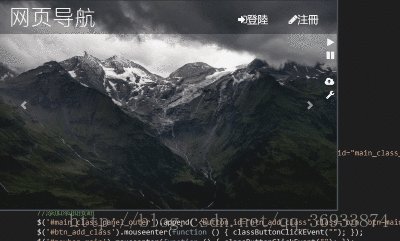
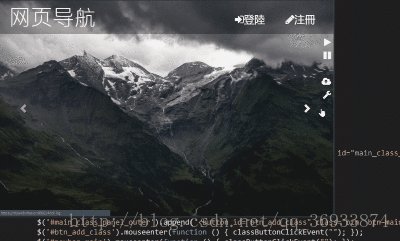
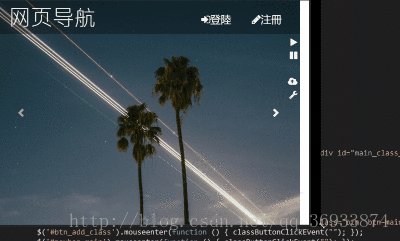
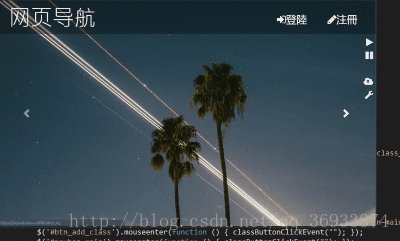
在Bootstrap的轮播组件中,如果图片的长宽比大于轮播器的长宽比的话,就会导致下方的出现一个空白,利用CSS的方式并不能很好的解决此类问题。于是改用JQ代码的方式进行处理,达到了比较理想的效果。
具体效果:
以下为相关代码。
function adaptiveBG() {
//若两侧出现空白 则使其宽度为100%
function widthFristChange() {
bg_inner.css('width', '100%');
console.log('widthFristChange');
}
//若下方有空白 则增大其宽度
function heightFristChange() {
var scale = bg_outer.height() / bg_inner.height();
var newWidth = bg_inner.width() * scale;
bg_inner.css('width', newWidth);
console.log('heightFristChange');
}
var bg_inner = $('#main_bg_panel');
var bg_outer = $('#col_bg');
//外界高度大于内部高度 增加宽度使其高度匹配
if (bg_outer.height() > bg_inner.height()) {
heightFristChange();
}
//外部宽度大于内部宽度 设置宽度为100% 这是因为对高度进行匹配导致的副作用
if (bg_outer.width() > bg_inner.width()) {
widthFristChange();
}
//内部宽度和高度大于外部 缩小内部图片 可以去掉
if ((bg_outer.width() < bg_inner.width()) && (bg_outer.height() < bg_inner.height())){
var scale_inner = bg_inner.width() / bg_inner.height();
var scale_outer = bg_outer.width() / bg_outer.height();
if (scale_inner > scale_outer) {
heightFristChange();
} else {
widthFristChange();
}
}
//竖直居中
var newTop = (bg_inner.height() - bg_outer.height()) / 2
bg_inner.css('top', -newTop);
//水平居中
var newLeft = (bg_inner.width() - bg_outer.width()) / 2
bg_inner.css('left', -newLeft);
}将该事件加入到onresize和轮播切换事件中,并且在$(document).ready中建立对图片加载完成的轮询,在加载完成后执行事件,可以保证初始化时也可以有好的填充效果。
以下为相关的HTML:
<div id="col_bg" class="carousel slide" data-ride="carousel" style="z-index:-1;position:fixed;height:100%;width:100%; top:0px;">
<div class="carousel-inner" id="main_bg_panel">
<div class="carousel-item active">
<img id="main_bg" src="/img_bg/2.jpg" style="width:100%">
</div>
<img src="/img_bg/1.jpg" style="width:100%">
</div>
</div>
<a class="carousel-control-prev" href="#col_bg" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#col_bg" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>绑定事件:
$('#col_bg').on('slid.bs.carousel', function () {
adaptiveBG();
}
});
window.onresize = function () {
adaptiveBG();
}
//轮询图片加载
function intiBG() {
var timer = setInterval(function () {
console.log('bg_inti_checking');
//如果首张图片加载完成 则调整图片大小
if (document.getElementById("main_bg").complete) {
adaptiveBG();
clearInterval(timer);
console.log('bg_inti_finsh');
}
}, 50);
}






















 4332
4332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








