近期跟着网易云小D课堂了解了Vue的基本知识,做了个简易的购物车项目。我在这通过这个购物车项目,将近期学的知识进行汇总。(大体是Vue核心知识点&组件化开发,无路由)
目录
1.项目展示
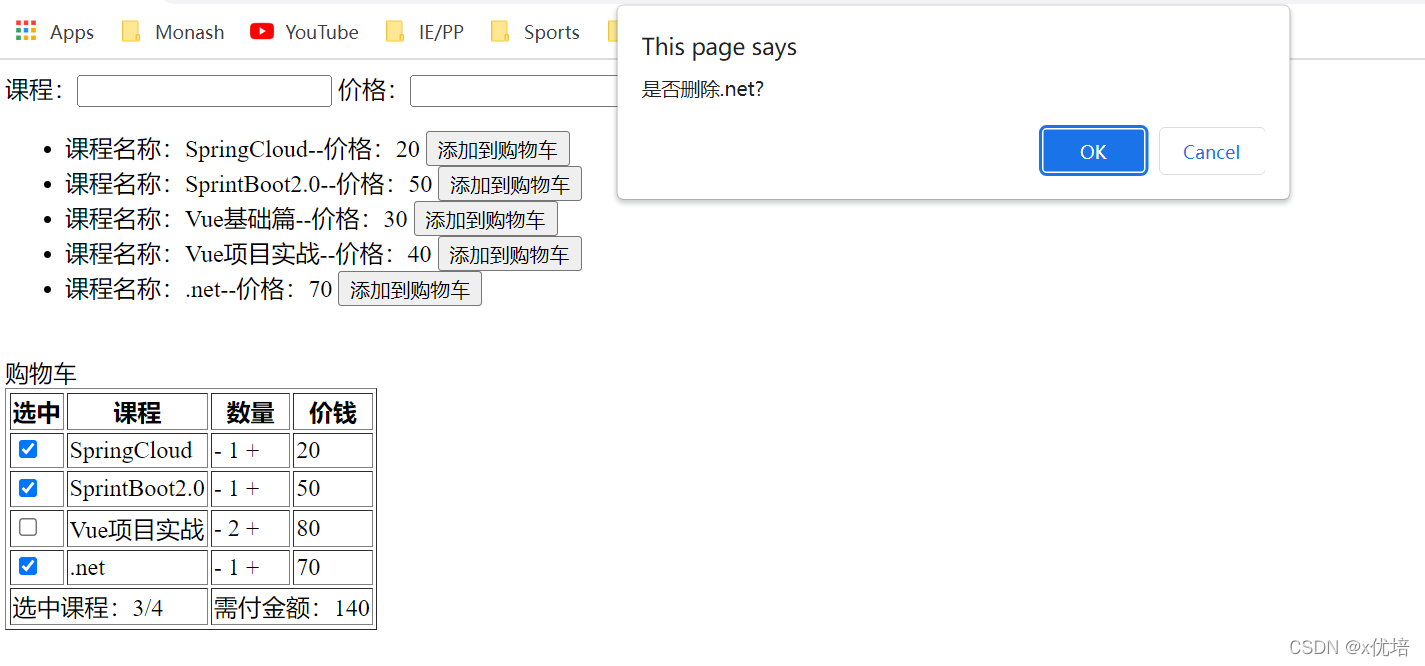
一个简单购物车项目,可创建课程与相应价格(图二),可将所需课程添加到购物车中,并增加/减少数量,若减少至零会有弹窗显示是否删除,最后还会计算选中课程数和对应金额(图三与图四),添加到购物车的数据会保存至本地,所以页面刷新时数据依然存在(图一)

图一

图二
 图三
图三 图四
图四
最开始,我估计:会用computed(算钱),watched(找复杂数据类型的值),双向数据绑定v-model(传从页面到内存的新增课程名和价钱),和非父子组件的通信(在课程汇总中传递课程名和价钱),做完发现我天真了= =。后面根据:1.新增课程至课程汇总; 2.增加到购物车 3.其他 来进行总结。(不会有全部源码,只会有代码块!)
2.新增课程至课程汇总
2.1 如何显示已有课程名称和价格
我最开始的想法很简陋,不就是:
<ul>
<li>
课程名称:SpringCloud--价格:20
<button @click="something">添加到购物车</button>
</li>
</ul>但看到老师的写法后(数组+v-for),简单,避免重复代码和大量数据要添加到无序列表的麻烦 。
<script type="text/javascript">
var list=[
{courseName:'matlab',price:36},
{courseName:'Python',price:40}
]
</script>
<html>
<ul>
<li v-for='course in list'>
课程名:course.courseName--价格:course.price
</li>
</ul>
</html>
2.2 双向绑定,通过按钮将新课名+价钱传给已有list并显示
用 push 可将新课名+价格加入到数组中。
一个优化操作:当传完了从input的数据时,需要将<input>清空,一行代码(没讲这一下我还没意识到这么简单)
this.courseName=''
this.price=''一个后续操作:需要判断每个输入是否不为空并且合法,如果不是,可以用弹窗进行提醒。
3. 增加到购物车
3.1 一个回忆
<table border="1"></table>来让边框有线
3.2 购物车规则
因为这里需要商品数量,所以要进行判断:在购物车中是否已有该商品(通过索引进行区分),如果有,数量加1;如果没有,新创一行来存放变量。
其中,JS小萌新发现,用箭头函数和find(1行)比用for +if(起码5行) 的方法来判断课程名是否在新数组中简单许多,而且这个result是find找到的符合条件的第一个值
const result=this.list.find(v=>v.text==goods.text)注:要系统了解箭头函数
3.3 如何在已有数组中新增一个对象
这里主要是用了ES6的展开函数
this.list.push({...goods,count:1,active:true})这时goods里面有课程名和价钱,我们通过展开函数将他们俩依次作为参数传递,而且这样也方便新增属性。
3.4 三个回忆
复选框的type是checkbox!
<input type="checkbox">带有指定消息+确认/取消的对话框
if(window.confirm(`确认是否要删除$(this.list[index].text)吗?`)){
//...
}4. splice的用法
//1.删除一个对象
splice(index,1)
//2.于数组index位置新增一个字符串
splice(index,0,'banana')4. 其他
4.1 如何判断复选框是否被选中 & 计算选中的数目
在HTML中,复选框选中用的是check属性
<input type="checkbox" check="checked">而这里,运用了active: true/false 判断复选框是否被选中,当然还是运用了数据的双向绑定来把选中状态传给数组。
而计算选中的数目时,运用了ES6 filter函数,判断每个对象active的属性是否为true,最后得到选中数量。
this.list.filter(v=>v.active).length4.2 计算总价格的方法
依然还是在compued中进行
let totalPrice=0
this.list.forEach(v=>{
totalPrice+= v.price * v.count
})
4.3 保存本地数据在刷新后不丢失
个人觉得这个应用点在于:用户误关闭后重新打开,依然可以从之前的地方再次开始。运用的是localStorage。当时自己出错的点在于,刷新网页后,打开'Application',数据还在,但是页面却没有相应数据。后来发现,本地页面刚出,用于展示数据的created()函数,我当时写的时候放到methods里去了。
这里运用的是HTML5新增特性localStorage。它将我们购物车中的内容直接存储到数据库,相当于前端页面的数据库。
写入方法:
//JSON.stringify()将JS值转为JSON字符串
window.localStorage.setItem('key',JSON.stringify(this.list))localStorage中数据:

读取localStorage数据:
//判断非空,防止清空缓存后报错
if(window.localStorage.getItem('key') != null){
var json = window.localStorage.getItem('key')
//将JSON对象转为JS对象
var jsonObj = JSON.parse(json)
this.list = jsonObj
}
最后,存入到localStorage是在watch中执行的,watch 观察,无缓存性,一旦发现监听数据改变(这里是购物车的list),相应就会回调执行对应操作,因为监听不到text属性的值,所以,需要深度监听
watch:{
list: {
handler(){
//
},
deep: true
}
}继续学习吧TAT,这一个月起码Vue项目、现代JS教程、三大件和计网的八股要熟悉了,然后海投吧






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








