安装
npm install vue-router// 注意,未指定版本
引入
- 在main.js中
import Vue from 'vue'
import App from './App.vue'
import router from '@/router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
2、在src下新建router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
export default new VueRouter({
mode: 'history',
routes: [
{ path: '*', redirect: { name: '404' } },
{ path: '/', redirect: { name: 'home' } },
{ path: '/404', name: '404', component: resolve => require(['../views/common/404.vue'], resolve) },
{ path: '/home', name: 'home', component: resolve => require(['../views/sys/home.vue'], resolve) }
]
})
遇到的问题
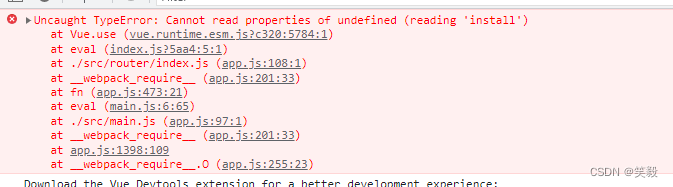
1、在不指定router版本的情况下,可能会出现报错问题
这是因为,直接安装时,安装的router版本是最新版,4以上的版本适用于vue3.0,和vue2.0不匹配,所以需要给router降级即可
2、router/index.js文件可以分解为两个,index.js和routes.js
index.js如下
import Vue from 'vue';
import VueRouter from 'vue-router';
import routes from './routes';
Vue.use(VueRouter);
const router = new VueRouter({
base: '/',
mode: 'history',
routes
});
export default router;
routes.js文件如下
const routes = [
{
path: '/',
redirct: '/home'
},
{
path: '/home',
component: import( '@/views/home/index.vue')
}
];
export default routes;
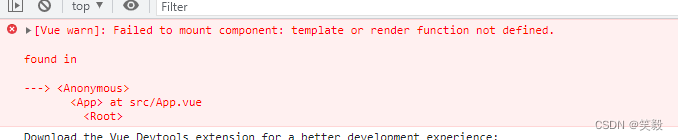
此时,路由跳转加载页面时会报如下错

尝试了两种方式都可以解决
方法一:使用import
在routes.js中
const mailDial = () => import('../view/Main/Addressbook/mail-dial'); // 声明变量引入,常见的懒加载方式
export default new Router({
routes: [
{
path: '/',
component: mailDial,//或者直接写 () => import('../view/Main/Addressbook/mail-dial'); 但是箭头函数可不能丢,不信你可以试试
redirect: '/mailDial',
...
方法二:使用require,后边需要加上default
export default new Router({
routes: [
{
path: '/',
component: require('../view/home/mailDial').default , // 后面添加 .default 属性
redirect: '/mailDial',
...
思考:为啥require()后面要加个奇奇怪怪的.default属性,不加就会报错呢?
原因是:
webpack 支持 CommonJS、AMD 和 ES6模块打包。
当我们用 .vue 单文件写组件时,在 script 标签内使用的是 ES6 的语法且使用 export default 进行默认导出。
require 是 CommonJS 的模块导入方式,不支持模块的默认导出,因此导入的结果其实是一个含 default 属性的对象,因此需要使用 .default 来获取实际的组件。
当然我们也可以使用 ES6 的 import 语句,如果使用 import,需要给定一个变量名,所有 import 语句必须统一放在模块的开头。
相反,如果 .vue 文件中使用 CommonJS 或 AMD 模块化语法,使用 module.exports 对象进行导出,那么使用 require 导入时就不需要使用 .default 来获取。





















 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








