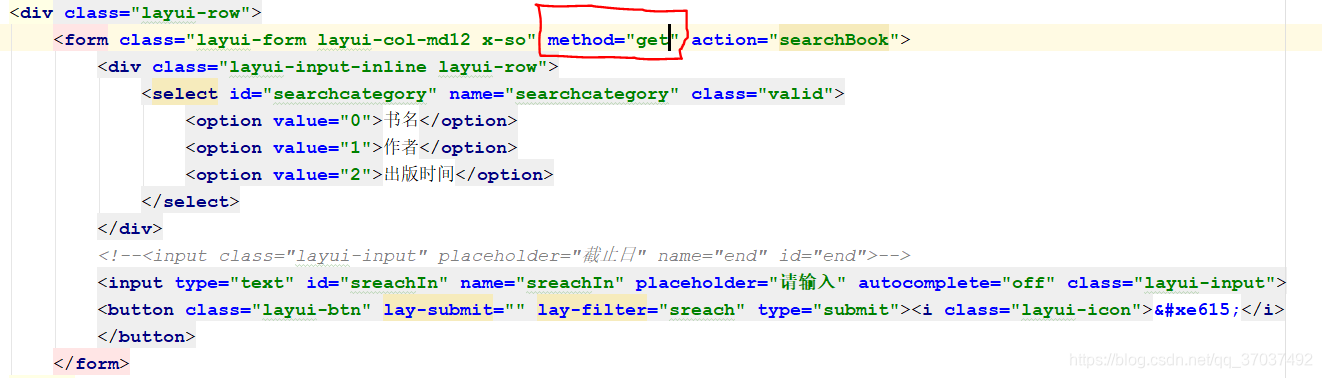
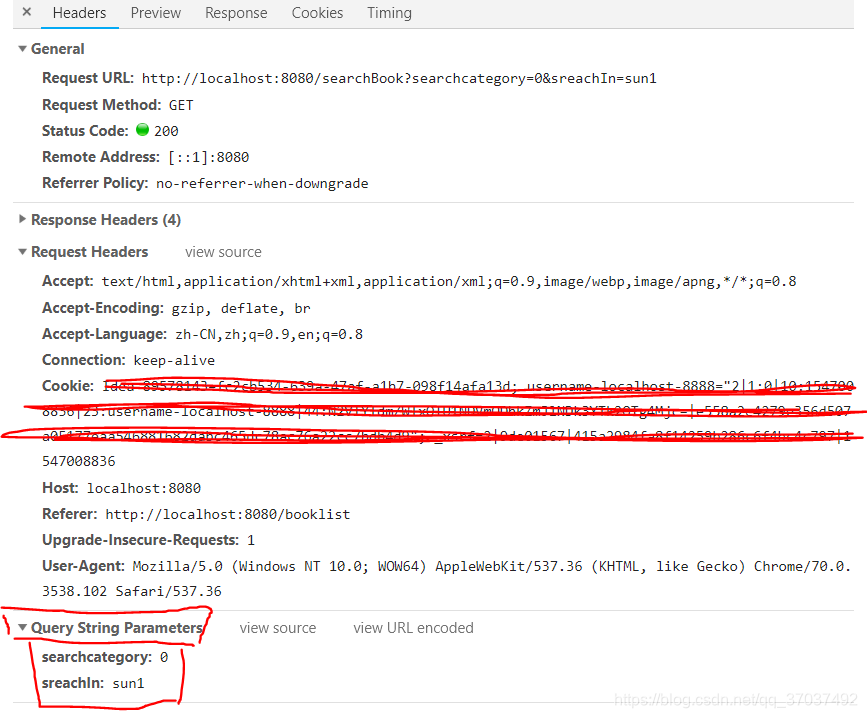
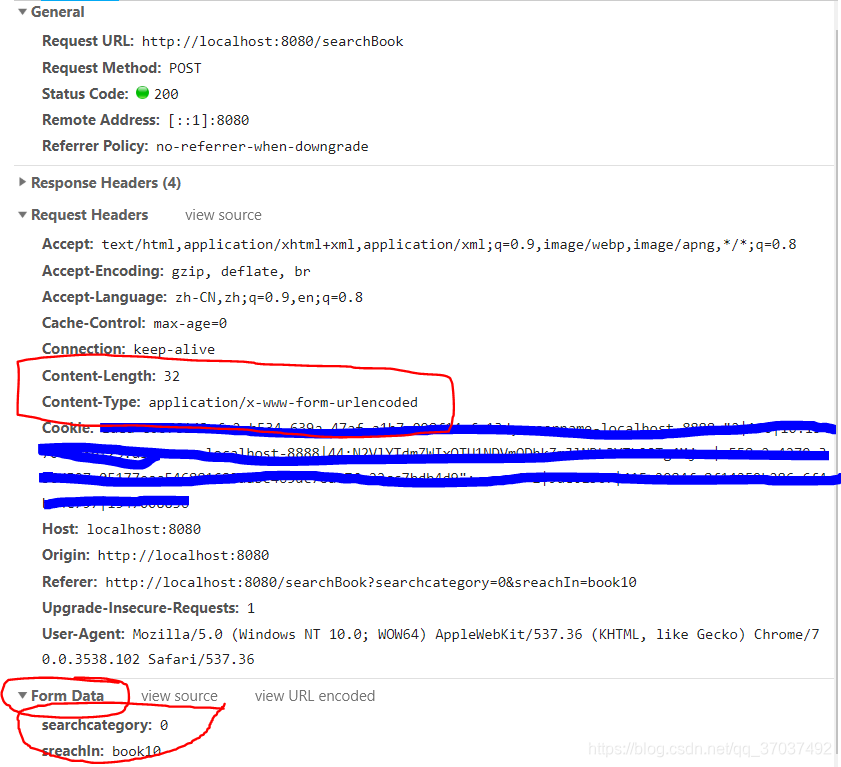
form表单有两种提交方式,get和post,get没有请求体,
但是有查询字符串参数拼接在url后面,post有请求体,表单内容对用户不可见。
1、form表单以get请求提交,


2、from表单以post方式提交

3、当form表单提交方式与controller指定方式不一致时,报405错误

4、ajax可以指定任意方式发送数据
5、html 对 form 表单中 put,delete原生是不支持的,但是可以通过欺骗的方式,达到目的。有两种方法可以完成。
1.使用HiddenHttpMethodFilter
在web.xml中配置如下过滤器
<filter>
<filter-name>HttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
jsp的form表单直接使用method="POST"的方式提交,提交一个隐藏的input
2.使用HttpPutFormContentFilter
在web.xml中配置如下过滤器
<filter>
<filter-name>httpPutFormcontentFilter</filter-name>
<filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>httpPutFormContentFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>























 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








