<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>时间轴</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<style>
html {
background-color: #010;
}
* {
margin: 0;
padding: 0;
}
ul,
ol,
li {
list-style: none !important;
}
.timeline {
margin: 4rem auto;
border: 1px dashed rgba(133, 133, 133, 0.705);
width: 30rem;
height: 4rem;
overflow-x: auto;
white-space: nowrap;
display: flex;
display: -webkit-box;
color: #00FFFF;
}
.timeline li {
width: 2.5rem;
height: 100%;
font-size: .7rem;
position: relative;
cursor: pointer;
float: left;
flex-shrink: 0;
overflow-y: visible;
}
.timeline li .date {
width: 100%;
height: calc(100% - 1.2rem);
position: absolute;
top: 0;
left: 0;
padding-left: 0.3rem;
border-left: 0.02rem solid #0ff;
}
.timeline li .hour {
width: 100%;
height: 1.2rem;
line-height: 1.2rem;
text-align: center;
position: absolute;
bottom: 0.9rem;
left: 0;
border-left: 0.02rem solid #0ff;
border-bottom: 0.02rem solid #0ff;
}
.timeline li.act .hour {
background: rgba(0, 255, 255, .2);
}
.timeline li.act .icon {
display: inline;
position: absolute;
bottom: 0.2rem;
left: 0;
right: 0;
margin: auto;
height: 0.4rem;
width: 0.1rem;
border-width: 0.45rem;
border-color: transparent transparent #00FFFF transparent;
border-style: solid;
}
/* chrome & safari 浏览器 */
/*滚动条整体部分的底色*/
.timeline::-webkit-scrollbar {
width: 2px;
height: 2px;
background-color: transparent;
}
.timeline::-webkit-scrollbar:hover {
cursor: pointer;
}
.timeline::-webkit-scrollbar-track {
background: transparent;
border-radius: 8px;
}
/*滑动轨道*/
.timeline::-webkit-scrollbar-track-piece {
/* background-color: palevioletred; */
}
.timeline::-webkit-scrollbar-track-piece:hover {
cursor: pointer;
/* background-color: blue; */
}
/* 竖向滚动条滑块按钮*/
.timeline::-webkit-scrollbar-thumb:vertical {
height: 2px;
border-radius: 5px;
/* background: transparent; */
}
/* 横向滚动条滑块按钮*/
.timeline::-webkit-scrollbar-thumb:horizontal {
height: 2px;
background: transparent;
border-radius: 10px;
}
/*滚动条的上下两端的按钮*/
.scrollbar::-webkit-scrollbar-button {
height: 10px;
background-color: transparent;
}
/* IE 浏览器 */
.timeline {
/*三角箭头的颜色*/
scrollbar-arrow-color: transparent;
/*滚动条滑块按钮的颜色*/
scrollbar-face-color: transparent;
/*滚动条整体颜色*/
scrollbar-highlight-color: transparent;
/*滚动条阴影*/
scrollbar-shadow-color: transparent;
/*滚动条轨道颜色*/
scrollbar-track-color: transparent;
/*滚动条3d亮色阴影边框的外观颜色——左边和上边的阴影色*/
scrollbar-3dlight-color: transparent;
/*滚动条3d暗色阴影边框的外观颜色——右边和下边的阴影色*/
scrollbar-darkshadow-color: transparent;
/*滚动条基准颜色*/
scrollbar-base-color: transparent;
/* 火狐浏览器 */
scrollbar-color: transparent transparent;
scrollbar-width: thin;
}
</style>
<body>
<div>
<ul class="timeline" id="timeline">
<li class="act date-li">
<div class="date">2日</div>
<div class="hour">9</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">10</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">11</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">12</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">13</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">14</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">15</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">16</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">17</div>
</li>
<li>
<div class="hour">18</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">19</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">20</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">21</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">22</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">23</div>
<div class="icon"></div>
</li>
<li class="date-li">
<div class="date">3日</div>
<div class="hour">0</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">1</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">2</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">3</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">4</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">5</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">6</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">7</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">8</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">9</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">10</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">11</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">12</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">13</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">14</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">15</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">16</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">17</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">18</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">19</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">20</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">21</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">22</div>
<div class="icon"></div>
</li>
<li>
<div class="hour">23</div>
<div class="icon"></div>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var drag = function (obj) {
obj.bind("mousedown", start);
function start(event) {
if (event.button == 0) {//判断是否点击鼠标左键
startX = event.clientX;
initScrollX = obj.scrollLeft(); // scroll的初始位置
//movemove事件必须绑定到$(document)上,鼠标移动是在整个屏幕上的
$(document).bind("mousemove", move);
//此处的$(document)可以改为obj
$(document).bind("mouseup", stop);
}
return false;//阻止默认事件或冒泡
}
function move(event) {
let diff = event.clientX - startX; // 鼠标移动的相对距离
obj.scrollLeft(initScrollX - diff);
return false;//阻止默认事件或冒泡
}
function stop() {
//解绑定,这一步很必要,前面有解释
$(document).unbind("mousemove", move);
$(document).unbind("mouseup", stop);
}
}
obj = $("#timeline");
drag(obj);//传入的必须是jQuery对象,否则不能调用jQuery的自定义函数
$('.timeline').children('li').click(function () {
$(this).siblings().removeClass('act')
$(this).addClass('act')
})
</script>
</html>

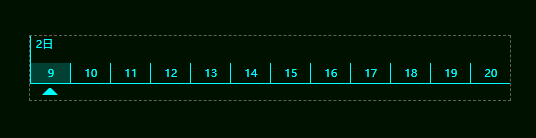
可以横向拖拽
























 4510
4510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








