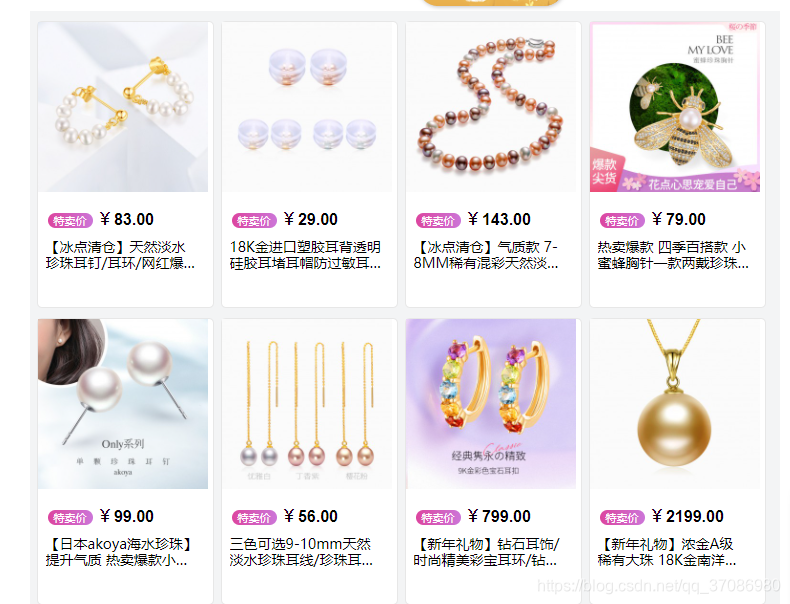
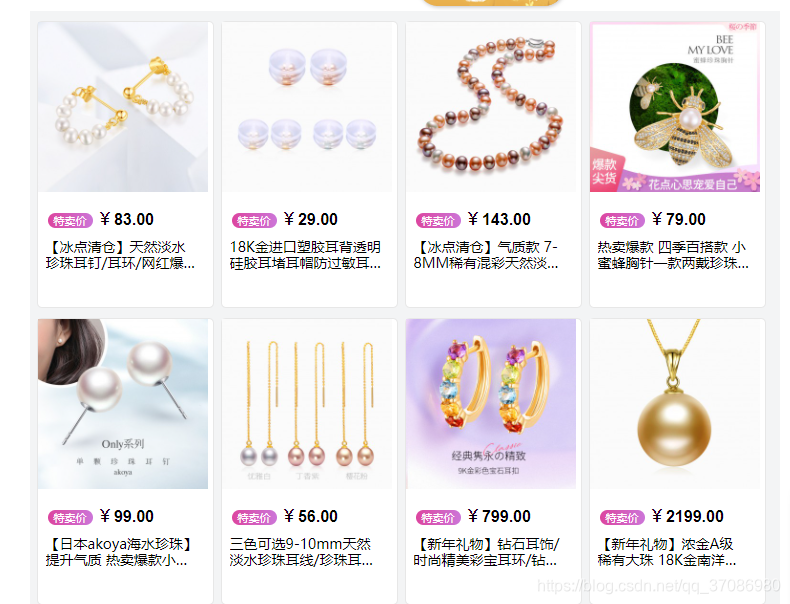
Vue.js框架渲染商品列表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue渲染商品列表</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./goods.js"></script>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
ul {
width: 750px;
height: 600px;
margin: 20px auto;
background: #f3f4f5;
}
ul li {
width: 175px;
height: 285px;
background: #ffffff;
border: 1px solid #e7e7e7;
border-radius: 5px;
float: left;
margin: 10px 0 0 7px;
}
.img {
width: 170px;
height: 170px;
}
.price {
margin: 15px 0 0 10px;
font: bold 16px "Arial";
}
.price i {
display: inline-block;
width: 45px;
height: 15px;
background-image: repeating-linear-gradient(90deg, #dc459f 0, #cc75d8 100%);
color: #ffffff;
font: 11px/15px "微软雅黑";
text-align: center;
border-radius: 7.5px;
}
.desc {
margin: 10px 15px 0 8px;
font: 14px/16px "微软雅黑";
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in goods">
<a :href="item.url">
<img :src="item.img" alt="goods" :class="imgClass">
</a>
<div :class="priceClass">
<i>特卖价</i>
¥{{item.price.toFixed(2)}}
</div>
<p :class="descClass">
{{item.name}}
</p>
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
goods: goods,
imgClass: 'img',
priceClass: 'price',
descClass: 'desc'
}
})
</script>
</body>
</html>
























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








