GitHub - lnjdsg/h5_framework: 基于react的H5移动端开发模版
能满足大部分H5移动端开发,有需要的可以下下来看看哈,点个star支持一下,也会持续更新
SPA 已路由形式实现页面跳转
MPA已MOBX状态管理(暂时不打算使用路由,看后面是否想搞了)
H5移动端开发解决方案
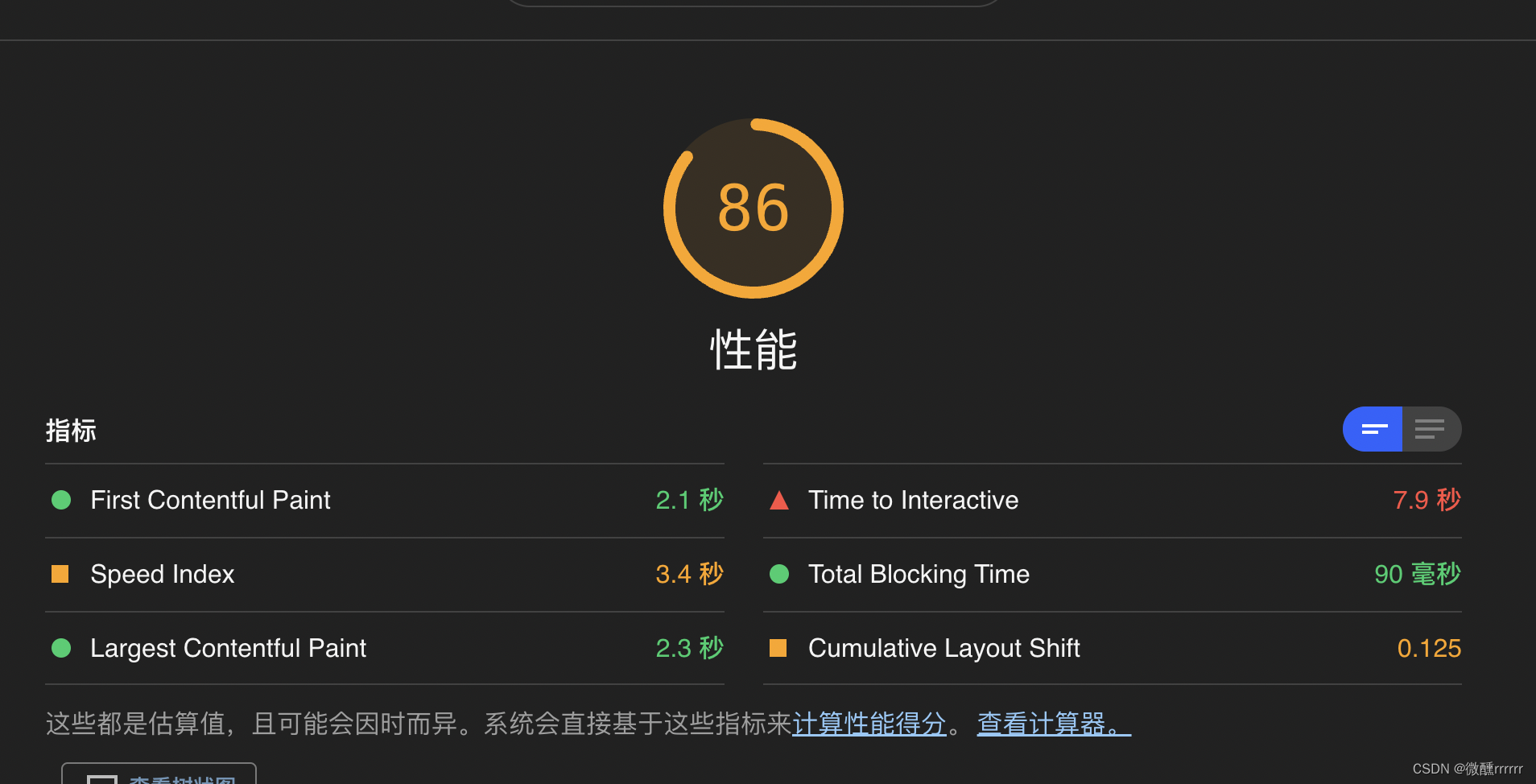
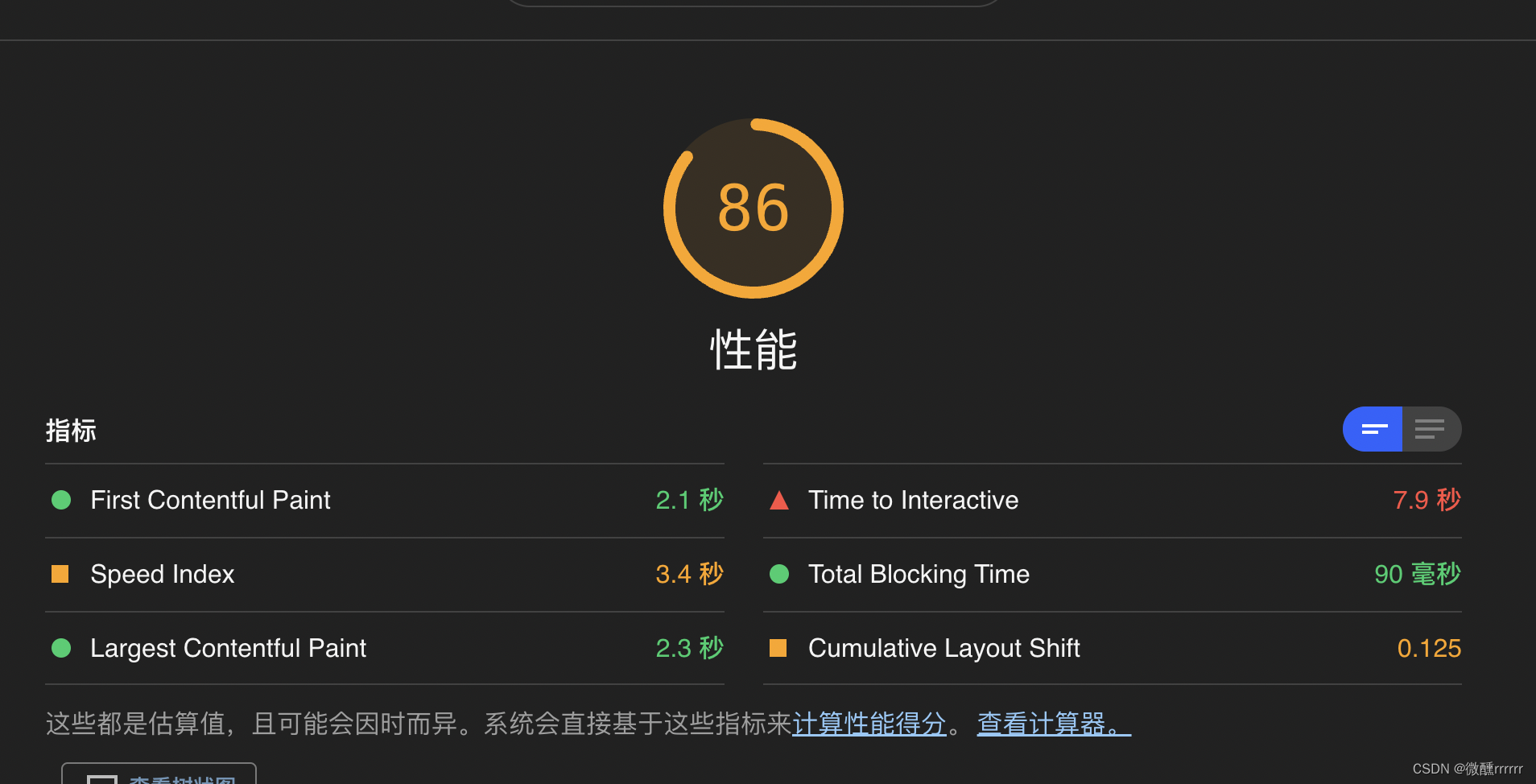
内置性能检测 错误检测 lighthouse集成 npm run 路径/webPerformance.js
会在更目录下 添加webPerformance.html文件查看性能跑分

GitHub - lnjdsg/h5_framework: 基于react的H5移动端开发模版
能满足大部分H5移动端开发,有需要的可以下下来看看哈,点个star支持一下,也会持续更新
SPA 已路由形式实现页面跳转
MPA已MOBX状态管理(暂时不打算使用路由,看后面是否想搞了)












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


