方案一:


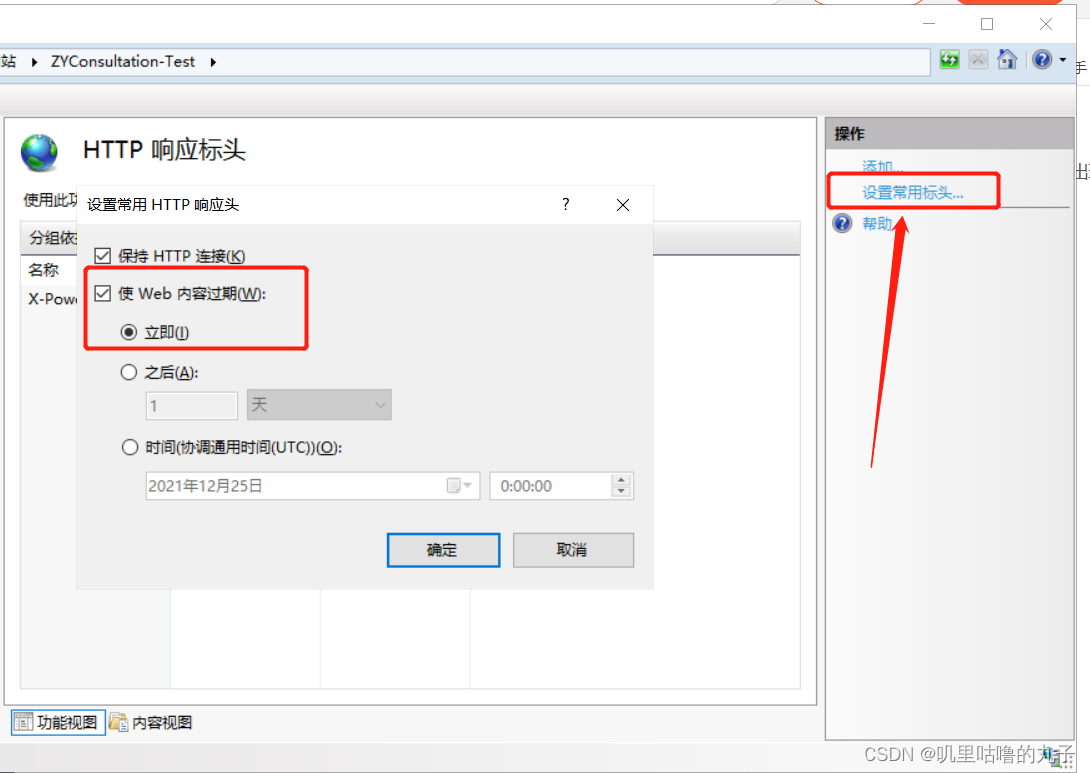
上面方式可以使程序每次都进行新的请求,除此之外可以考虑设置应用程序池夜晚定时回收
方案二:
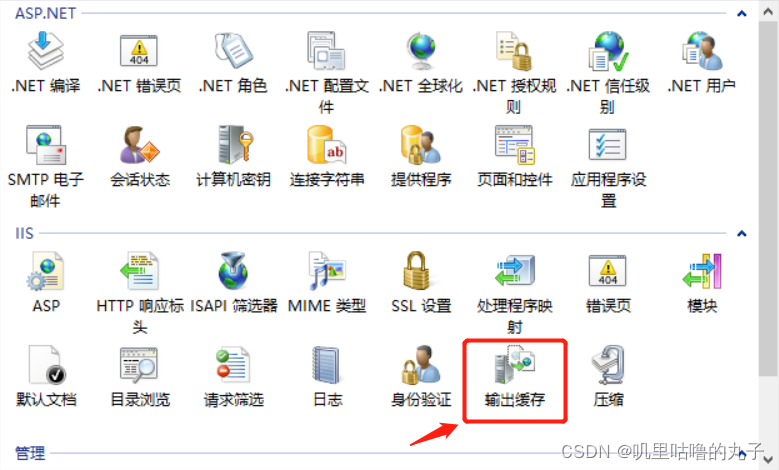
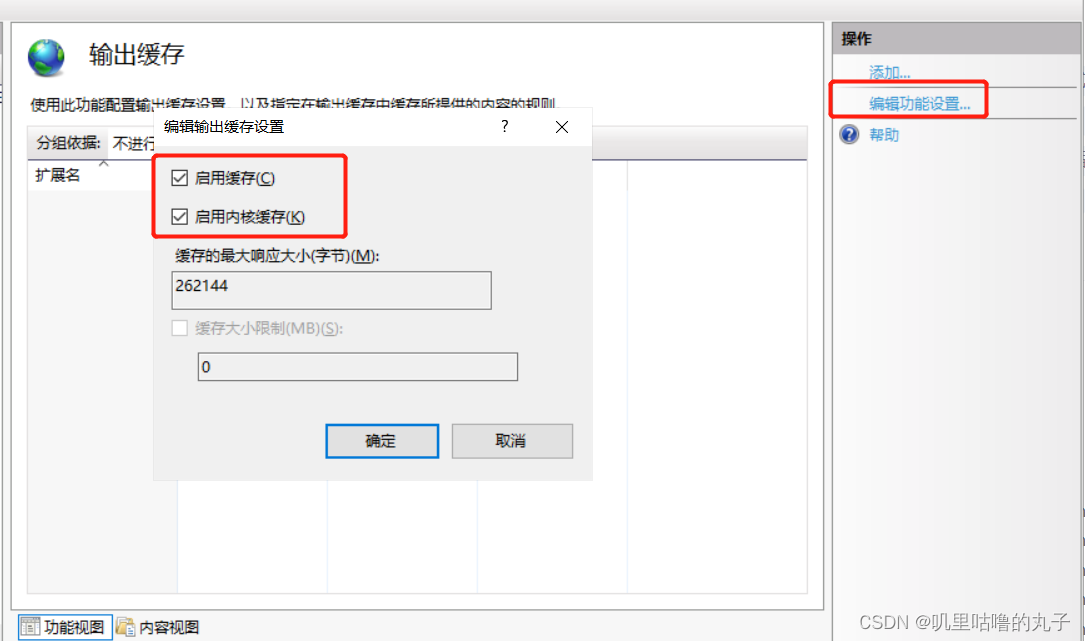
设置网站输出缓存如图:


方案三:
在vue项目中main.js中做一个版本校验,版本号可在每次打包的时候设置package.json中的version,如:
// 检测版本变更
const VUE_APP_VERSION = require('../package.json').version
const vers = window.localStorage.getItem('appVersion')
if (VUE_APP_VERSION != vers) {
window.localStorage.clear()
window.localStorage.setItem('appVersion', VUE_APP_VERSION)
window.location.reload(true)
}

方案四:
在vue.config.js打包时增加版本号及indexhtml不进行缓存(此方法用户已经浏览过页面再次设置可能不生效,用户仍需清楚缓存或Ctrl+F5清除缓存),如:
const Version = new Date().getTime()
module.exports = {
configureWebpack: config => {
config.output.filename = 'js/[name].js?v=' + Version //这种是给打包后的chunk⽂件加版本号。
config.output.chunkFilename = 'js/[name].js?v=' + Version //这种是给打包后的chunk⽂件加版本号。
},
css: {
extract: {
//打包后的css加版本号。
filename: `css/[name].css?v=${Version}`,
chunkFilename: `css/[name].css?v=${Version}`
}
},
publicPath:'./'
}
在index.html head标签中加入
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">






















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








