小程序手册
一 技术选型
- 本项目基于微信小程序平台进行开发。
- 采用腾讯专门的小程序云开发技术,云资源包含云函数,数据库,带宽,存储空间,定时器等,资源配额价格低廉,无需域名和服务器即可搭建。
- 小程序本身的即用即走,适合中小型网络应用的使用场景,也适合快速开发迭代。
- 云开发技术采用腾讯内部链路,没有被黑客攻击的风险,安全性高且免维护。
- 资源承载力可根据业务发展需要随时弹性扩展。
二 部署准备
1. 微信小程序开发基础知识
2. 小程序云开发基础知识
3. Node.js基础知识
4. NPM基础知识
三 部署步骤
1.源码导入
打开并登录微信开发者工具,选择【导入项目】,指定源码目录,填入 AppID,后端服务选择“微信云开发”并勾选同意"云开发服务条款",点击确定后,即可搭建起本小程序项目:
注意:AppID填写您已经申请的小程序的AppID,不能使用测试号 (测试号无法开通云开发)

2.开通云开发,创建环境,拷贝云环境ID
l 在使用云开发能力之前,需要先开通云开发(按以下步骤开通,更多详情请参考官方文档)。
l 在开发者工具的工具栏左侧上部,点击 【云开发】 按钮即可打开云开发控制台,根据提示开通云开发,并且创建一个新的云开发环境。

每个环境相互隔离,拥有唯一的环境 ID (拷贝此ID,后面配置 四.3,四.5会用到),包含独立的数据库实例、存储空间、云函数配置等资源。

3.云函数及业务配置
本项目使用到了一个云函数mcloud,在目录cloudfunctions下
打开cloudfunctions/mcloud/config/config.js文件,使用【章节四.2】拷贝的云环境ID,进行如下配置(大约第4行)

4.云环境选择
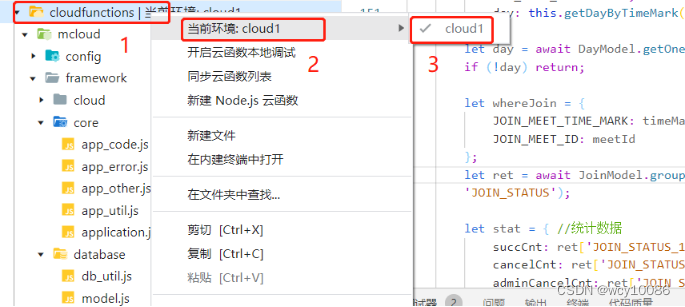
点击本项目根目录下的cloudfunctions目录①,右键选择当前环境②(章节四.2创建的云环境③),如下图:

5.云函数上传及参数配置
点击云函数目录mcloud,右键上传(选择上传并部署:云端安装依赖),如下图:

上传云函数的过程可能持续十几秒~几十秒钟,请耐心等待,若提示失败可以多上传几次,直至成功为止。
上传完毕之后,在开发者工具的工具栏左侧上部,点击 【云开发】 按钮即可打开云控制台,如下图:

打开云开发控制台,点击【云函数】按钮,如下图:

点击【版本与配置】,选择当前云函数版本 点击【配置】,

按如下参数进行配置:
| [内存配置] =>256M [超时时间] => 60秒 服务端时间时区环境变量 [TZ] =>Asia/Shanghai |

6. 小程序端配置
小程序端目录为miniprogram下
打开miniprogram/setting/setting.js文件,使用【章节四.2】拷贝的云环境ID,配置云环境ID(大约第3行)

至此全部配置完毕, 点击开发者工具上部【编译】按钮待编译完成,系统即可正常运行。
系统搭建好之后都是初始化状态,没有实际业务数据,您要根据你自己经营的实际情况,在后台管理系统录入各项业务数据和设置,具体操作请参考【章节五】
四. 后台管理功能
- 本平台提供了丰富全面的后台管理功能,可以对各项数据记录和用户记录进行增删查改操作。后台管理功能是小程序模块的一部分,可以在手机上进行管理,也可以在微信PC端使用,方便随时随地管理小程序数据。
- 系统初次搭建完毕之后,有一个默认超级管理员,用户名为:admin,密码为:123456, 请及时登录管理后台修改密码和新增其他普通管理员。
- 如何进入?
在已经搭建好的小程序,点击底部菜单【我的>设置】,会弹出后台管理菜单,点击进入:


即可进入如下后台管理界面:

即可对本系统各项个功能进行管理。
五. 部署中的注意事项和常见问题
1. 在本地做的任何配置文件或者其他文件的修改,请及时上传至云端(参考 章节四.5),否则不会生效。
如上传了还未生效,多上传几次即可,上传过程一般持续十几秒~几十秒, 请耐心等待。
上传成功后,后点击开发者工具右上角【消息】按钮,

会见到有如下信息:

2. 如有提示“系统打盹了”,“系统繁忙”, “找不到CLOUD_ID”等,请仔细对照以下步骤检查:
- 云函数是否已经上传
- 云环境ID是否做好了配置
- 修改配置文件后是否已经上传
如上述检查无误,请多上传几次即可(参考步骤 章节四.5)。
3. 上传有如下提示,属于正常,无须理会:

4.代码质量栏有如下提示,属于正常情况,无须处理:

5.上传云函数 cloud失败 Error: 请在编辑器云函数根目录(cloudfunctionRoot)选择一个

请按 章节三.4 处理





















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








