问题情景
一般情况下,我们提前知道服务器IP,可以在项目中写死直接打包,把生成的dist包部署到指定服务器中。
特殊情况下,尤其是一些招标外包项目,客户尚未提供实际生产IP和一些重要参数,开发阶段就需把这些信息进行动态配置,项目打包后也可在不重新打包的前提下修改。
解决方法
1.在项目文件夹下public中新建一个全局配置文件,如下图 server.js

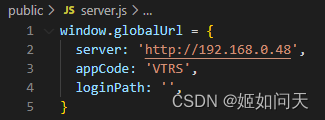
2.server.js中给window对象挂载全局对象属性

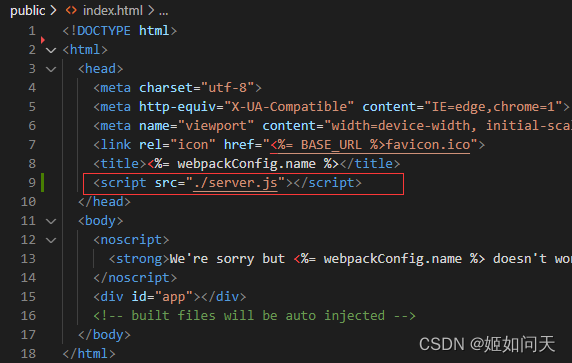
3.index.html中引入server.js

4.如此,项目中就可以直接引入挂载在window中的对象参数了

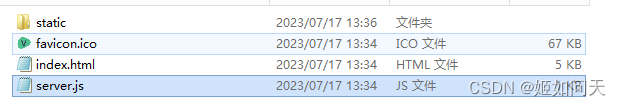
5.项目打包后的dist结构为下图所示,修改server.js文件内容就可修改打包后的配置参数























 3241
3241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








