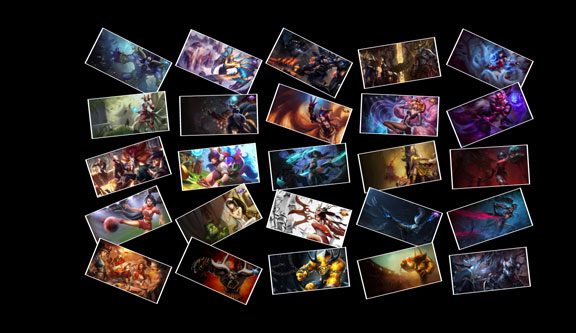
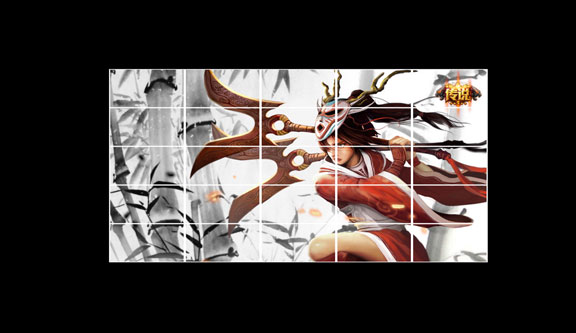
效果图截屏:
框架:
- 初始化
- 展开
- 点击事件
- 展开
- 合拢
步骤
初始化 先把图片导入并显示出来(这里用了25个图片,5行5列)
封装初始化函数
var rows=5;
var columns=5;
var gallary=$(".gallary");
//初始化
init();
function init() {
var w=gallary.width()/columns; //盒子宽度除列数得出每个li的宽度
var h=gallary.height()/rows;//盒子高度除行数得出每个li的高度
for(var r=0;r<rows;r++ ) {
for (var c = 0; c < columns; c++) {
$("<li><div class='item'></div></li>")
.width(w).height(h)
.css({
"left": w * c + "px",
"top": h * r + "px"
})
.appendTo(gallary)
}
}封装展开函数
function unfold() {
gallary.find("li").each(function (i) {
var r=parseInt(i/columns);
var c=i%columns;
var padding=30;
var dx=c*padding-padding*(columns-1)/2;
var dy=r*padding-padding*(rows-1)/2;
var deg=Math.random()*60-30;
$(this).css("transform","translate("+dx+"px,"+dy+"px) rotate("+deg+"deg)");
}).find(".item").css("transform","scale(0.97)").each(function (i) {
$(this).css({"background-image":"url(images/"+i+".jpg)","background-size":"cover"})
});
}封装 合拢函数
function fold(index) {
gallary
.find("li")
.css("transform","translate(0px,0px) rotate(0deg)")
.find(".item").css({"background-image":"url(images/"+index+".jpg)","background-size":"auto"})
.each(function (i) {
var r=parseInt(i/columns);
var c=i%columns;
var x=c*100/(columns-1);
var y=r*100/(rows-1);
$(this).css("background-position",+x+"% "+y+"%");
});
}设置点击事件
gallary.find("li").click(function () {
if(!isFold){
unfold()
}else{
var index=$(this).index();
fold(index)
}
});点击事件加入判断,设定25个图片是默认散开状态,isFold=false;
isFold=true (即是图片上合拢状态)时执行展开unfold()函数;
isFold=false(即是图片上展开状态)时执行合拢fold()函数;
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.1.0.js"></script>
<style type="text/css">
*{margin:0;padding:0;}
body{background:black;}
ul,li{list-style: none}
ul li{background:#fff;position:absolute;transition:transform,2s,linear,left 2s,top 3s;}
.gallary{width:980px;height:500px;position:absolute;top:0;right:0;bottom:0;left:0;margin:auto;}
.item {
width: 100%;
height: 100%;
background-size: cover;
float:left;
transition: transform,2s,ease-in,3s;
}
</style>
<script type="text/javascript">
$(function () {
var rows=5;
var columns=5;
var gallary=$(".gallary");
var isFold=false;
//初始化
init();
function init() {
var w=gallary.width()/columns;
var h=gallary.height()/rows;
for(var r=0;r<rows;r++ ) {
for (var c = 0; c < columns; c++) {
$("<li><div class='item'></div></li>")
.width(w).height(h)
.css({
"left": w * c + "px",
"top": h * r + "px"
})
.appendTo(gallary)
}
}
// 展开
unfold();
//设置点击事件
gallary.find("li").click(function () {
if(!isFold){
unfold()
}else{
var index=$(this).index();
fold(index)
}
});
}
//展开
//unfold()
function unfold() {
gallary.find("li").each(function (i) {
var r=parseInt(i/columns);
var c=i%columns;
var padding=30;
var dx=c*padding-padding*(columns-1)/2;
var dy=r*padding-padding*(rows-1)/2;
var deg=Math.random()*60-30;
$(this).css("transform","translate("+dx+"px,"+dy+"px) rotate("+deg+"deg)");
}).find(".item").css("transform","scale(0.97)").each(function (i) {
$(this).css({"background-image":"url(images/"+i+".jpg)","background-size":"cover"})
});
isFold=true;
}
//合拢
//fold()
function fold(index) {
gallary
.find("li")
.css("transform","translate(0px,0px) rotate(0deg)")
.find(".item").css({"background-image":"url(images/"+index+".jpg)","background-size":"auto"})
.each(function (i) {
var r=parseInt(i/columns);
var c=i%columns;
var x=c*100/(columns-1);
var y=r*100/(rows-1);
$(this).css("background-position",+x+"% "+y+"%");
});
isFold=false;
}
});
</script>
</head>
<body>
<ul class="gallary">
</ul>
</body>
</html>























 2635
2635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








