
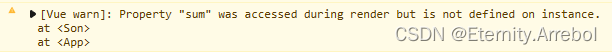
简单来说,这个错误提示是因为在 Vue 的模板中访问了一个名为 "sum" 的属性,但是在 Vue 实例中没有定义这个属性。
解决方法:
Vue2:
- 在 Vue 实例的 data 对象中添加 "sum" 属性。
- 确保在模板中使用 "sum" 时,它已经被定义在 Vue 实例的 data 对象中。
Vue3:
- 确保数据在setup中正确的定义并被返回
- 返回简单数据时,return必需加上 "大括号{} ",只有加上它setup函数才能正确的返回
因为我喜欢写简洁代码,所以在做简单测试的时候发现的一个错误,这也是一个小小细节,也容易被忽视。





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










