基本用法
1、slice (数组方法)
Array.slice(start,end)
slice 是Array 方法,但是它既可以操作数组,也可以操作字符串:
start 必需。规定从何处开始选取。可以是负数。
end 可选。规定从何处结束选取。可以是负数。
2、substring(字符串方法)
string.substring(from, to)
from 必需。规定从何处开始选取。不可以是负数。
to 可选。规定从何处结束选取。不可以是负数。
3、substr(字符串方法)
string.substr(start, length)
start 必需。规定从何处开始选取。可以是负数。
length 可选。 要截取的字符串的个数(长度)。
记忆点一:
记忆点二:
例子

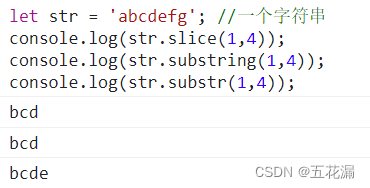
1、str.slice(1,4)、 str.substring(1,4) ,类似于高中数学集合区间的概念,[1,4),即1到4的左闭右开区间。
可以看到,e 的下标是4,substring(1,4) slice(1,4) 都没有截取到e。
let str = 'abcdefg'; //一个字符串
console.log(str.slice(1,4));
console.log(str.substring(1,4));
console.log(str.substr(1,4));

2、省略第二个参数:返回的子串会一直到字符串的结尾。
let str = 'abcdefg'; //一个字符串
console.log(str.slice(1));
console.log(str.substring(1));
console.log(str.substr(1));

3、参数为负值的情况
let str = 'abcdefg'; //一个字符串
console.log(str.substr(-4, 6));
console.log(str.slice(-4, 6));
console.log(str.slice(-4, -1));
运行结果:

可以看到,
1、如果参数为负值,参数下标就从末尾,从-1开始计数;(参数为正,下标从0开始)
2、无论如何取值,但是截取数据顺序还是从前往后;
3、slice可以正负值混用;

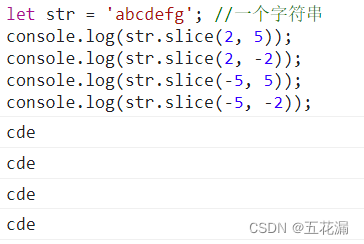
拓展一下思维,一个字符串有两种下标命名方式,那么如果我想截取 cde 字符,用slice()就有4种方式:
正正 正负 负正 负负






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








