直接看演示:
正确
1.初始化进来的时候点击请选择的时候置灰,变为非必录项
2.点击结算方式的任意一个下拉框变为 必录项
正确
3.此时在点击请选择的时候,按理说会还原到第一个非必录项的并且是置灰的,debugger 进去的时候方法也走了,但是就是不好用还是 '请选择 的时候还是为必录项,正常是非必录 并且是置灰的'
此时如果失去焦点,再次切换到“”请选择“”的时候回出现以下问题
错误显示:
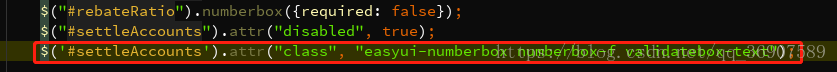
此时只需要把红框框的代码放进去 就好用了!
解决方法:$('#d').attr("class", "easyui-numberbox numberbox-f validatebox-text");
修改之后再次切换到请选择 --正确:
如果需要查看easyui 1.33版本和1.5版本区别,不能保证2个版本的方法是通用的

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








