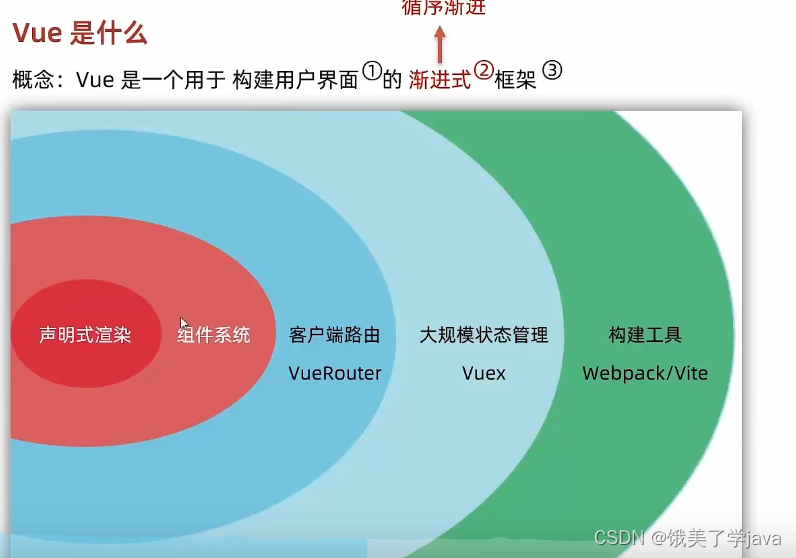
1.vue 是什么

2.创建一个vue实例
1..创建盒子
2.引包引入vuecdn
3.穿件vue实例
4.配置属性 el (指定容器) data
3.插值表达式{{}}
1.不可以修改标签属性的值
2.不能再里边写if等语句
4.数据的响应式处理 数据改变,视图自动更新
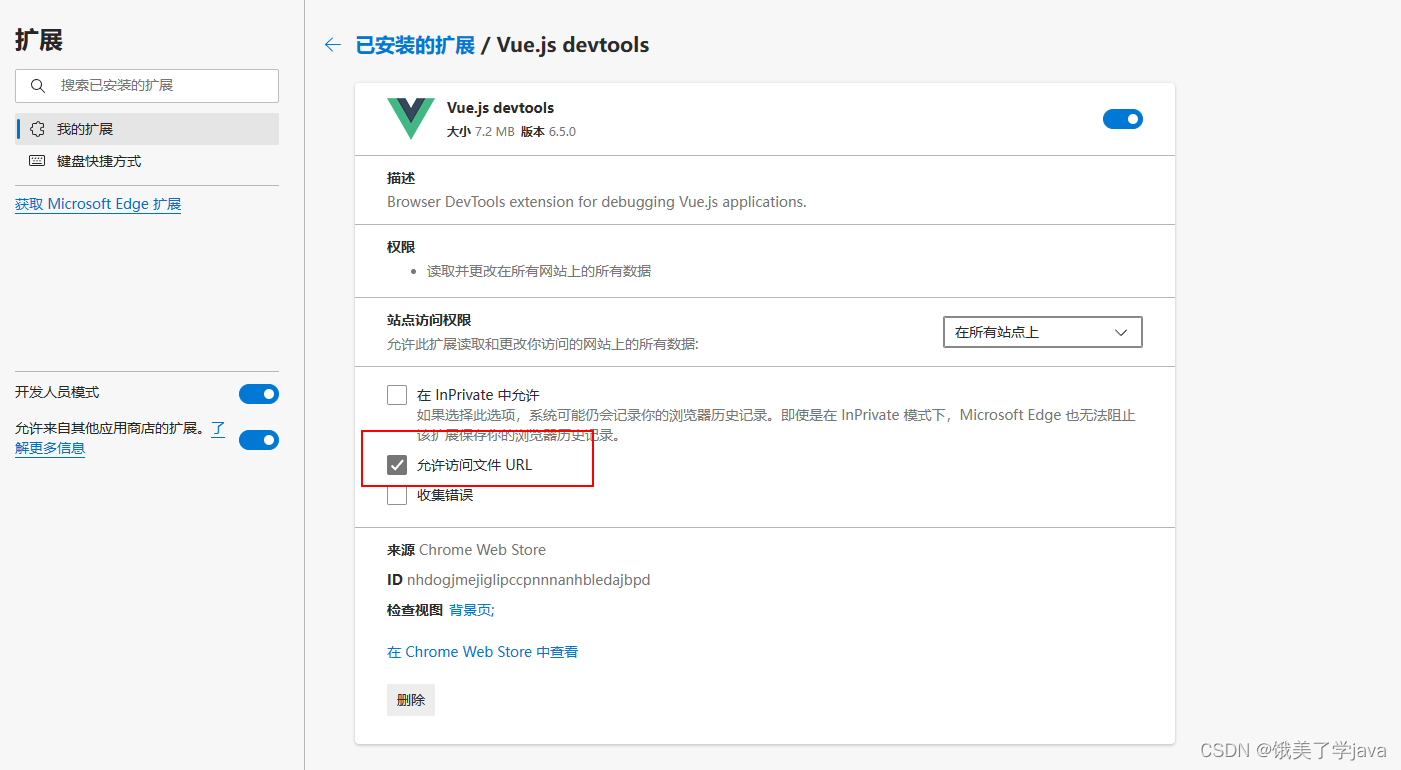
5.下载插件的地址
5.1 https://chrome.zzzmh.cn/index#/index下载vue devtools插件,
5.2 配置下

6.vue 指令
v-html
v-show 平凡切换展示隐藏(css display:none 标签)
v-if 根据条件判断是否需要生成结构
v-else 和 v-else-if
v-on 简些 @
js 中使用this获取当前对象
v-on 调用传参
v-bind 简写:
v-for (item,index) in list :key=‘‘item.id’’
v-model 数据双向绑定






















 8288
8288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








