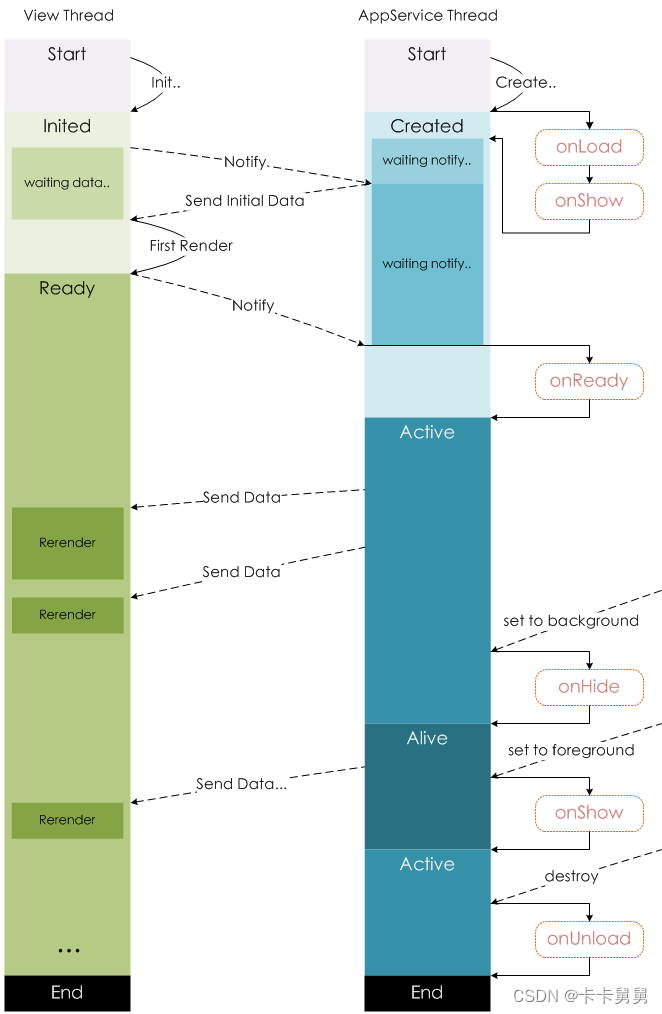
页面生命周期

- onLoad: 页面加载时触发的方法,在这个方法中可以进行页面初始化的操作,如获取数据、设置页面状态等。
-
onShow: 页面显示时触发的方法,在用户进入页面或从其他页面返回该页面时会调用此方法。可以在此方法中进行页面数据刷新、动画效果等操作。
-
onHide: 页面隐藏时触发的方法,当用户离开当前页面时会调用。可以在此方法中停止定时器、清理页面资源等。
-
onUnload: 页面卸载时触发的方法,当用户关闭当前页面或切换到其他页面时触发。需要在此方法中进行资源释放、清理以及取消监听等操作。
组件生命周期
-
created: 组件实例被创建时触发的方法,在这个方法中可以进行组件实例的初始化操作。
-
attached: 组件被添加到页面节点树时触发的方法,可以执行一些初始化操作,如获取数据等。
-
ready: 组件渲染完成时触发的方法,此时组件的 DOM 节点已经生成,可以进行一些交互操作。
-
moved: 组件在节点树中移动时触发的方法,通常不单独使用。
-
moved: 组件在节点树中移动时触发的方法,通常不单独使用。




















 3083
3083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








