QT 圆形头像绘制方法
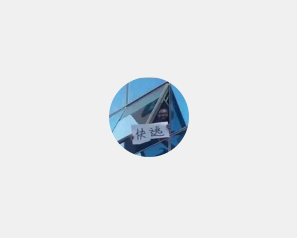
目标效果:

方法一:
将目标图像转换成圆形。根据图像得到圆形的Pixmap,再将pixmap绘制到label上。
这种方法的优点是不必在意绘制的label的形状是什么。相当于目标图片被裁切成背景透明的圆形图片。
//载入图片
QString path = "D:/123.jpg";
QPixmap pixmap(path);
pixmap = pixmap.scaled(ui.label->size(), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
int width = ui.label->size().width();
int height = ui.label->size().height();
QPixmap image(width,height);
image.fill(Qt::transparent);
QPainterPath painterPath;
painterPath.addEllipse(0, 0, width, height);
QPainter painter(&image);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
painter.setClipPath(painterPath);
painter.drawPixmap(0, 0, width, height, pixmap);
//绘制到label
ui.label->setPixmap(image);
注意:
1.这里的label是高宽相等的;
2.这里的label设置了背景透明。
方法二:
将要显示图像的label设置成圆形。
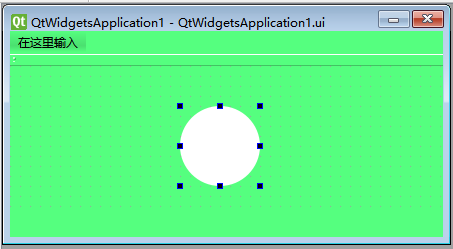
设置样式:
border-radius: 40px;
border-image: url(D:/123.jpg);
其中40是圆形半径(正方形边长的一半)。一个80*80的label,设置样式border-radius: 40px;,就会变成圆形:

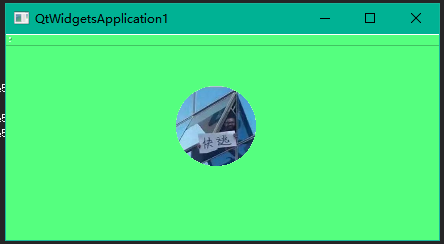
再为其贴个图,设置border-image属性即可。

如果只是要一个圆形的图标,图片内容不会怎么改变,可以使用这种方法,设置比较简单。
但如果图片在程序运行期间时常改变,建议使用第一种方法。






















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








