参考地址:
学习webpack创建vue项目1 vue-loader vue-style-loader css-loader
全局安装webpack
npm i webpack -g
npm i webpack-cli -g这是我的调试版本,如果版本不一样可能会有差异

初始化文件
安装vue webpack webpack-dev-server
npm init -y
cnpm i vue -S
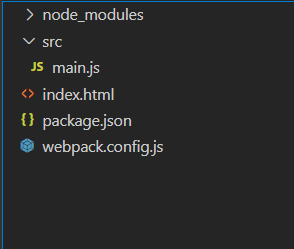
cnpm i webpack webpack-dev-server -D依次新建index.html、webpack.config.js、src 文件夹,src/main.js,最后得到的目录如下:

引入vue
按以下内容填充文件
main.js
import Vue from 'vue';
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="/dist/build.js"></script>
</body>
</html>
webpack.config.js
var path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
devServer: {
historyApiFallback: true,
overlay: true
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
};
修改package.json
...
"scripts": {
"dev": "webpack-dev-server --open --hot",
"build": "webpack --progress --hide-modules"
},
...运行npm run dev 页面显示 Hellow Vue,说明vue 引入成功
如何使用.vue 文件
安装模板编辑器
cnpm i vue-loader vue-template-compiler -D根目录下新建App.vue 文件
<template>
<div id="app">
<h1>{{ msg }}</h1>
<input type="text" v-model="msg">
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js'
}
},
created() {
console.log(333)
},
}
</script>
修改webpack.config.js
var path = require('path');
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
...
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
],
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
};
修改main.js
import Vue from 'vue';
import App from '../App.vue';
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
运行npm run dev, 页面正常显示。说明.vue 文件使用成功

引入sass(因为vue 一般都配合sass使用,所以这里就先只学习下引入sass)
cnpm i node-sass css-loader vue-style-loader sass-loader --save-dev修改webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
},
{
test: /\.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
],
},
{
test: /\.sass$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader?indentedSyntax'
],
}]
}
};
此时不管是.vue文件中的style

还是单个引入的scss文件

都能在页面上看到效果了
完成的代码地址
https://gitee.com/amazing_steven/use.vue.git
遇到的问题
问题1:Cannot find module 'webpack-cli/bin/config-yargs'
npm run dev 运行后遇到以下错误

解决方式:
查找资料发现是,webpack 和 webpack-dev-server 这几个版本冲突
调整到以下版本后再运行即可
"devDependencies": {
"webpack": "^3.4.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^2.9.7"
}问题2: Cannot find module "vue"

此时我的package.json 和webpack.config.js 如下
package.json
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --open --hot",
"build": "webpack --progress --hide-modules"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.12"
},
"devDependencies": {
"webpack": "^3.4.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^2.9.7"
}
}
webpack.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
devServer: {
historyApiFallback: true, // 用于如果找不到界面就返回默认首页,默认为index.html
overlay: true // 将错误显示在html上
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
};
解决方式:
根据提示是vue未引入,所以先是定位到 'vue$': 'vue/dist/vue.esm.js',后来才发现,需要再安装下vue (这里不是很理解,已经npm i vue -S 过了,但是为什么没有生效,还需要-D)
cnpm i vue -D再运行 npm run dev ,查看页面发现已经生效

问题3:TypeError: resolverFactory is not a function

解决方式:
产生以上错误的原因是因为sass-loader 的版本太高,将sass-loader降低版本即可(node-sass,css-loader 也需要降低到合适的版本)
运行命令
cnpm i sass-loader@7.3.1 -D
cnpm i node-sass@4.13 -D
cnpm i css-loader@3.2.0 -D此时的package.json 配置
...
"dependencies": {
"vue": "^2.6.12"
},
"devDependencies": {
"css-loader": "^3.2.0",
"node-sass": "^4.13.1",
"sass-loader": "^7.3.1",
"vue": "^2.6.12",
"vue-loader": "^15.9.5",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.12",
"webpack": "^3.4.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^2.9.7"
}






















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








