一般如果要在Angular项目引入bootstrap和jquery这类第三方类库,该如何做呢?
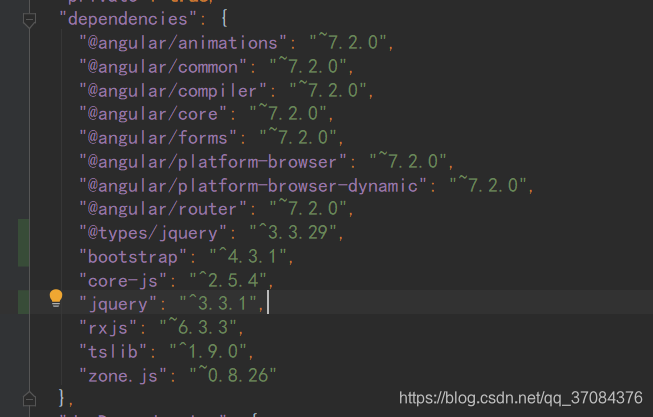
首先先来看下package.json文件
package.json这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。

如果我们想使用jquery&bootscrap的话,我们就需要将jquery包下载到node_modules中,然后引入js文件即可。
npm install jquery --save // 引入jquery到本地,存放在node_modules
npm install bootstrap --save // 引入bootstrap到本地,存放在node_modules
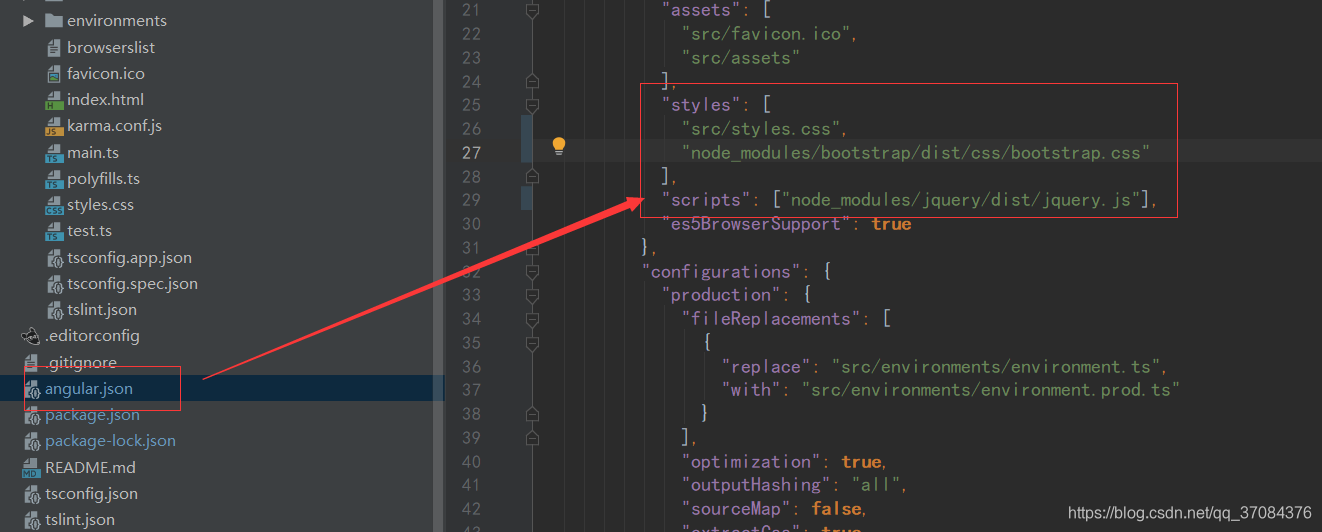
那么现在我们就需要去修改angular-cli.json这个文件。
我们在apps这个中可以看到styles数组和scripts数组。
styles中就是我们要引入的css
scripts中就是我们要引入的js
将下载好的jquery文件和bootstrap文件引入js文件中

注意:文件路径一定要按途中描述的一致,否则会找不到指定路径
这个时候我们还不能直接使用jquery,因为Angular是使用TypeScript语言开发的,而jquery本质是javascript,TypeScript是不能直接使用的。我们需要先安装类型描述文件,让TypeScript认识jquery。
npm install @types/jquery --save -dev
npm install @types/bootstrap --save -dev
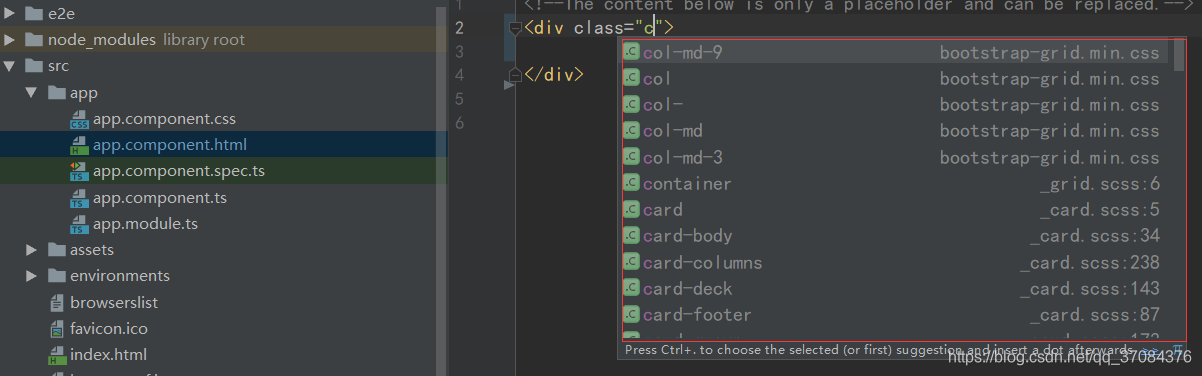
这时我们打开一个html页面,检测bootstrap是否引入成功





















 1346
1346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








