介绍:
- Easy Mock 是一个可视化,并且能快速生成 模拟数据 的持久化服务。
- react 现今流行的前端开发框架
- antd reactUI组件库,可以用于快速开发企业级后台平台。
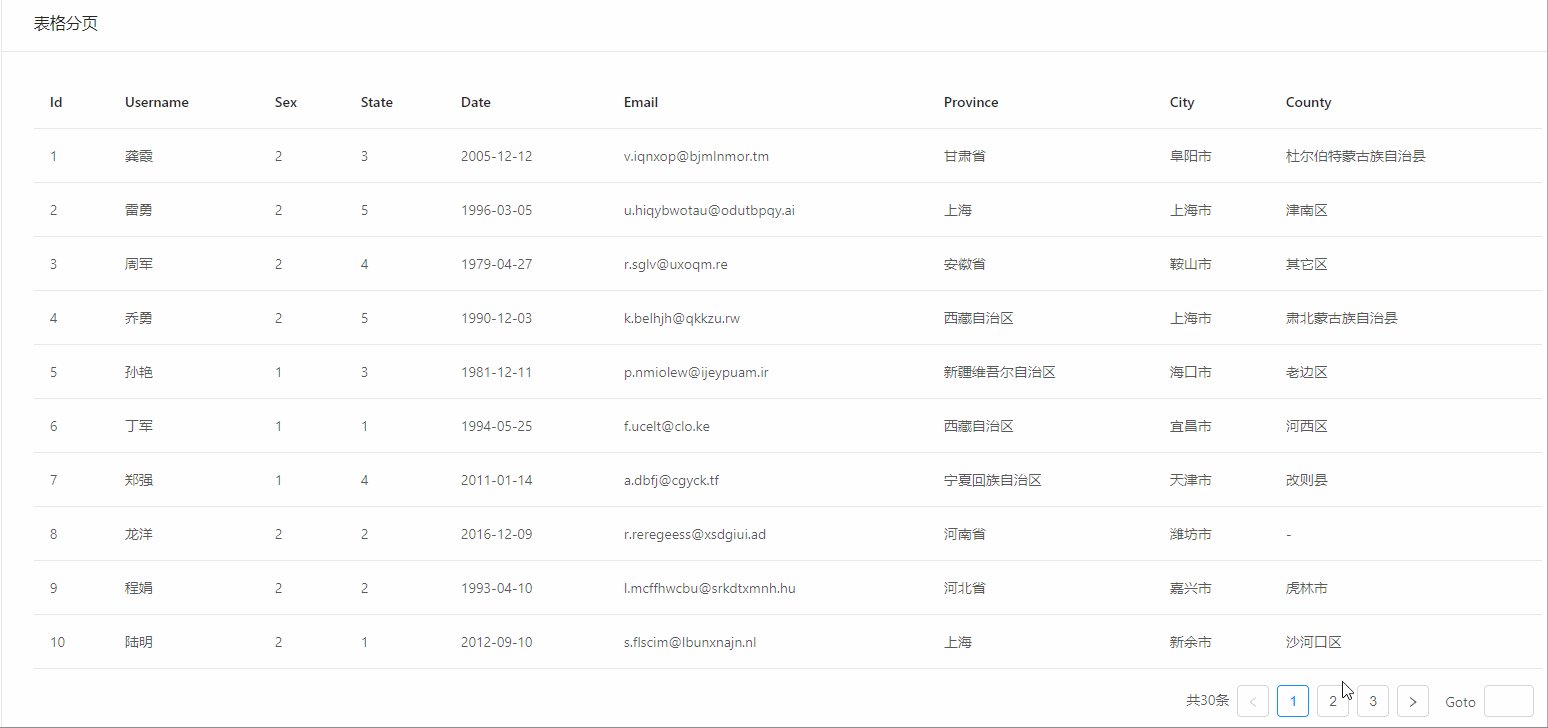
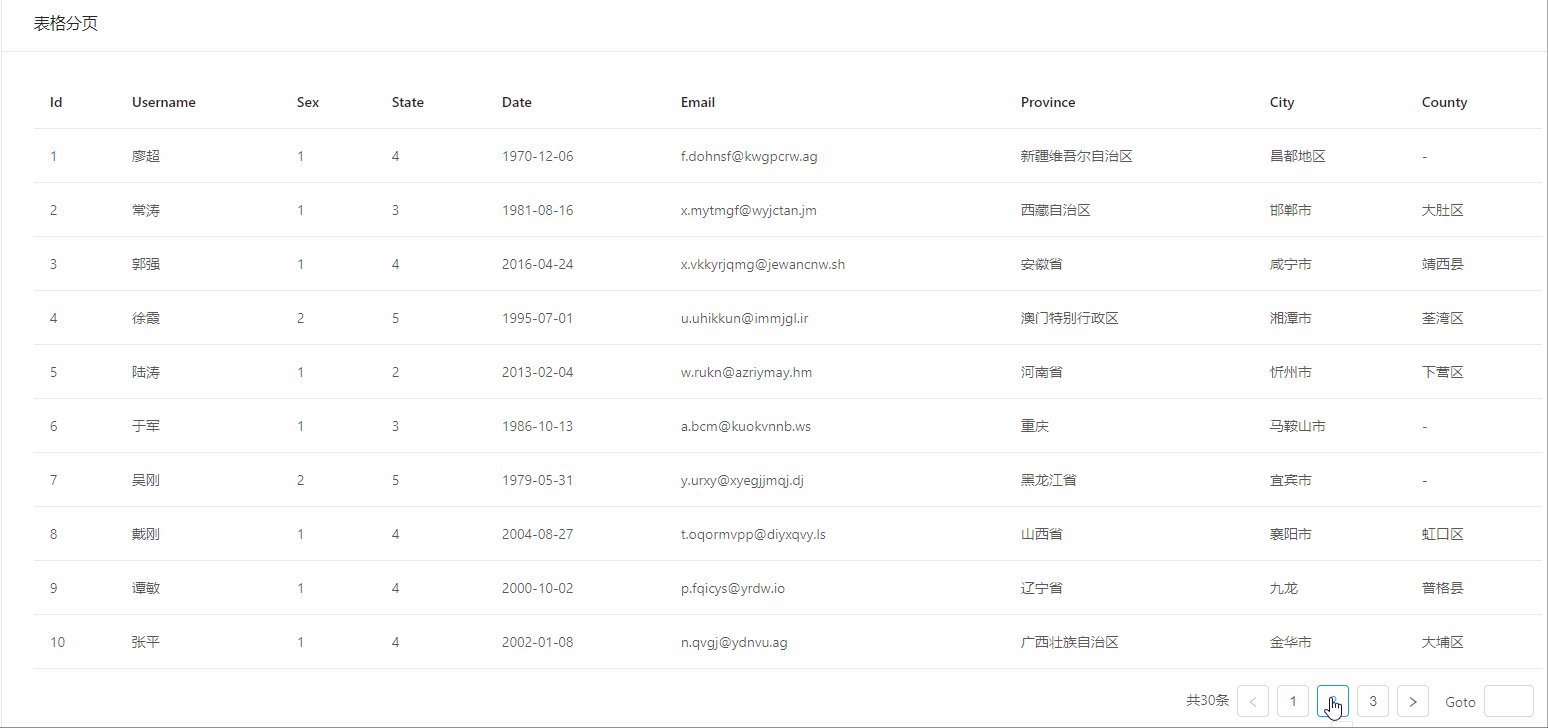
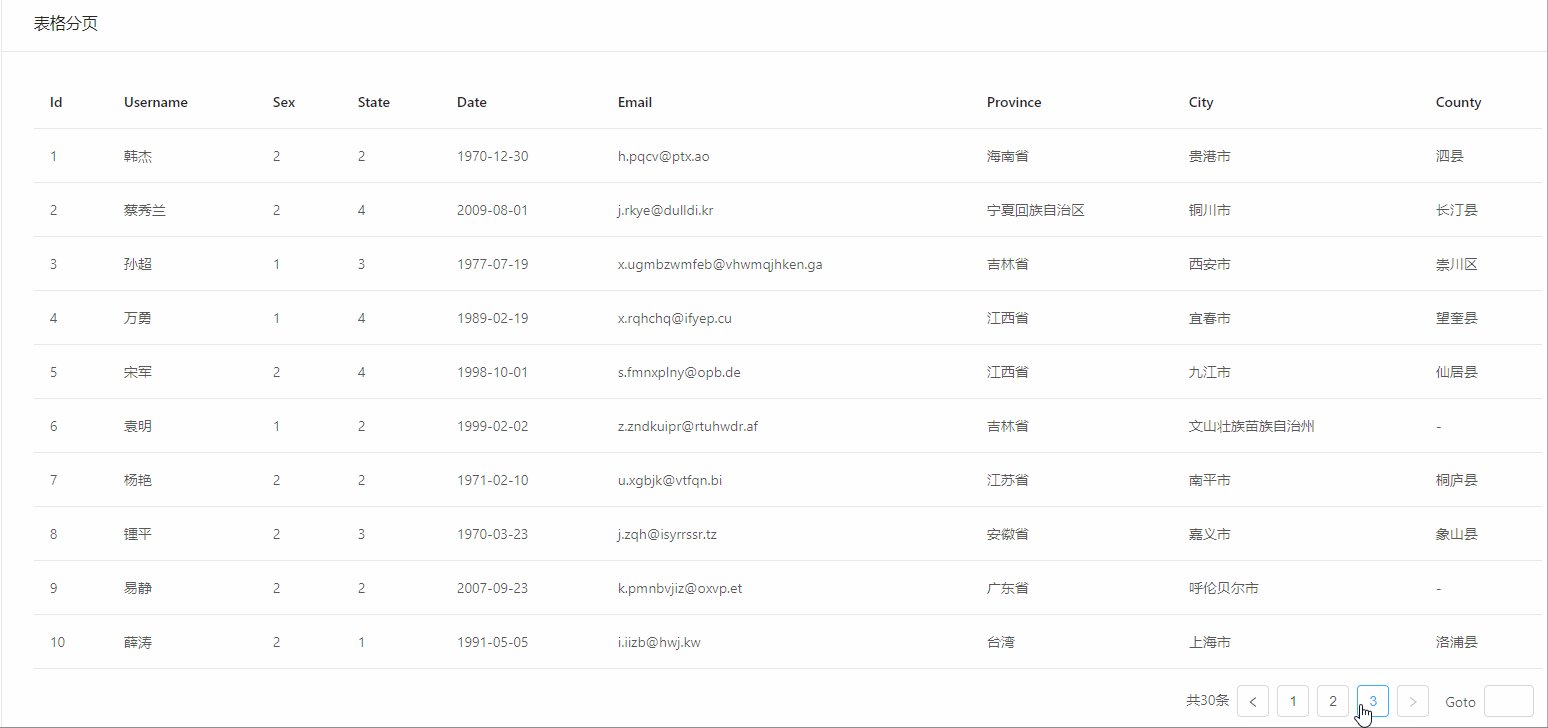
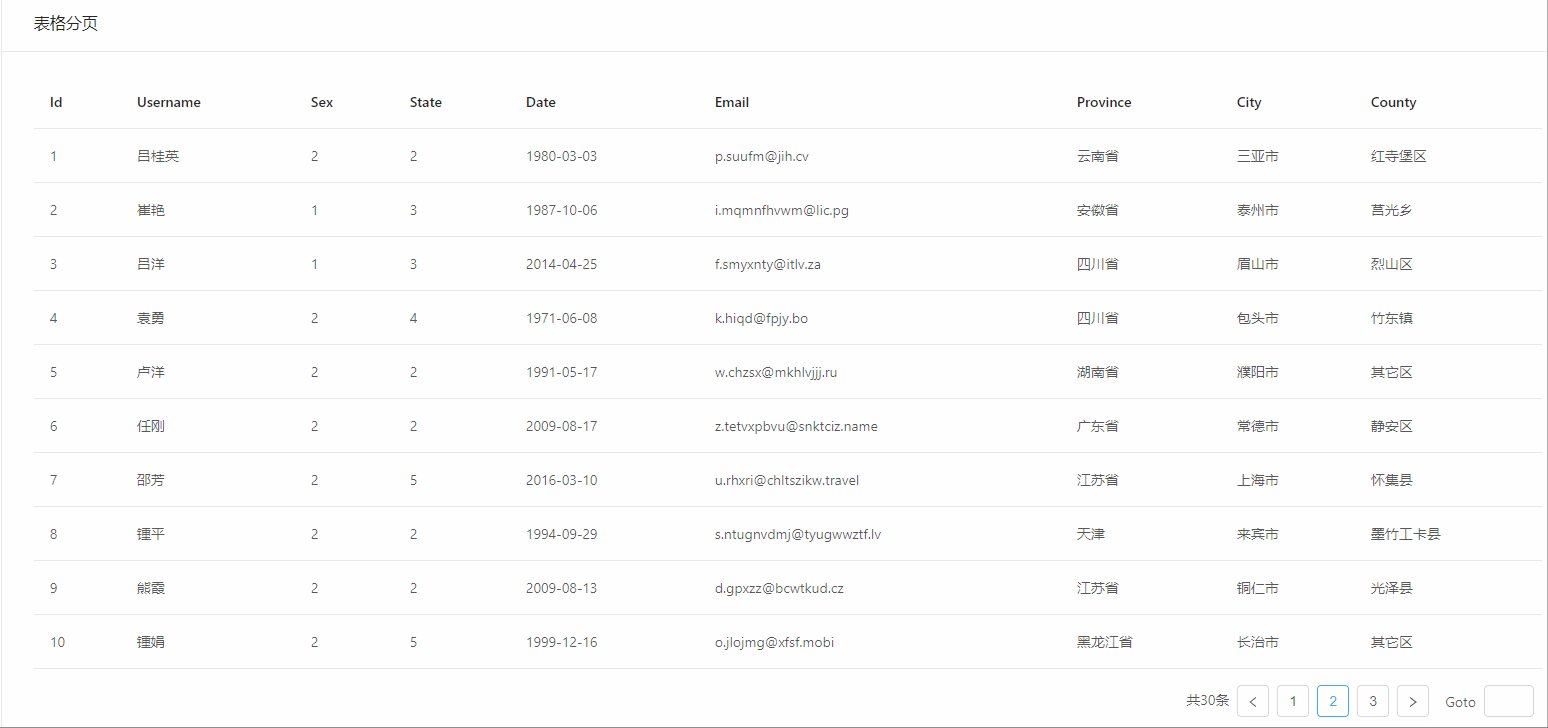
效果:

代码:
展示部分:
<Card
title="表格分页"
>
<Table
columns={this.columns} dataSource={this.state.mockData} pagination={this.state.pagination} />
</Card> columns = [
{
title: 'Id',
dataIndex: 'id',
key: 'id',
},
{
title: 'Username',
dataIndex: 'username',
key: 'username',
},
{
title: 'Sex',
dataIndex: 'sex',
key: 'sex',
},
{
title: 'State',
dataIndex: 'state',
key: 'state',
},
{
title: 'Date',
dataIndex: 'date',
key: 'date',
},
{
title: 'Email',
dataIndex: 'email',
key: 'email',
},
{
title: 'Province',
dataIndex: 'province',
key: 'province',
},
{
title: 'City',
dataIndex: 'city',
key: 'city',
},
{
title: 'County',
dataIndex: 'county',
key: 'county',
}]; componentDidMount(){
this.request()
console.log(this.state.mockData)
}
request = () => {
let baseUrl = 'https://www.easy-mock.com/mock/5c84ba14cfb6692c29516334/mockapi'
axios.get(baseUrl+'/table/list').then((res) => {
if (res.data.code === 0 && res.status === 200){
this.setState({
mockData: res.data.result.list,
pagination: utils.pagination(res.data,(page)=>{
console.log(page);
this.mockPagination(page)
})
})
}
})
}
mockPagination = (page) => {
let baseUrl = 'https://www.easy-mock.com/mock/5c84ba14cfb6692c29516334/mockapi'
axios.post(baseUrl + `/table/list2?page=${page}`).then((res) => {
if (res.data.code === 0 && res.status === 200) {
this.setState({
mockData: res.data.result.list,
pagination: utils.pagination(res.data, (cur) => {
this.mockPagination(cur)
})
})
}
})
}utils.pagination: 分页组件的封装
export default {
pagination(data,callback) {
return {
onChange: function(current) {
callback(current)
},
current: data.result.page,
pageSize: data.result.page_size,
total: data.result.total_count,
showTotal: () => {
return `共${data.result.total_count}条`
},
showQuickJumper: true
}
}
}






















 7754
7754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








