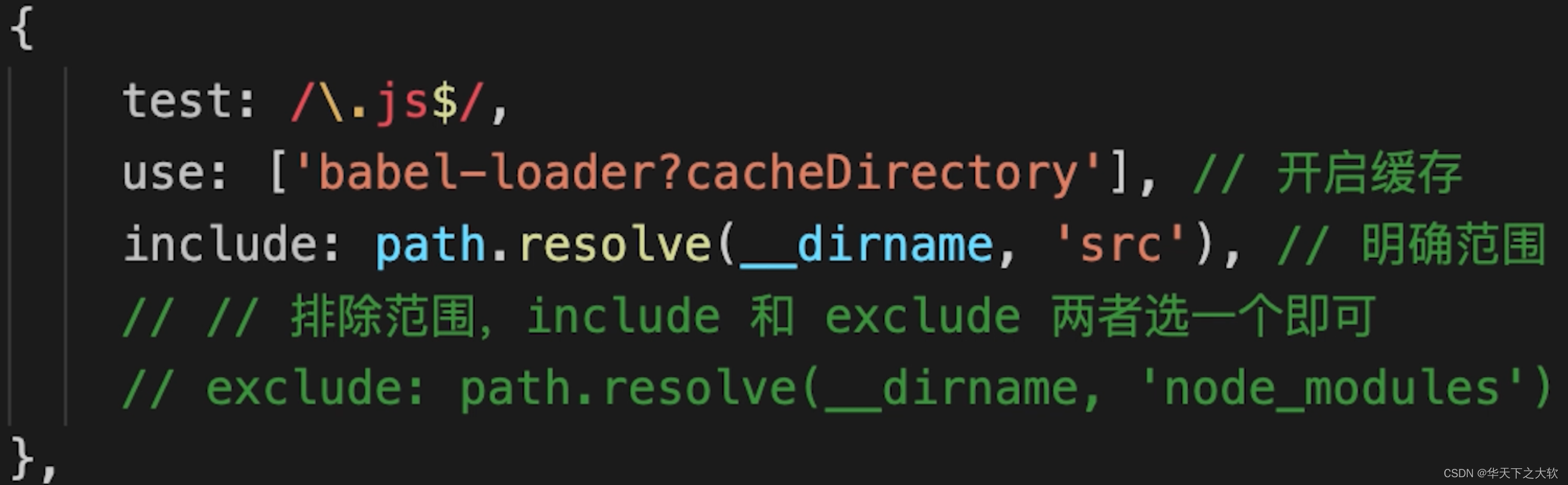
优化babel-loader

IgnorePlugin
-
作用:避免引入无用模块
-
如
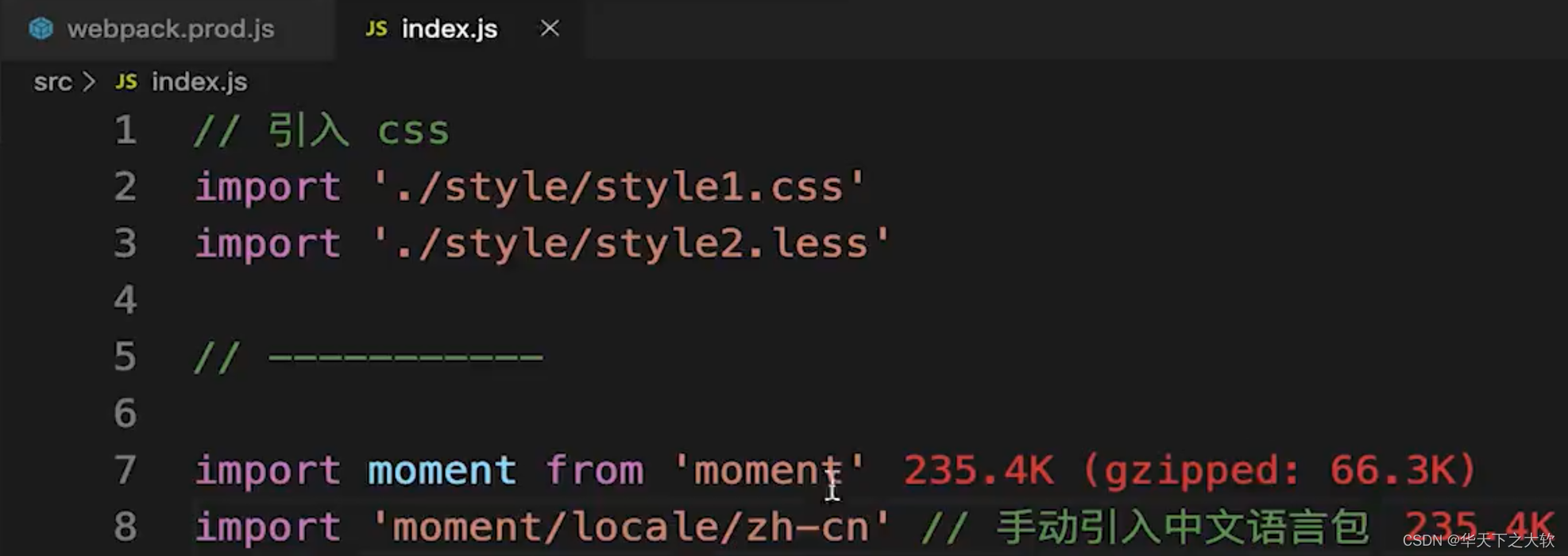
- import moment from ‘moment’
- 默认会引入所有语言的js代码,代码过大
- 如何只引入中文
-
手动引入中文语言包

-
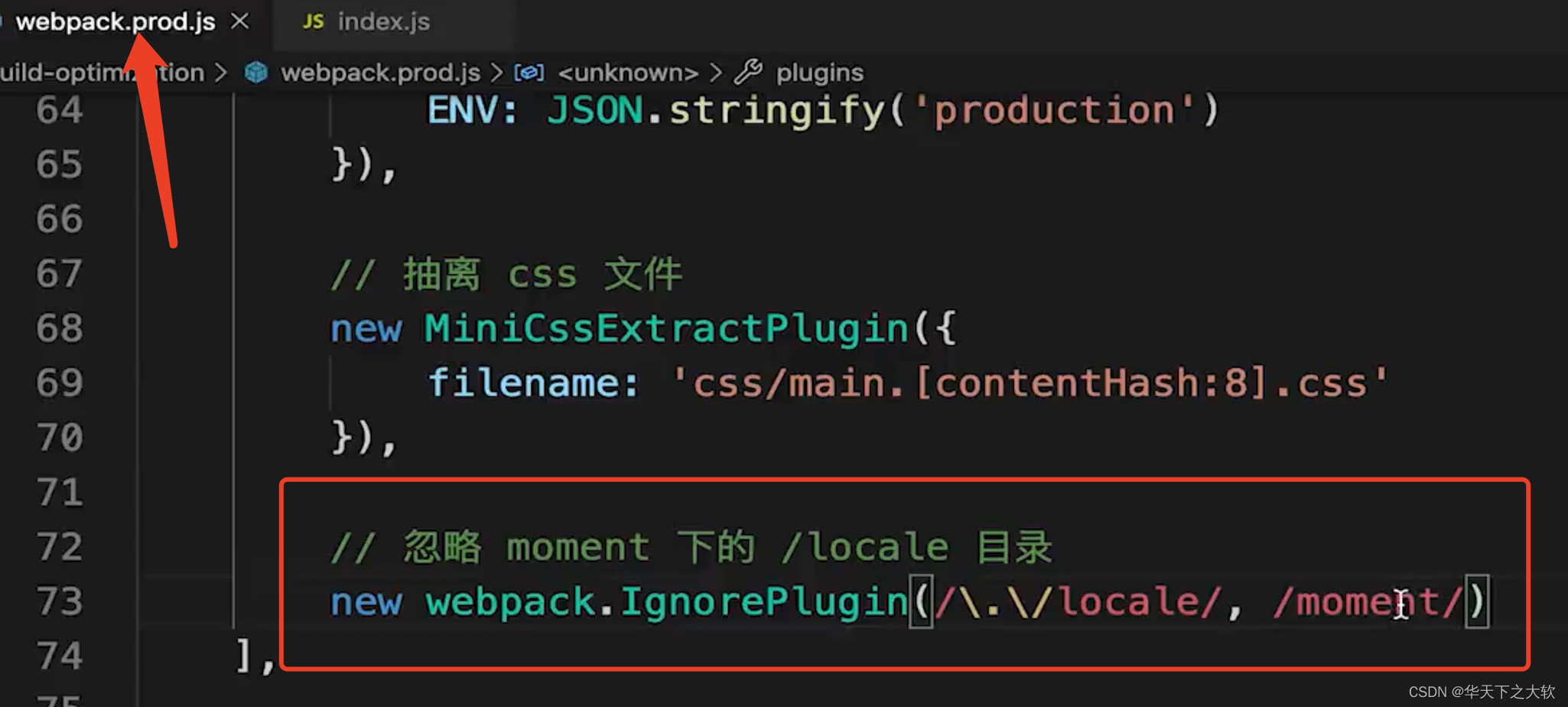
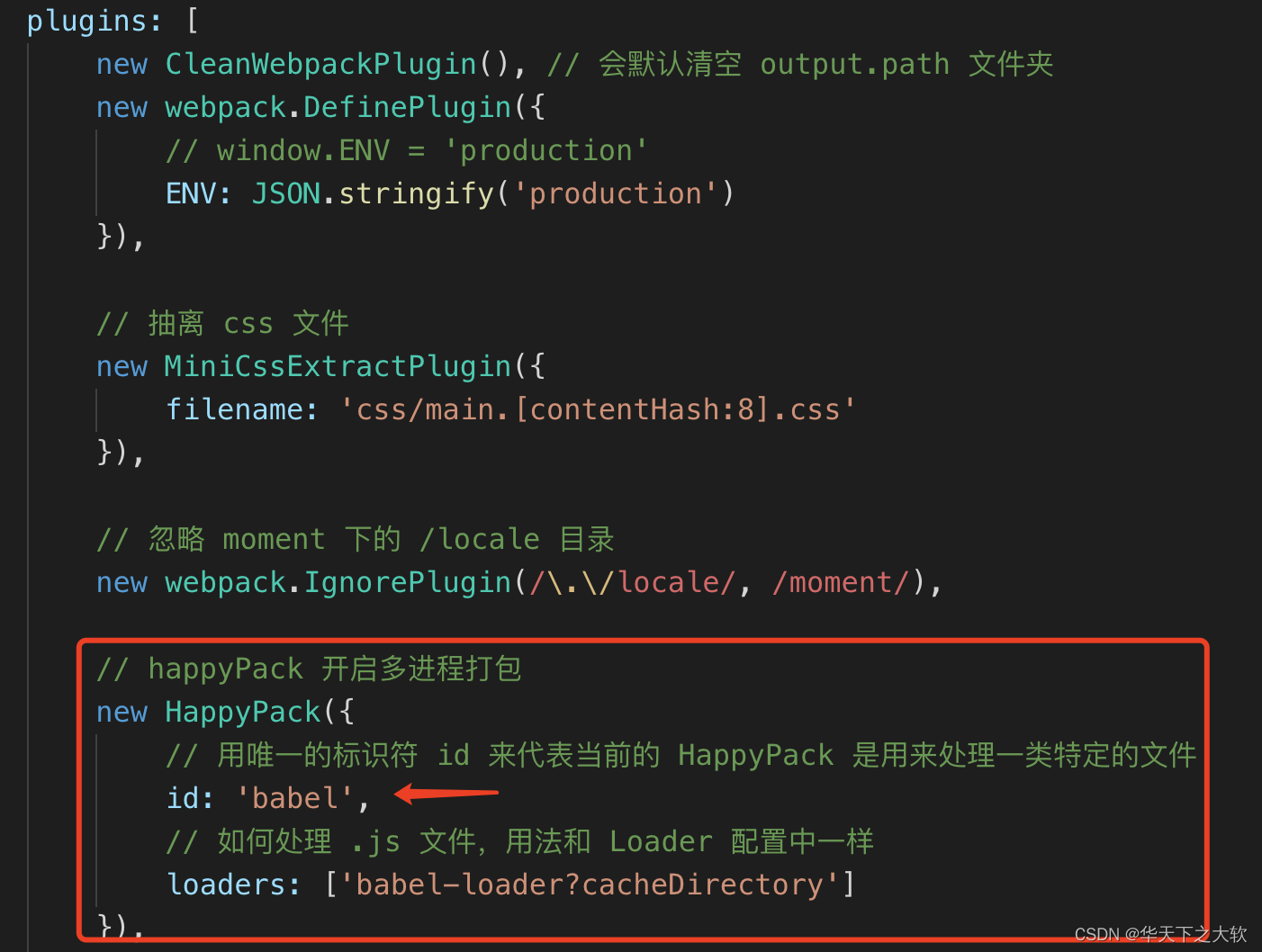
忽略moment下的/locale目录

-
-
特点:直接不引入,代码中没有
noParse
-
作用:避免重复打包
-
已经模块化处理过的不重复处理

-
特点:引入,但不打包
happyPack
-
多进程打包
- js单线程,开启多进程打包
- 提高构建速度(特别是多核CPU)
-
安装插件
const HappyPack = require(‘happypack’) -
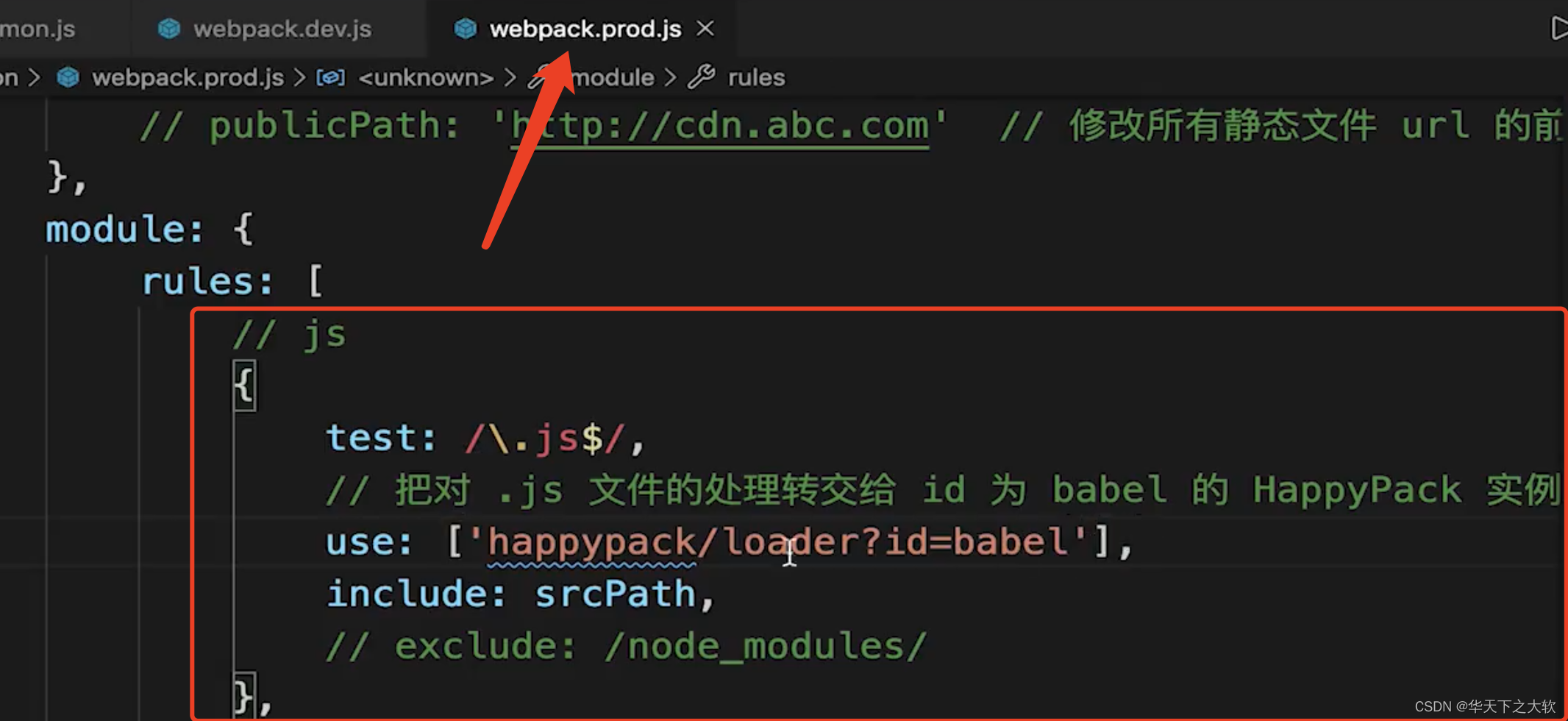
把对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例

-
配置plugins

-
关于开启多进程
- 项目较大,打包较慢,开启多进程能提高速度
- 项目较小,打包很快,开启多进程会降低速度(进程开销)
- 按需使用
ParallelUglifyPlugin
-
多进程压缩JS
- webpack内置Uglify工具压缩JS
- js单线程,开启多进程压缩更快
- 和happyPack同理
-
安装插件
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin') -
配置plugins

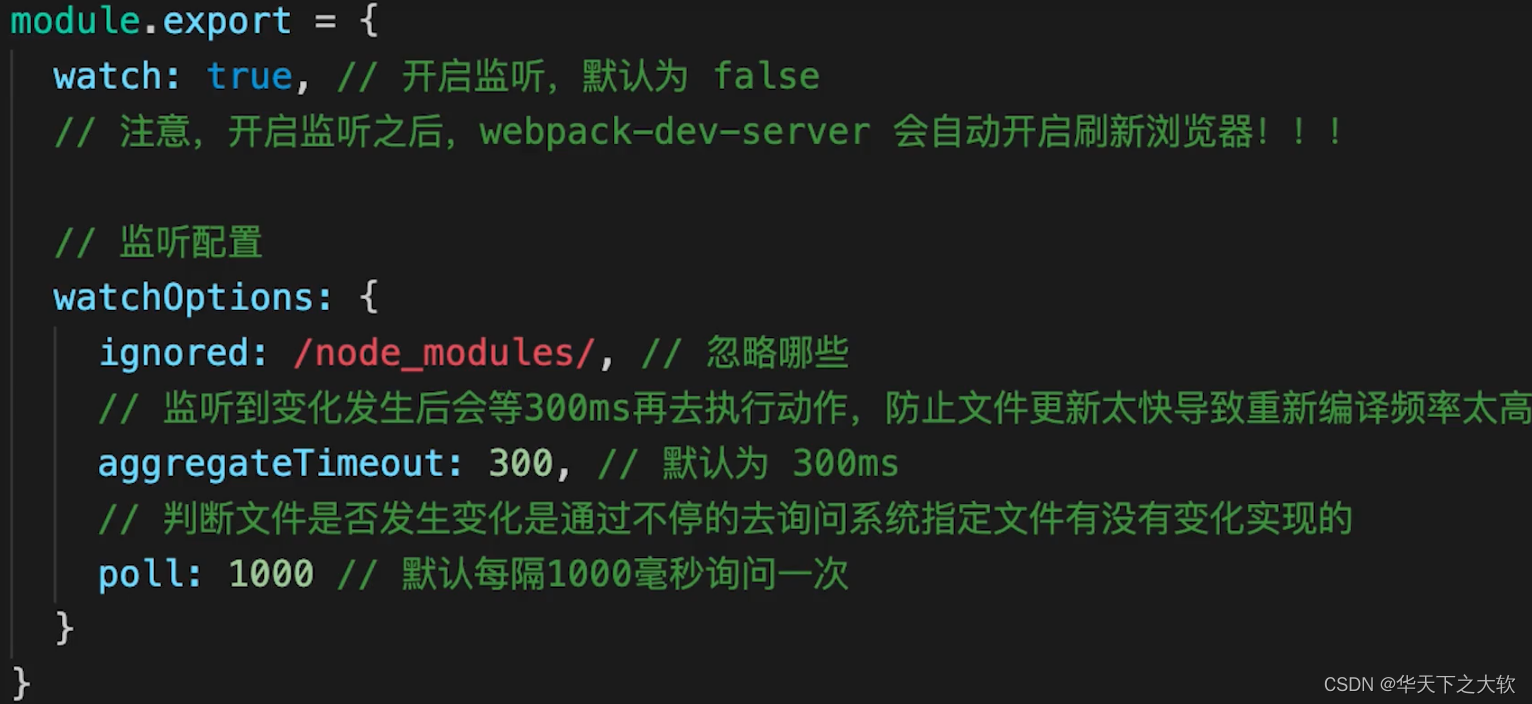
自动刷新(不可用于生产环境)
-
dev环境

- 一般用不上
- 因为dev环境配置了devServer就会默认带上自动刷新
-
整个网页全部刷新
- 速度较慢
- 状态会丢失
热更新(不可用于生产环境)
- 新代码生效,网页不刷新,状态不丢失
- 配置
-
引入webpack里面的插件
const HotModuleReplacementPlugin = require('webpack/lib/HotModuleReplacementPlugin'); -
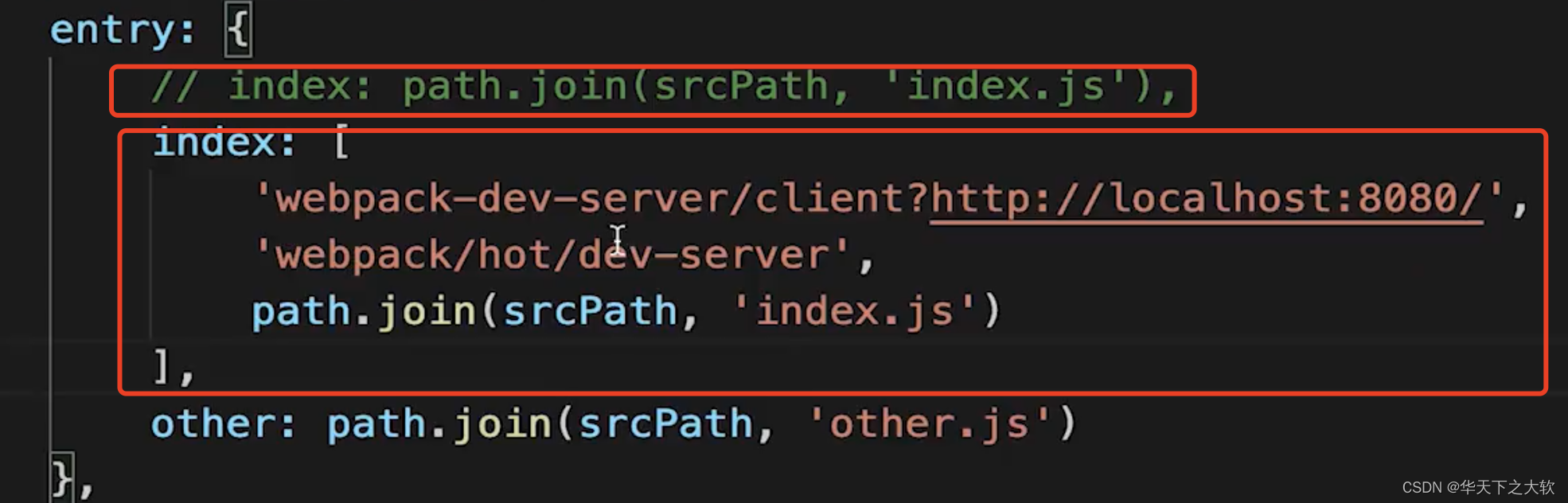
entry改动

-
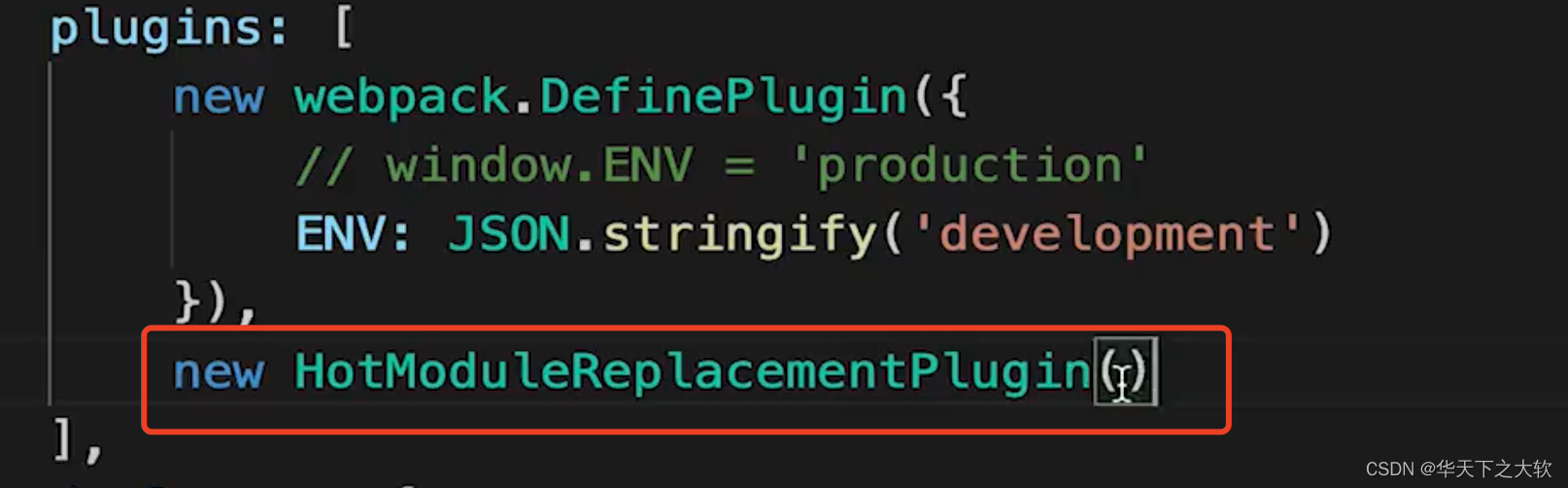
配置plugins

-
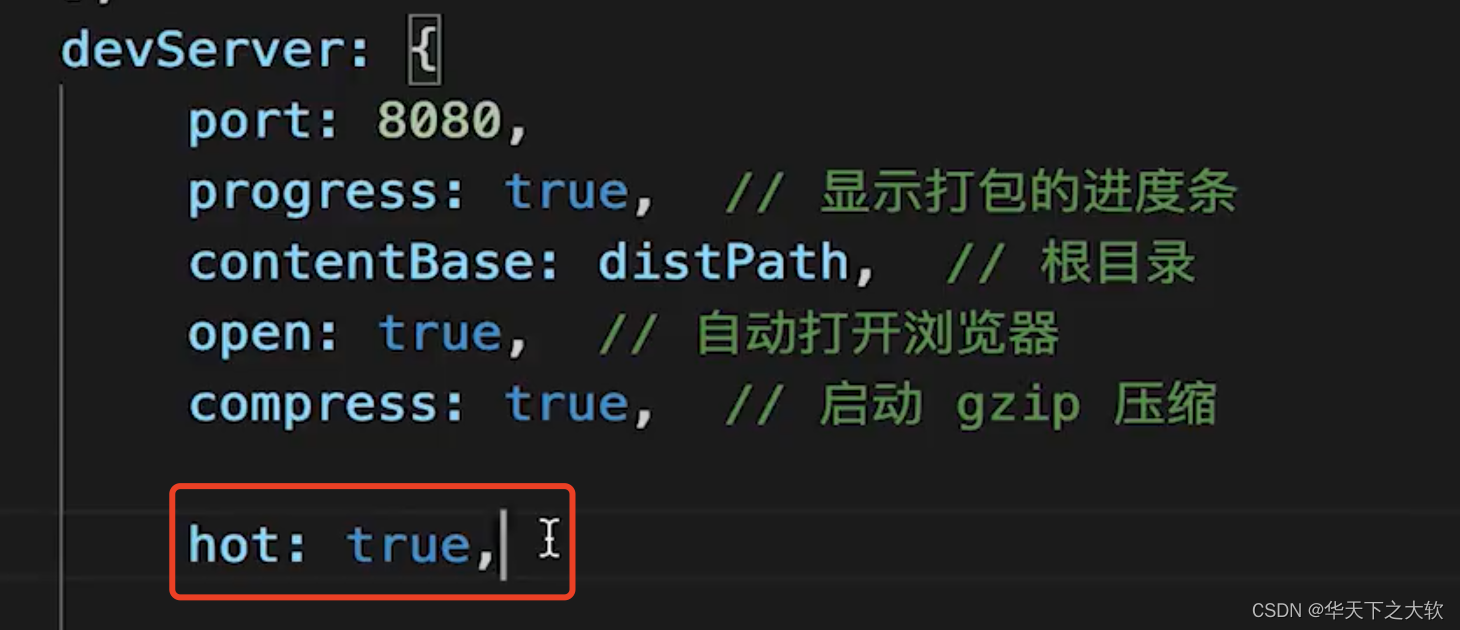
配置devServer

-
热更新的成本
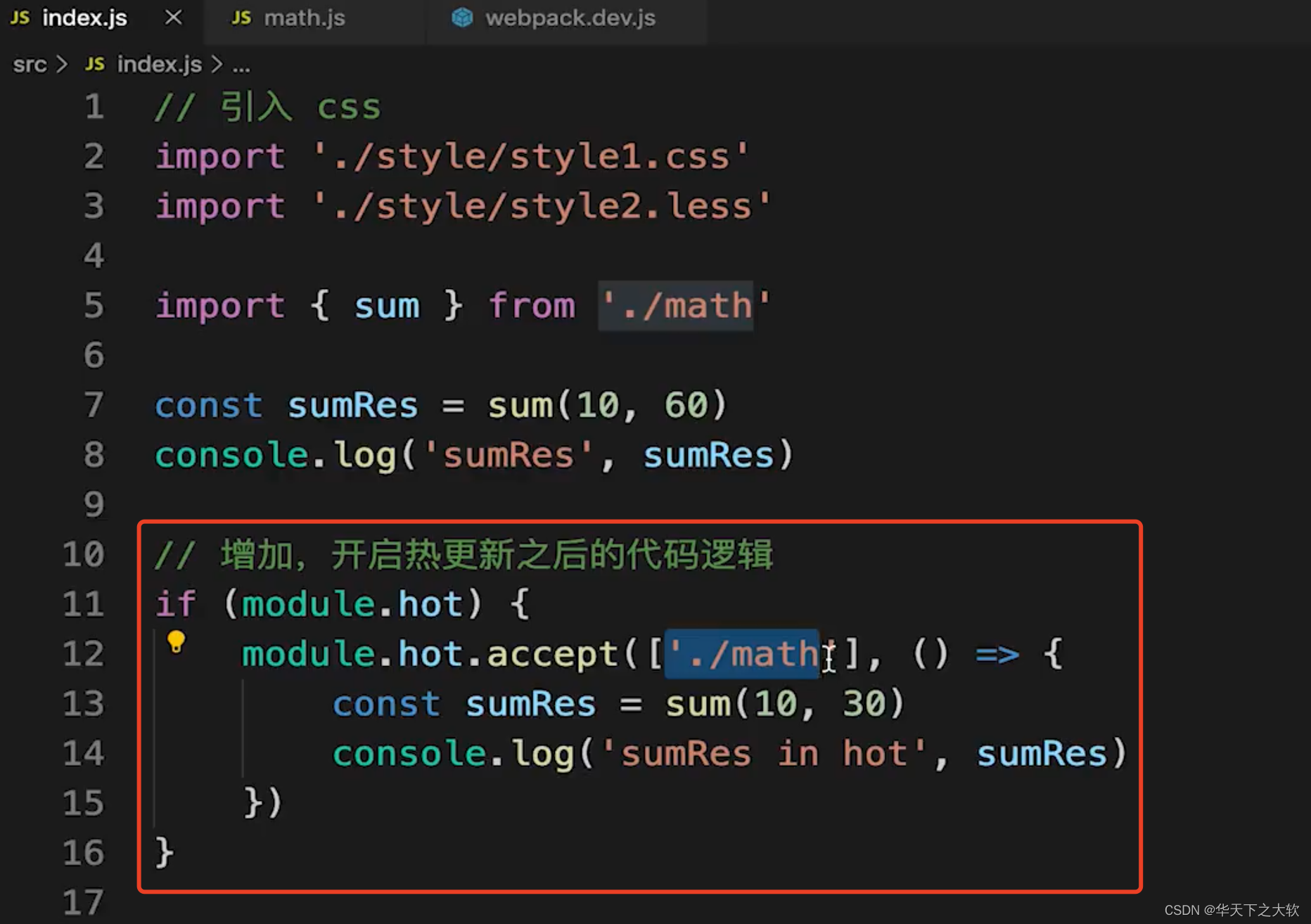
- 需要另外写逻辑去限制哪些文件改动需要热更新

- 需要另外写逻辑去限制哪些文件改动需要热更新
-
DllPlugin(不可用于生产环境)
- 动态链接库插件
- 提前把第三方打包好,作为一个dll来引入,不需要每次打包
- 技术背景
- 前端框架如vue react,体积大,构建慢
- 较稳定,不常升级版本
- 同一个版本只构建一次即可,不用每次都重新构建
- Dllplugin
- webpack已内置DllPlugin支持
- Dllplugin-打包出dll文件
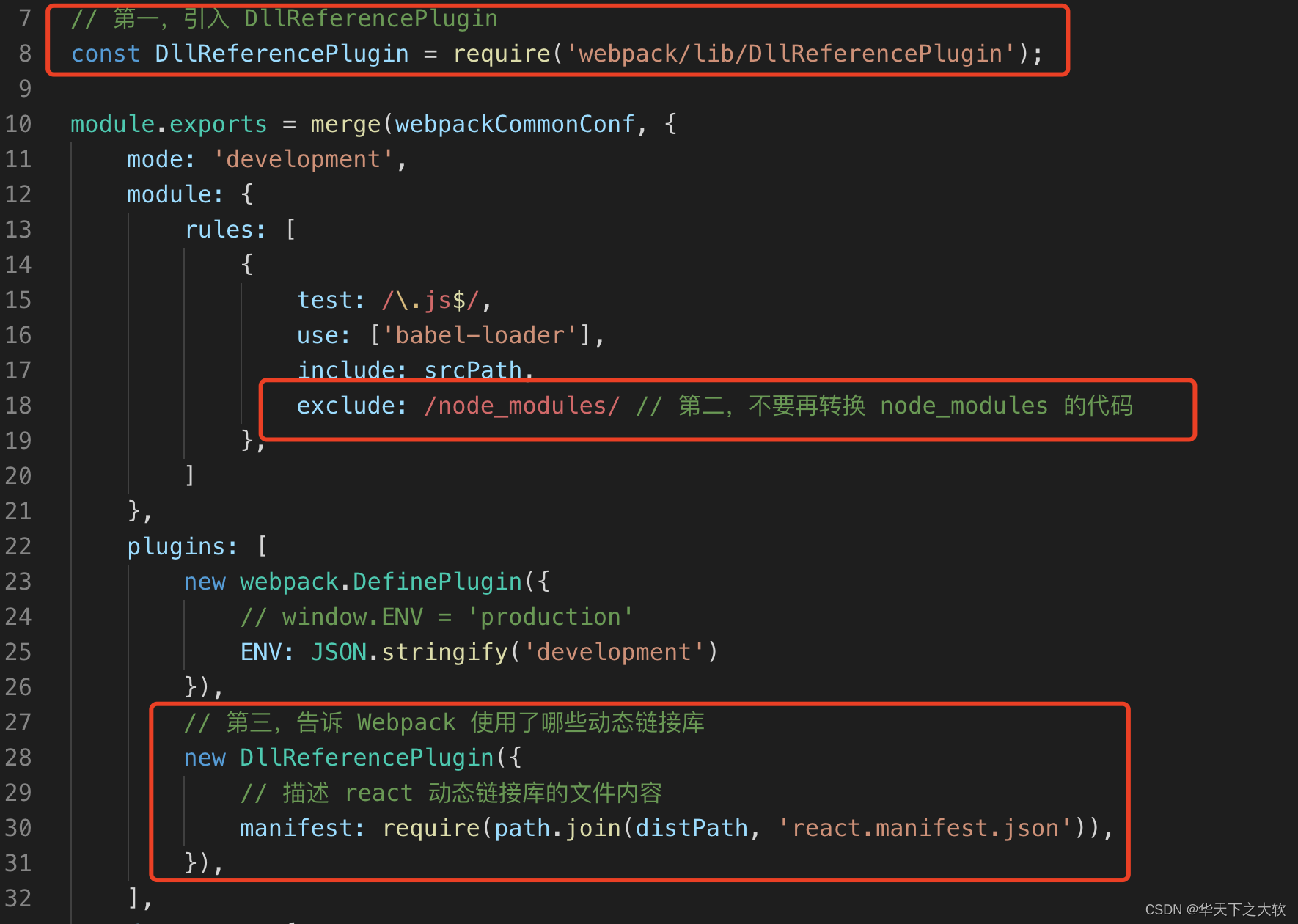
- DllReferencePlugin-使用dll文件
- 配置
-
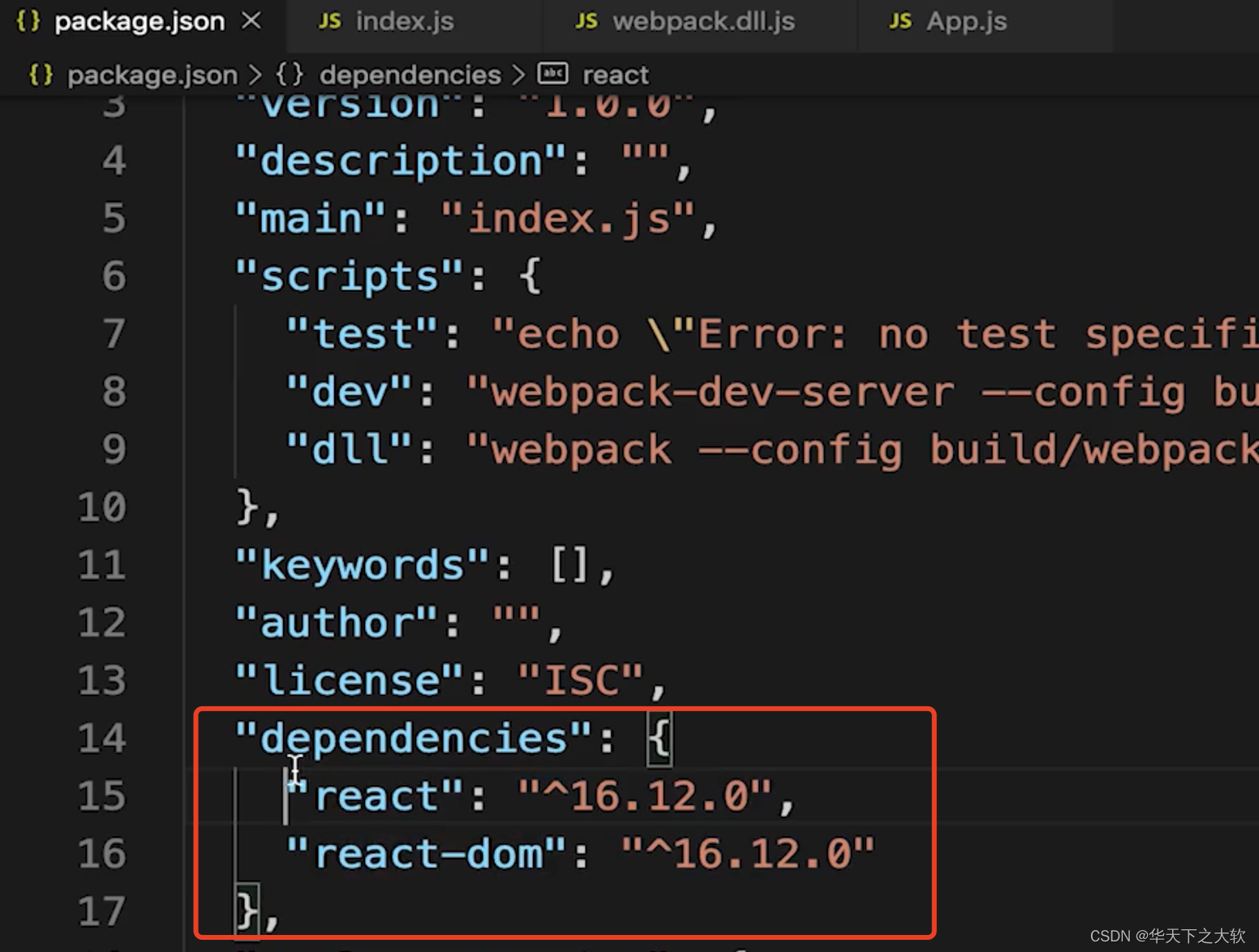
目标dll

-
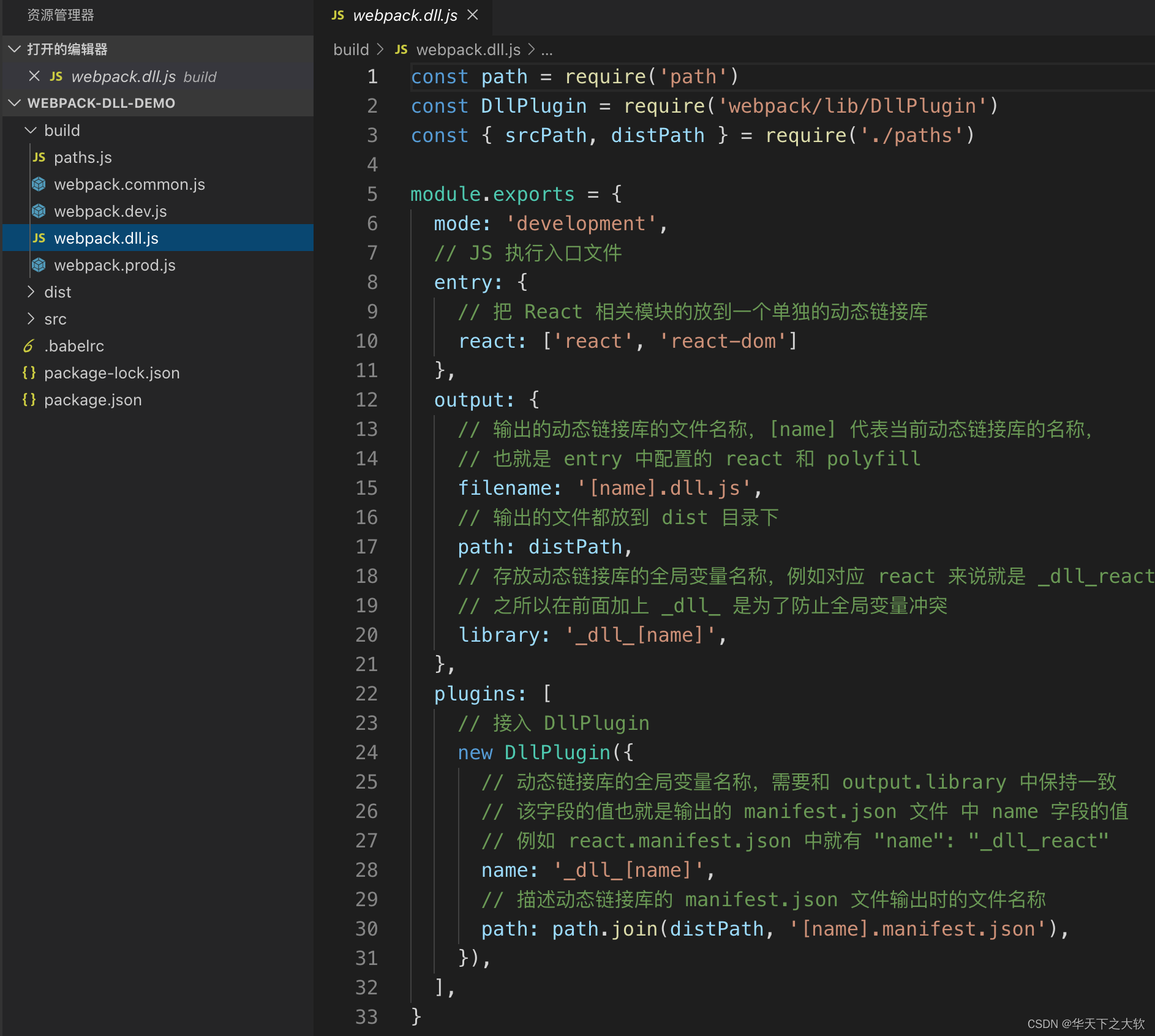
配置webpack.dll.js文件

-
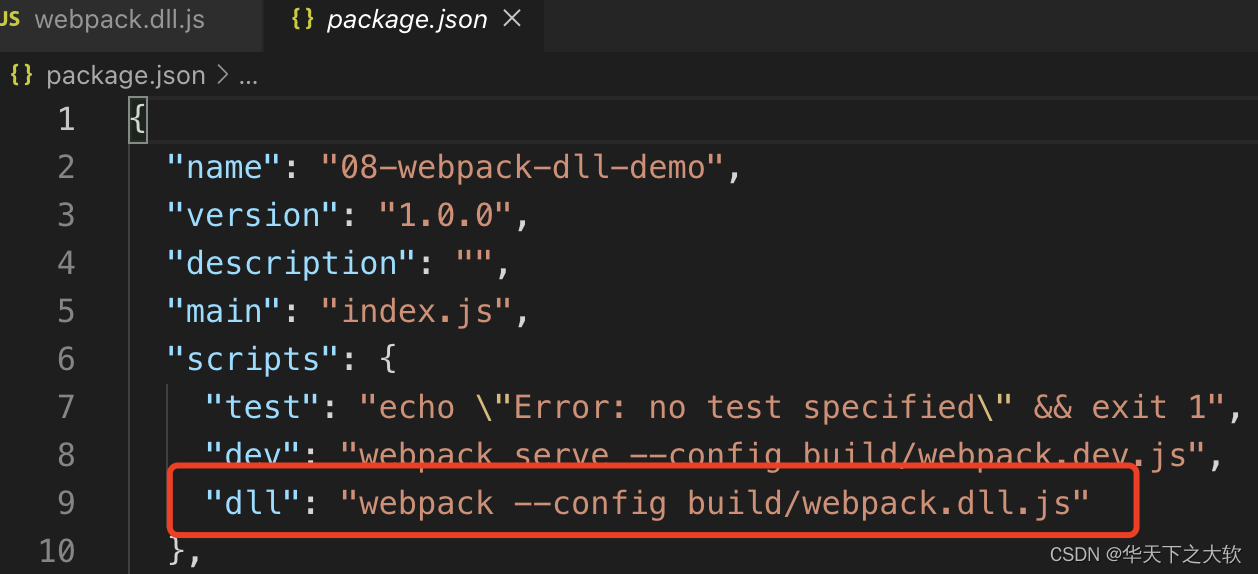
配置dll打包命令

-
配置webpack.dev.js

-
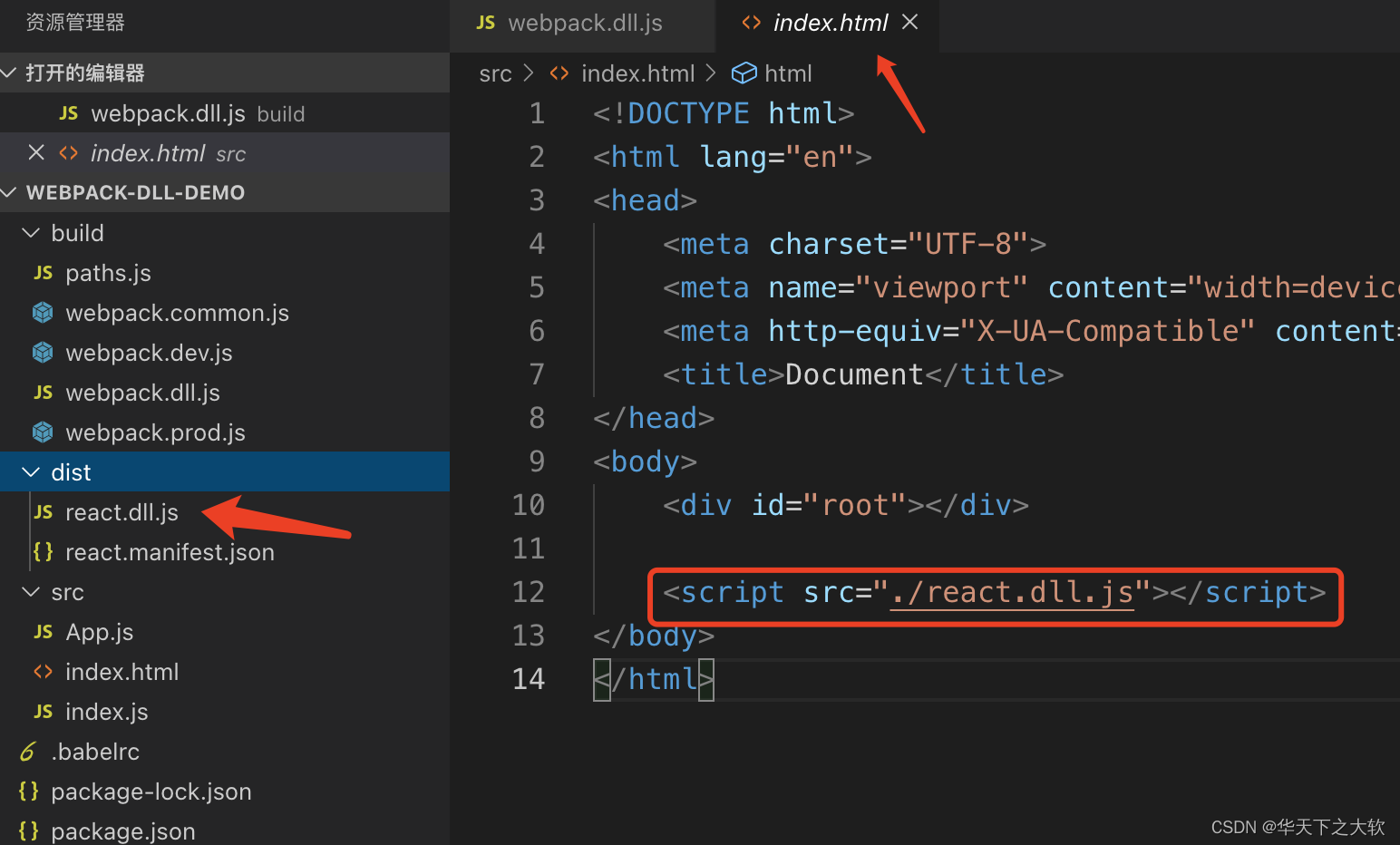
在index.html引入打包出来的dll

-























 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








