-
实现直播观看中,观众的点赞功能。
-
功能描述:最后一次点赞三秒后,把观众点赞的数目提交到后台服务器。
话不多说,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="dianzan">点赞</button>
<div>点赞数:{{likeNum}}</div>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
font-size: 30px;
}
button{
padding: 5px 10px;
}
</style>
<script>
new Vue({
el: '#app',
data: function() {
return {
liveId:'001',
myLikeNum: 0,
likeNum: 0,
TimeArr: [],
}
},
methods: {
dianzan(){
this.myLikeNum++;
this.likeNum++;
this.TimeArr.push(new Date().valueOf());
let that = this;
setTimeout(function(){
if(new Date().valueOf() - that.TimeArr[that.TimeArr.length-1] >= 3000){
console.log("3秒后,调用点赞服务");
console.log(that.myLikeNum);
}else{
console.log("3秒内!不调用");
}
},3000);
},
dianzanService(){
putAction('/xxx/xxx/xxx?Id='+this.liveId+'&likeNum='+this.myLikeNum,'这里是token的值').then(res=>{
if(res.success && res.code == 0){
this.myLikeNum = 0;
this.TimeArr = [];
}else{
this.$message({
message: res.message,
type: 'warning',
offset: 460
});
}
});
},
}
})
</script>
</html>
页面最开始:

开始点赞:隔一秒,点一次,点五次:

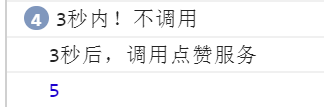
控制台输出:

注意:
本例中调用点赞服务dianzanService成功后,并没有在页面中更新 likeNum的值。likeNum的值应该另写一个监听去获取服务器返回来的点赞数目。

























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








