给table的td设置了 width 内联样式后失效
代码示例和效果
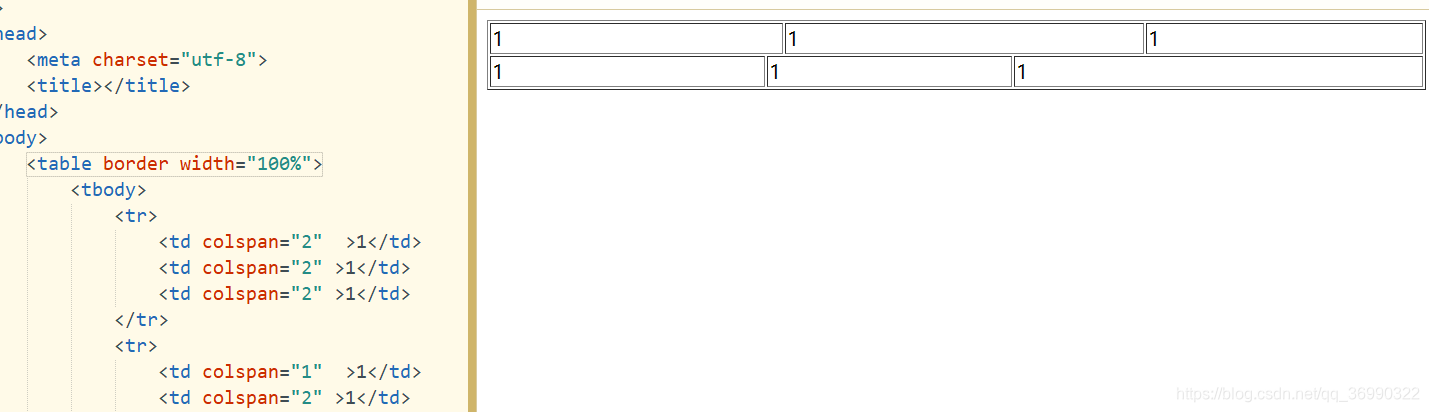
当我们使用了以下代码时,会发现td的宽度根本不会跟着colspan来排列,在td上设置width也是没有用的;
<table border width="100%">
<tbody>
<tr>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
</tr>
<tr>
<td colspan="1" ></td>
<td colspan="2" ></td>
<td colspan="3" ></td>
</tr>
</tbody>
</table>

原因
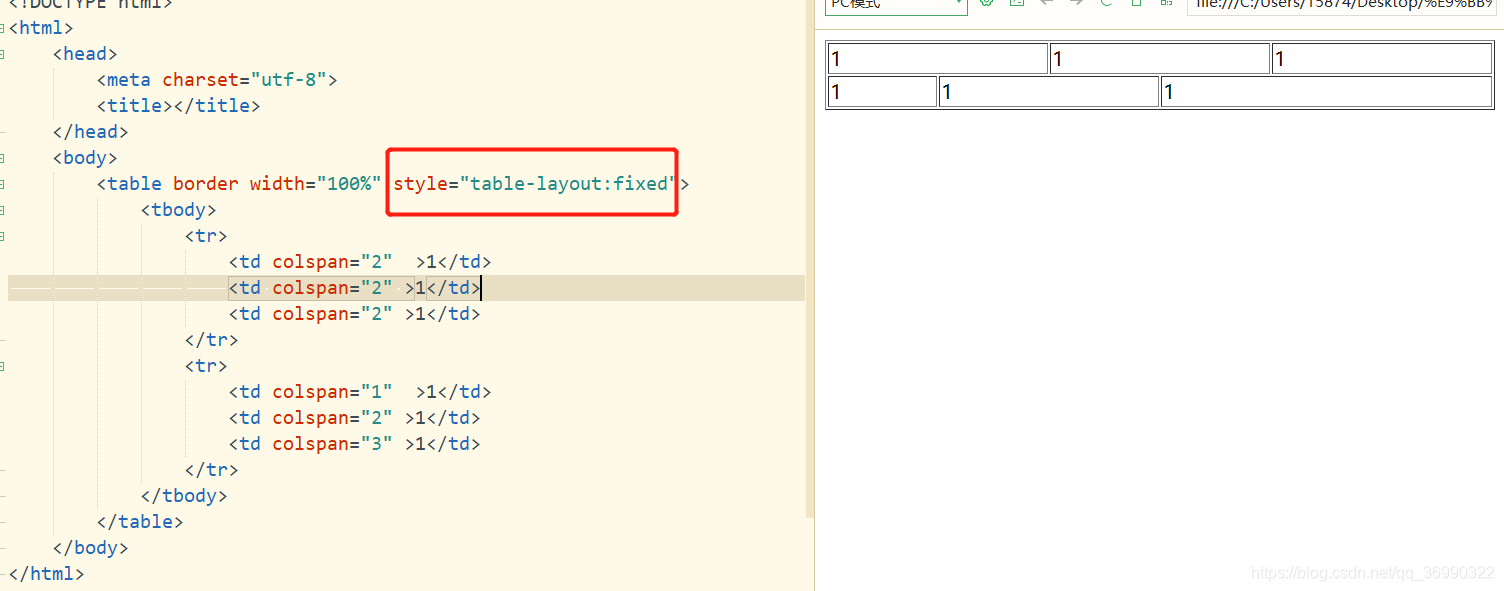
经过各种查资料,发现一篇博主的文章,关于CSS的table-layout属性的用法详解,原来是table的布局算法需要重新定义;于是修改代码,解决如下
<table border width="100%">
<tbody>
<tr>
<td colspan="2" ></td>
<td colspan="2" ></td>
<td colspan="2" ></td>
</tr>
<tr>
<td colspan="1" ></td>
<td colspan="2" ></td>
<td colspan="3" ></td>
</tr>
</tbody>
</table>























 2947
2947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








