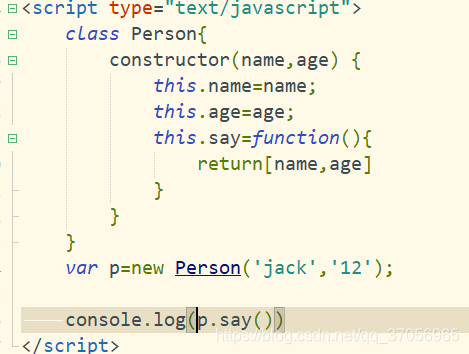
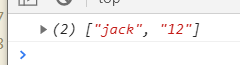
1.编写程序使用ES6定义 Person类,包括类实例属性(name,age),实例方法say()该方法
返回name和age字符串


2、下面程序执行结果为:
var p=new Person();
console.log(p.proto===Person.prototype)
//true 原型链
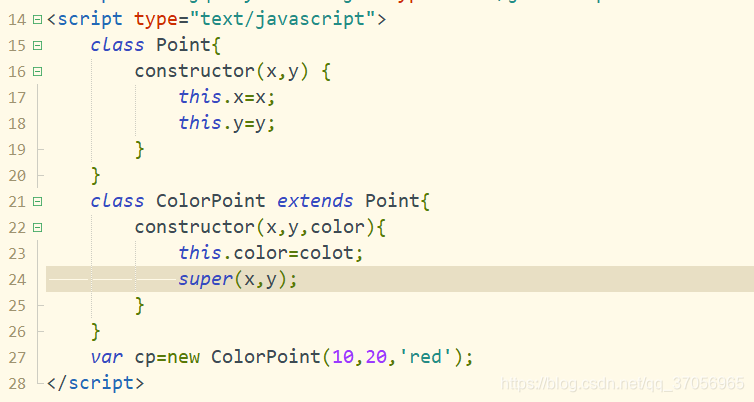
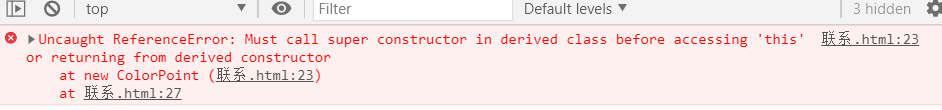
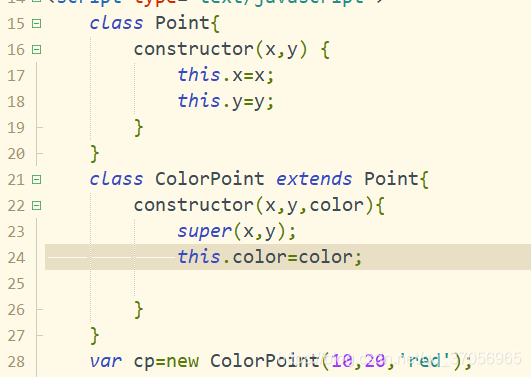
3、下面程序正确么?如何改正?


必须将super(x,y)放在this前面。

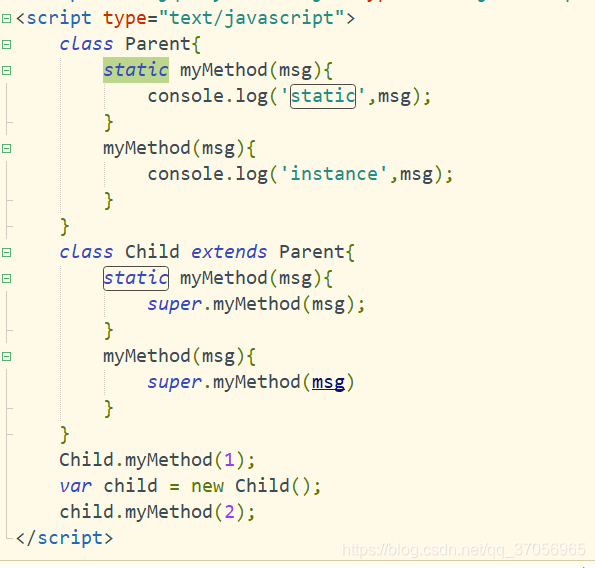
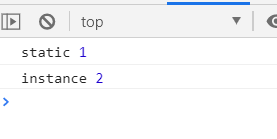
4.下面程序执行结果为?


静态函数只能由构造函数自身调用,非静态函数可以使用实例对象调用
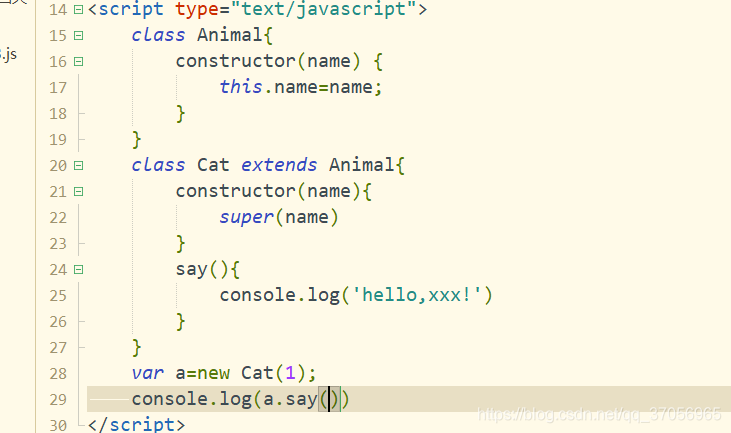
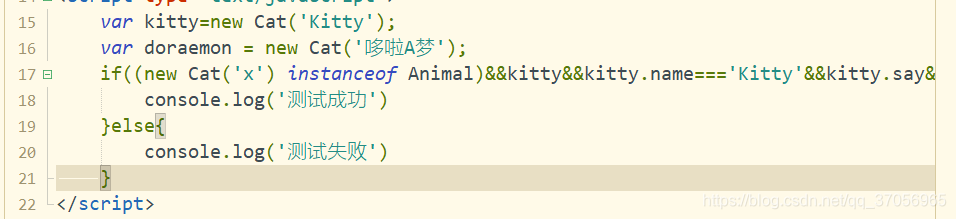
5.请利用class重新定义Cat,并让它从已有的Animal继承,然后新增一个方法say(),返回字符串’Hello, xxx!'


6.接上面程序分析下面代码执行结果为

//测试失败
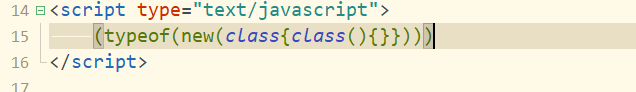
7.下面程序执行结果为





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








