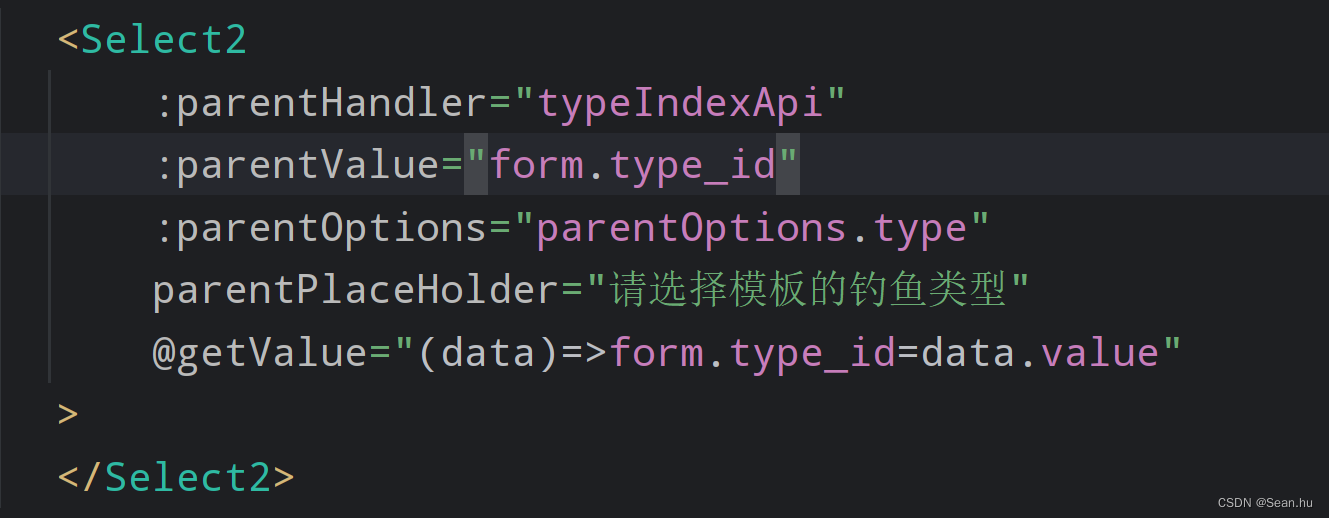
封装了一个select的组件,在父组件调用时传入parentValue

form数据如下

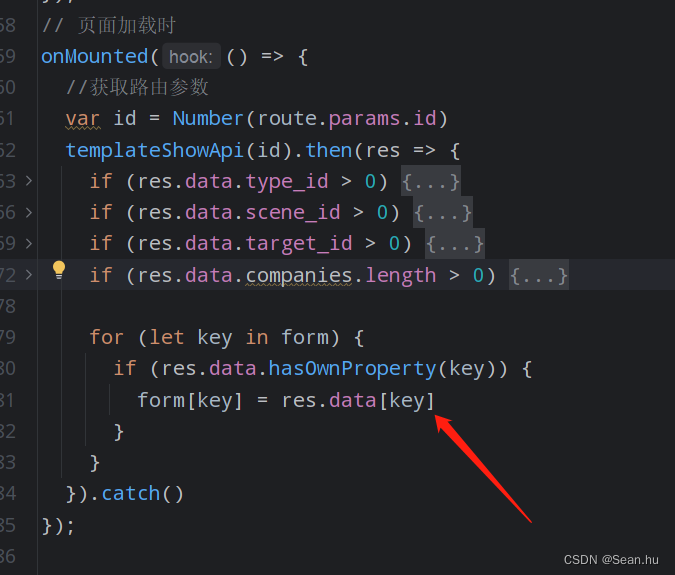
父组件页面加载时获取接口数据并赋值给form

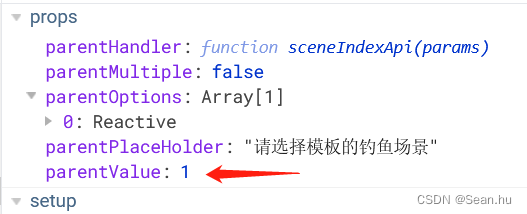
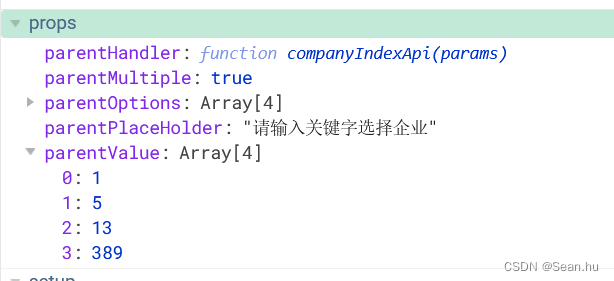
子组件定义props接收parentValue

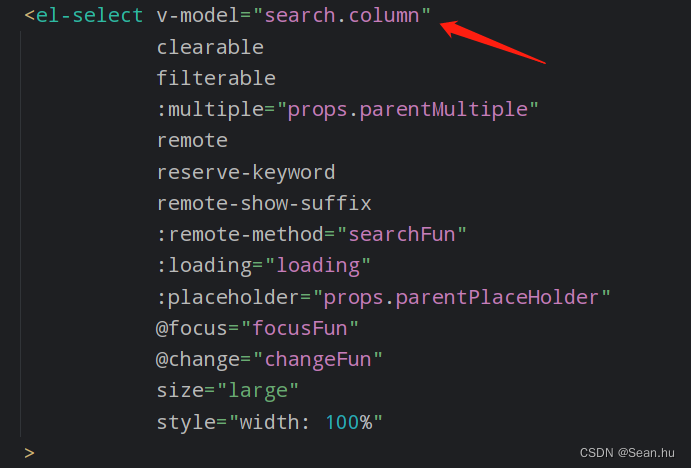
子组件中search.column绑定parentValue

最终子组件的select选择器绑定search.column

目的实现父组件异步获取数据后传递给子组件,子组件能做出响应,目前不做任何处理的情况下,父组件异步像子组件传递一个数字时,子组件的props值会更新,但search.column不会更新,如下图


异步父传子为数组类型时会自动更新


目前采用的方法是watch监听props.parentValue的变化更新值search.column,其他的解决方案比如在父组件异步获取数据后再渲染子组件也可以实现,有没有更简洁的方案,最好是异步父传子,子能实时响应的





















 2208
2208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








