最近在学习angular,用 ngx-swiper-wrapper 做一个轮播的功能,组件安装好,代码写好后,轮播分页点的样式怎么都不显示,在当前组件的css中重新写也不起作用
最后在全局的css样式中加载样式,解决了这个问题
<div class="swiper-pagination"></div>
ngOnInit() {
this.config = {
slidesPerView: 1,
pagination: {
el: '.swiper-pagination',
clickable: true
},
}
}
解决方法
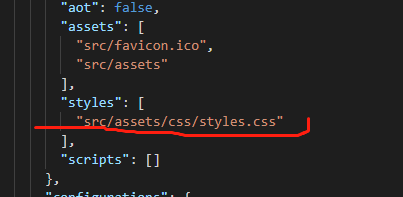
1.首先在angular.json中找到全局样式文件,或按照自己的方式修改

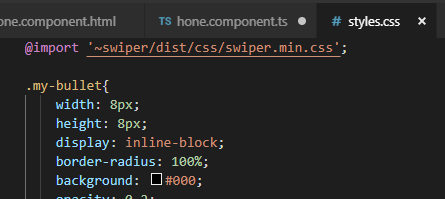
2.在styles.css中导入样式文件

3.修改好后,重启服务,分页点的样式就出来了


























 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








