) - 回调形式的
ref:<input ref={(c) => this.input1 = c} />(也还不错) -
createRef创建ref容器:(推荐)
myRef = React.createRef()
<input ref={this.myRef} /
2.4.4. 事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
①React使用的使自定义(合成)事件,而不是使用的原生DOM事件——为了更好的兼容性
②React中的事件是通过事件委托方式处理的(委托给最外层的元素)——为了高效 - 通过event.target得到发生事件的DOM元素对象——不要过度使用ref
2.4.5. 表单组件
包含表单的组件分类
-
受控组件
在HTML中,表单元素的标签:<input>、<textarea>、<select>等元素标签的值改变通常是根据用户输入来进行更新。
在React中,可变状态通常保存在组件的状态属性中,并且只能使用 setState() 进行更新,而呈现表单的React组件也控制着在后续用户输入时该表单中发生的情况,以这种由React控制的输入表单元素而改变其值的方式,称为受控组件。 -
非受控组件
非受控组件是一种不由React状态控制的组件,表单数据由DOM本身处理。即不受setState()的控制,与传统的HTML表单输入相似,input输入值即显示最新值。
区别:React受控组件和非受控组件之间的最大区别是组件的值是由React状态控制还是由DOM节点控制。
2.4.6. 表单组件
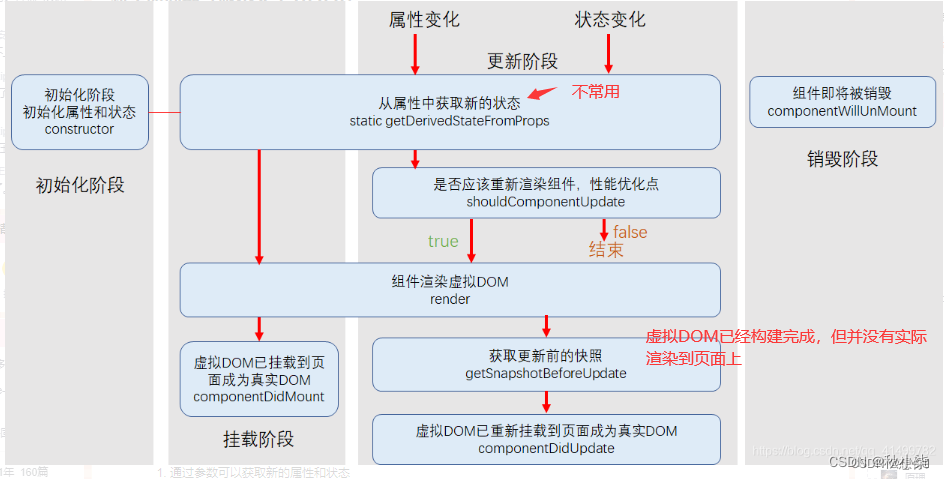
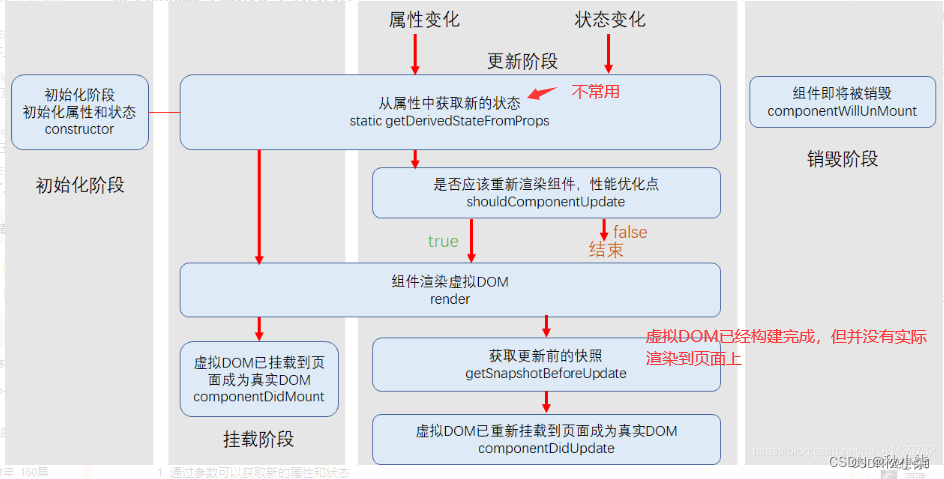
组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程,这个过程就叫做组件的生命周期注意:只有类组件才有生命周期。函数组件每次都是重新运行函数,旧的组件即刻被销毁
组件的生命周期可以被分为3个阶段:挂载阶段、更新阶段、卸载阶段
挂载阶段(初始化阶段)
- 在这个阶段,组件被创建,执行初始化,并被挂载到DOM中,完成组件的第一次渲染
- 在组件的挂载阶段,依次执行的钩子函数:(react旧的生命周期)
初始化阶段: 由ReactDOM.render()触发—初次渲染
-
constructor() 是ES6中class的构造方法,组件被创建时会首先调用组件的构造方法
作用:是初始化state,以及为事件处理程序绑定this -
componentWillMount()
已经废用了,是在组件被挂载在DOM之前调用,而且只会被调用一次 -
render()方法中,根据组件的props和state返回一个React元素,用于描述组件的UI,通常React元素使用JSX语法定义,实际上是调用React.creatElement()(JSX仅仅是createElement方法的语法糖,JSX语法被@babel/preset-react插件编译为creatElement方法,然后生成一个react元素)
作用:渲染UI
注意:在render()里面不能调用setState() -
componentDidMount()是在组件被挂载在DOM之后调用,而且只会被调用一次。这个时候已经获取到了DOM结构,因此依赖DOM节点的操作就可以放在这个方法里面去实现。(在这一阶段,虚拟DOM已经挂载到了页面上成为了真实DOM)
作用:向服务器端发送网络请求,以及处理依赖DOM节点的操作
注意:可以调用setState()
更新阶段
- 组件被挂载到DOM之后,props和state都可以引起组件的更新。props引起的组件更新,本质上是由渲染该组件的父组件引起的,无论props是否改变,当父组件的render()方法每一次被调用时,都会导致组件的更新。State引起的组件更新,则是通过调用this.setState()修改组件的state来触发的。因此,父组件调用render方法或者调用this.setState都会引起组件的更新
- 更新阶段,依次执行的钩子函数为:(旧的生命周期)
更新阶段:由组件内部this.setSate()或父组件重新render触发
。
-
componentWillReceiveProps()已废用,只会在由props引起的组件更新过程中被调用,由state引起的组件更新并不会触发该方法的执行
-
shouldComponentUpdate()在组件更新之后被调用,可以作为操作更新后的DOM的地方。该方法的两个参数prevProps、prevState代表组件更新前的props和state。
-
componentWillUpdate()
-
render()
-
componentDidUpdate()在组件更新之后被调用,可以作为操作更新后的DOM的地方。该方法的两个参数prevProps、prevState代表组件更新前的props和state。
getSnapshotBeforeUpdate()这个函数的返回值会作为componentDidUpdate的第三个参数
卸载阶段
只有一个钩子函数,就是componentWillUnmount(),这个函数会在组件被卸载前调用,可以在这里执行 一些清理工作
react组件旧的生命周期过程
react组件新的生命周期
第3章:React应用(基于React脚手架)
3.1. 使用create-react-app创建react应用
3.1.1. react脚手架
-
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
-
包含了所有需要的配置(语法检查、jsx编译、devServer…)
-
下载好了所有相关的依赖
-
可以直接运行一个简单效果
-
react提供了一个用于创建react项目的脚手架库: create-react-app
-
项目的整体技术架构为: react + webpack + es6 + eslint
-
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
3.1.2. 创建项目并启动
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react
第三步,进入项目文件夹:cd hello-react
第四步,启动项目:npm start
3.1.3. react脚手架项目结构
public ---- 静态资源文件夹
favicon.icon ------ 网站页签图标
index.html -------- 主页面
logo192.png ------- logo图
logo512.png ------- logo图
manifest.json ----- 应用加壳的配置文件
robots.txt -------- 爬虫协议文件
src ---- 源码文件夹
App.css -------- App组件的样式
App.js --------- App组件
App.test.js ---- 用于给App做测试
index.css ------ 样式
index.js ------- 入口文件
logo.svg ------- logo图
reportWebVitals.js
— 页面性能分析文件(需要web-vitals库的支持)
setupTests.js
---- 组件单元测试的文件(需要jest-dom库的支持)
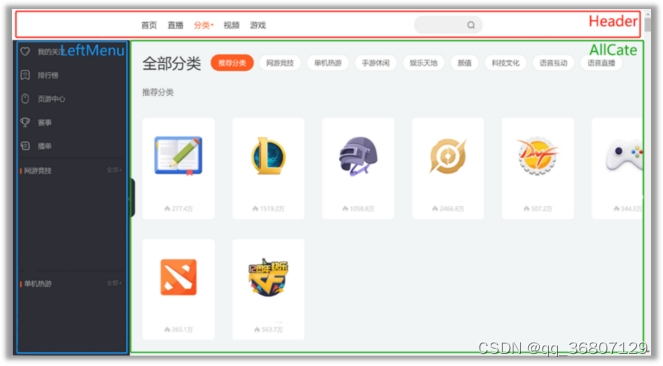
3.1.4. 功能界面的组件化编码流程(通用)
-
拆分组件: 拆分界面,抽取组件
-
实现静态组件: 使用组件实现静态页面效果
-
实现动态组件
3.1 动态显示初始化数据
3.1.1 数据类型
3.1.2 数据名称
3.1.2 保存在哪个组件?
3.2 交互(从绑定事件监听开始)
4.1.2. 常用的ajax请求库
-
jQuery: 功能十分完善, 如果需要另外引入,不建议使用
-
axios: 轻量级, 建议使用
-
封装XmlHttpRequest对象的ajax
-
promise风格
-
可以用在浏览器端和node服务器端
axiosGET请求
axios.get(‘/user?ID=12345’) .then(function (response) {
console.log(response.data);
}) .catch(function (error) {
console.log(error); });
axios.get(‘/user’, { params: { ID: 12345 } }) .then(function (response) { console.log(response);
}) .catch(function (error) { console.log(error); });POST请求
axios.post(‘/user’, { firstName: ‘Fred’, lastName: ‘Flintstone’}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
消息订阅-发布机制
-
工具库: PubSubJS
-
下载: npm install pubsub-js --save
-
使用:
-
import PubSub from ‘pubsub-js’ //引入
-
PubSub.subscribe(‘delete’, function(data){ }); //订阅
-
PubSub.publish(‘delete’, data) //发布消息
Fetch
-
fetch: 原生函数,不再使用XmlHttpRequest对象提交ajax请求
-
老版本浏览器可能不支持
相关API
GET请求
fetch(url).then(function(response) {
return response.json()
}).then(function(data) {
console.log(data)
}).catch(function(e) {
console.log(e)
});
POST请求
fetch(url, { method: “POST”, body: JSON.stringify(data), }).then(function(data) {
console.log(data)
}).catch(function(e) {
console.log(e)
})
路由的理解
1. 什么是路由?
-
一个路由就是一个映射关系(key:value)
-
key为路径, value可能是function或component
2. 路由分类
- 后端路由:
-
理解: value是function, 用来处理客户端提交的请求。
-
注册路由: router.get(path, function(req, res))
-
工作过程:当node接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
- 前端路由:
-
浏览器端路由,value是component,用于展示页面内容。
-
注册路由:
-
工作过程:当浏览器的path变为/test时, 当前路由组件就会变为Test组件
5.1.3. react-router-dom的理解
-
react的一个插件库。
-
专门用来实现一个SPA应用。
-
基于react的项目基本都会用到此库。





















 2006
2006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








