网页一键变灰
body{
filter: grayscale(1);
}一般用于特殊时期,网页变灰,只需要给body标签添加这行样式代码。
一键换主题色
body {
filter: hue-rotate(45deg);
}给body标签设置这个属性样式,改变角度看看效果吧。
设置字母大小写
p {text-transform: uppercase} /* 所有字母变成大写字母*/
p {text-transform: lowercase} /* 所有字母变成小写字母*/
p {text-transform: capitalize} /* 首字母大写*/
p {font-variant: small-caps} /* 字体变成小型的大写字母*/禁止选中
.texts{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}修改input光标颜色
input{
//输入框文字颜色
color: #fff;
//光标颜色
caret-color: red;
}文字描边
.stroke {
-webkit-text-stroke: 1px yellow;
text-stroke: 1px yellow;
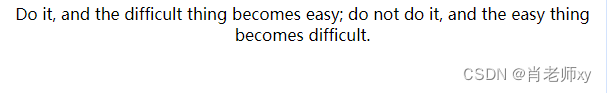
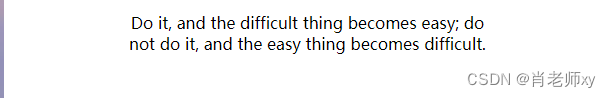
}文本平衡
.element {
text-wrap: balance;
text-align: center;
}使用前

使用后

CSS3 2D转换
1. translate()方法 (位置移动)
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
div {
transform: translate(50px,100px);
}
2. rotate()方法(顺时针旋转角度)
通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
div {
transform: rotate(30deg);
}
3. scale() 方法(改变尺寸)
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
div {
transform: scale(2,4);
}
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
4. skew() 方法(元素翻转角度)
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
div {
transform: skew(30deg,20deg);
}
值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
CSS3 3D 转换
1. rotateX() 方法(X 轴旋转)
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
div {
transform: rotateX(120deg);
}
2. rotateY() 方法(Y 轴旋转)
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
div {
transform: rotateY(130deg);
}CSS3 过渡(transition)
1. transition: width
应用于宽度属性的过渡效果,时长为 2 秒:
div {
transition: width 2s;
}
div:hover {
width:300px;
}
2. width 2s, height 2s, transform 2s(多项改变)
如需向多个样式添加过渡效果,请添加多个属性,由逗号隔开:
div {
transition: width 2s, height 2s, transform 2s;
}





















 3832
3832

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








