OCUpload即One Click Upload,意为一键上传
传统上传方式前台为form表单,并指定enctype属性值为multipart/form-data,写完表单,选择文件,点击提交按钮,后台根据前台进行相关字段解析,然后通过流的方式进行文件上传,上传完成后进行页面刷新或跳转。
有时候我们并不希望文件上传后,刷新页面,这个时候我们就用到了OCUpload,它的主要作用是不刷新页面上传文件(之前的ajax是不能上传文件的,现在新的ajax可以通过formData属性上传文件,jquery最好使用2.0以上版本)
使用方法:
第一步,将js文件引入
<scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery.ocupload-1.1.2.js"></script>
<input id="myButton" type="button" value="上传" />
第三步:调用插件提供的upload方法,动态修改HTML页面元素
<scripttype="text/javascript">
$(function(){
//页面加载完成后,调用插件的upload方法,动态修改了HTML页面元素
$("#myButton").upload({
name: 'file',//上传组件的name属性,即<input type='file' name='file'/>
action: '',//向服务器请求的路径
enctype: 'multipart/form-data',//mime类型,默认即可
params: {},//请求时额外传递的参数,默认为空
autoSubmit: true,//是否自动提交,即当选择了文件,自动关闭了选择窗口后,是否自动提交请求。
onSubmit: function() {},//提交表单之前触发事件
onComplete: function() {},//提交表单完成后触发的事件
onSelect: function() {}//当用户选择了一个文件后触发事件
});
});
</script>
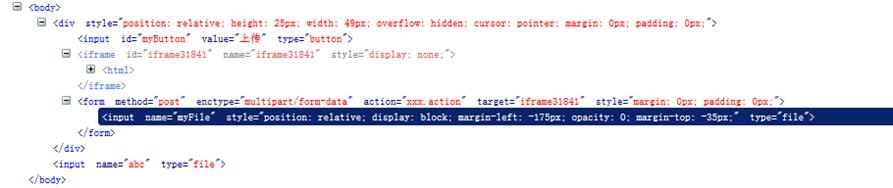
原理:
- OCUpload将我们的上传按钮底部添加了一个带有文件input的form和一个display:none 不可见的iframe。
- 选择文件后form中的input触发onChange事件,直接提交表单,实现了选择文件后直接上传
- 文件上传后,本来页面是要刷新的,但是OCUpload将target指向底部隐藏的iframe,使得隐藏的iframe刷新,从而达到我们的页面“不刷新”的效果























 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








